Promo/Material/Mascots: Difference between revisions
| Line 136: | Line 136: | ||
'''<big>Default Konqi</big>'''<br /> | '''<big>Default Konqi</big>'''<br /> | ||
For: Anything.<br /> | For: Anything.<br /> | ||
[[:File:Mascot konqi.png]]<br /> | |||
SVG version: [[:File:konqi.svg]] (converted by Franco Perez)<br /> | SVG version: [[:File:konqi.svg]] (converted by Franco Perez)<br /> | ||
HTML for webpage: | HTML for webpage: | ||
| Line 148: | Line 148: | ||
'''<big>Konqi and KDE Oxygen logo</big>'''<br /> | '''<big>Konqi and KDE Oxygen logo</big>'''<br /> | ||
For: KDE specific, Oxygen, logo.<br /> | For: KDE specific, Oxygen, logo.<br /> | ||
[[:File:Mascot konqi-dev-kde.png]]<br /> | |||
HTML for webpage: | HTML for webpage: | ||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
| Line 159: | Line 159: | ||
'''<big>Katie and laptop</big>'''<br /> | '''<big>Katie and laptop</big>'''<br /> | ||
For: KDE women, mobile device, programming. <br /> | For: KDE women, mobile device, programming. <br /> | ||
[[:File:Mascot konqi-app-dev-katie.png]]<br /> | |||
HTML for webpage: | HTML for webpage: | ||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
| Line 170: | Line 170: | ||
'''<big>Konqi and Qt</big>'''<br /> | '''<big>Konqi and Qt</big>'''<br /> | ||
For: Anything Qt.<br /> | For: Anything Qt.<br /> | ||
[[:File:Mascot konqi-dev-qt.png]]<br /> | |||
HTML for webpage: | HTML for webpage: | ||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
| Line 181: | Line 181: | ||
'''<big>Konqi and KDE Frameworks</big>'''<br /> | '''<big>Konqi and KDE Frameworks</big>'''<br /> | ||
For: KDE Frameworks, Platforms, and other infrastructures. <br /> | For: KDE Frameworks, Platforms, and other infrastructures. <br /> | ||
[[:File:Mascot konqi-base-framework.png]]<br /> | |||
HTML for webpage: | HTML for webpage: | ||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
| Line 192: | Line 192: | ||
'''<big>Konqi and Plasma Desktop</big>'''<br /> | '''<big>Konqi and Plasma Desktop</big>'''<br /> | ||
For: Plasma, window manager, OpenGL, touch.<br /> | For: Plasma, window manager, OpenGL, touch.<br /> | ||
[[:File:Mascot konqi-base-plasma.png]]<br /> | |||
HTML for webpage: | HTML for webpage: | ||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
| Line 203: | Line 203: | ||
'''<big>Konqi and his dev PC</big>'''<br /> | '''<big>Konqi and his dev PC</big>'''<br /> | ||
For: KDE development software, multi-screen, programming.<br /> | For: KDE development software, multi-screen, programming.<br /> | ||
[[:File:Mascot konqi-app-dev.png]]<br /> | |||
HTML for webpage: | HTML for webpage: | ||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
| Line 214: | Line 214: | ||
'''<big>Konqi and poker</big>'''<br /> | '''<big>Konqi and poker</big>'''<br /> | ||
For: Games<br /> | For: Games<br /> | ||
[[:File:Mascot konqi-app-game.png]]<br /> | |||
HTML for webpage: | HTML for webpage: | ||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
| Line 225: | Line 225: | ||
'''<big>Konqi painting</big>'''<br /> | '''<big>Konqi painting</big>'''<br /> | ||
For: Graphics and creative applications.<br /> | For: Graphics and creative applications.<br /> | ||
[[:File:Mascot konqi-app-graphics.png]]<br /> | |||
HTML for webpage: | HTML for webpage: | ||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
| Line 236: | Line 236: | ||
'''<big>Konqi and hardware</big>'''<br /> | '''<big>Konqi and hardware</big>'''<br /> | ||
For: Hardware, CPU/GPU multi-thread load-balancing.<br /> | For: Hardware, CPU/GPU multi-thread load-balancing.<br /> | ||
[[:File:Mascot konqi-app-hardware.png]]<br /> | |||
HTML for webpage: | HTML for webpage: | ||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
| Line 247: | Line 247: | ||
'''<big>Konqi and internet</big>'''<br /> | '''<big>Konqi and internet</big>'''<br /> | ||
For: Internet, web browsers, IRC, instant messenger, networking.<br /> | For: Internet, web browsers, IRC, instant messenger, networking.<br /> | ||
[[:File:Mascot konqi-app-internet.png]]<br /> | |||
HTML for webpage: | HTML for webpage: | ||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
| Line 258: | Line 258: | ||
'''<big>Konqi and guitar</big>'''<br /> | '''<big>Konqi and guitar</big>'''<br /> | ||
For: Music, multimedia, mixer, audio.<br /> | For: Music, multimedia, mixer, audio.<br /> | ||
[[:File:Mascot konqi-app-multimedia.png]]<br /> | |||
HTML for webpage: | HTML for webpage: | ||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
| Line 269: | Line 269: | ||
'''<big>Konqi in office</big>'''<br /> | '''<big>Konqi in office</big>'''<br /> | ||
For: Office productivity, Calligra Suite. <br /> | For: Office productivity, Calligra Suite. <br /> | ||
[[:File:Mascot konqi-app-office.png]]<br /> | |||
HTML for webpage: | HTML for webpage: | ||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
| Line 280: | Line 280: | ||
'''<big>Konqi giving a presentation</big>'''<br /> | '''<big>Konqi giving a presentation</big>'''<br /> | ||
For: Presentation, education, teaching, mentoring.<br /> | For: Presentation, education, teaching, mentoring.<br /> | ||
[[:File:Mascot konqi-app-presentation.png]]<br /> | |||
HTML for webpage: | HTML for webpage: | ||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
| Line 292: | Line 292: | ||
'''<big>Konqi in the lab</big>'''<br /> | '''<big>Konqi in the lab</big>'''<br /> | ||
For: Science software, experimental features.<br /> | For: Science software, experimental features.<br /> | ||
[[:File:Mascot konqi-app-science.png]]<br /> | |||
HTML for webpage: | HTML for webpage: | ||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
| Line 303: | Line 303: | ||
'''<big>Konqi and the gear</big>'''<br /> | '''<big>Konqi and the gear</big>'''<br /> | ||
For: System settings, accessibility, KDE system parts.<br /> | For: System settings, accessibility, KDE system parts.<br /> | ||
[[:File:Mascot konqi-app-system.png]]<br /> | |||
HTML for webpage: | HTML for webpage: | ||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
| Line 314: | Line 314: | ||
'''<big>Konqi the engineer</big>'''<br /> | '''<big>Konqi the engineer</big>'''<br /> | ||
For: Utility software, engineering, tools, under construction.<br /> | For: Utility software, engineering, tools, under construction.<br /> | ||
[[:File:Mascot konqi-app-utilities.png]]<br /> | |||
HTML for webpage: | HTML for webpage: | ||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
| Line 325: | Line 325: | ||
'''<big>Konqi on Akademy</big>'''<br /> | '''<big>Konqi on Akademy</big>'''<br /> | ||
For: Akademy, lecture, presentation.<br /> | For: Akademy, lecture, presentation.<br /> | ||
[[:File:Mascot konqi-commu-akademy.png]]<br /> | |||
HTML for webpage: | HTML for webpage: | ||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
| Line 336: | Line 336: | ||
'''<big>Konqi interviewing</big>'''<br /> | '''<big>Konqi interviewing</big>'''<br /> | ||
For: Event reporting, media coverage, journalist.<br /> | For: Event reporting, media coverage, journalist.<br /> | ||
[[:File:Mascot konqi-commu-journalist.png]]<br /> | |||
HTML for webpage: | HTML for webpage: | ||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
| Line 347: | Line 347: | ||
'''<big>Konqi and mails</big>'''<br /> | '''<big>Konqi and mails</big>'''<br /> | ||
For: Email client, maillist, communication.<br /> | For: Email client, maillist, communication.<br /> | ||
[[:File:Mascot konqi-commu-mail.png]]<br /> | |||
HTML for webpage: | HTML for webpage: | ||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
| Line 358: | Line 358: | ||
'''<big>Konqi and Randa Meeting</big>'''<br /> | '''<big>Konqi and Randa Meeting</big>'''<br /> | ||
For: Randa Meeting, alps. <br /> | For: Randa Meeting, alps. <br /> | ||
[[:File:Mascot konqi-commu-randa.png]]<br /> | |||
HTML for webpage: | HTML for webpage: | ||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
| Line 369: | Line 369: | ||
'''<big>Konqi hunting bugs</big>'''<br /> | '''<big>Konqi hunting bugs</big>'''<br /> | ||
For: Bug report, sprints. <br /> | For: Bug report, sprints. <br /> | ||
[[:File:Mascot konqi-support-bughunt.png]]<br /> | |||
HTML for webpage: | HTML for webpage: | ||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
| Line 380: | Line 380: | ||
'''<big>Konqi and serious business</big>'''<br /> | '''<big>Konqi and serious business</big>'''<br /> | ||
For: KDE.e.V., financial, licensing, law. <br /> | For: KDE.e.V., financial, licensing, law. <br /> | ||
[[:File:Mascot konqi-support-business.png]]<br /> | |||
HTML for webpage: | HTML for webpage: | ||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
| Line 391: | Line 391: | ||
'''<big>Konqi and documentations</big>'''<br /> | '''<big>Konqi and documentations</big>'''<br /> | ||
For: Help, support, documentations, books, literature.<br /> | For: Help, support, documentations, books, literature.<br /> | ||
[[:File:Mascot konqi-support-document.png]]<br /> | |||
HTML for webpage: | HTML for webpage: | ||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
| Line 402: | Line 402: | ||
'''<big>Konqi searching in archive</big>'''<br /> | '''<big>Konqi searching in archive</big>'''<br /> | ||
For: Search, archive, documentations.<br /> | For: Search, archive, documentations.<br /> | ||
[[:File:Mascot konqi-support-search.png]]<br /> | |||
HTML for webpage: | HTML for webpage: | ||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
| Line 413: | Line 413: | ||
'''<big>Konqi and his colorful friends</big>'''<br /> | '''<big>Konqi and his colorful friends</big>'''<br /> | ||
For: Collective, community, international, cooperation, diversity.<br /> | For: Collective, community, international, cooperation, diversity.<br /> | ||
[[:File:Mascot 20140702 konqui-group.png]]<br /> | |||
HTML for webpage: | HTML for webpage: | ||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
| Line 424: | Line 424: | ||
'''<big>The KDE dragons</big>'''<br /> | '''<big>The KDE dragons</big>'''<br /> | ||
For: Collective, community, international, cooperation. diversity.<br /> | For: Collective, community, international, cooperation. diversity.<br /> | ||
[[:File:Kde dragons.png]]<br /> | |||
HTML for webpage: | HTML for webpage: | ||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
Revision as of 08:32, 16 January 2022

Konqi is KDE's mascot. Whenever a little fun is needed, Konqi and his colorful KDE dragon friends are here to help! This page contains many artworks that features Konqi and other KDE dragons, as well as guidelines to request and upload new artworks. HTML codes are provided to make webpage implementation easier.
Want to learn more about Konqi and other KDE dragons? Go to Konqi's page!
Introduction
Tyson Tan is responsible for the base design of the current Konqi and other KDE dragons. This page also contains artworks by many other artists.
- Credit is given to all artists.
- Link is provided to each of their websites.
- When an artist have multiple artworks listed, a new section will be created for them.
Artworks by Tyson Tan
General specifications:
- sRGB color space.
- Sized around A4 300 dpi, ready for high-quality printing.
- PNG files with transparent background, easy to be used with any background and surface.
- All made with Krita.
- Licensed under Creative Commons BY-SA, GFDL and LGPL.
- In case of CC-BY-SA, no need to credit the artist when it is awkward to do so.
Requesting a new artwork
You may request new KDE dragon artworks as well as to alter the existing ones. The artist can be contacted by:
- twitter: twitter.com/TysonTanX
- email: [email protected]
Uploading your own artwork
Thank you very much for helping KDE and making the KDE dragon family larger and more diverse! Please read the guidelines below.
Guidelines:
- Ideally, the artwork should have similar specification as Tyson Tan's.
- You don't have to follow the original design strictly.
- The artwork(s) must be your own work.
- By uploading your artwork(s), you agree to licensed them under Creative Commons BY-SA, GFDL and LGPL.
- In case you based on other artwork(s) to create yours, the source artwork must be (either one below):
- Not copyrighted. For example: Public domain, Creative Commons Zero.
- Anything Creative Commons BY-SA, GFDL, LGPL.
- Any compatible license of the above.
Method A: Contact the artist
- twitter: twitter.com/TysonTanX
- email: [email protected]
Method B: Do it by yourself
- Use this method if you are familiar with KDE Wikis, or willing to try.
- Register a KDE Identity
- Login with Phabricator on KDE Community Wiki
- Upload your file
- Edit this page and insert your artwork to Artworks by other artist sections below.
Notice: Please understand that not all uploaded artworks will be kept on this page, this is to ensure a certain level of artistic quality.
A Message for KDE.News ("the Dot")
In general, people appreciate a little visual stimulation when reading an article. You can do that by adding an abstract artwork to your article.
Abstract artwork is what displays on the side of the first paragraph of an article. Have a look at Konqi's Wikipedia page and you'll get the idea. Normally, you can use a screenshot, a photos or an icon in that corner. But there are times when you have nothing to work with, and that is when Konqi and other KDE dragons come to rescue!
For Dot, you can click the "edit summary" button to make adjustment to the abstract text. Make sure both the abstract text and the abstract artwork show up on the front page.
Overview gallery
This section lists the thumbnails of the available artworks, each with suggestions or their usage, for quick overview.
Artworks by Tyson Tan
Tyson Tan: Website.
-
Default Konqi: Anything.
SVG: File:konqi.svg -
Konqi and KDE logo: KDE specific, logo.
-
Katie and laptop: KDE women, mobile device, programming.
-
Konqi and Qt: Anything Qt.
-
Konqi and KDE Frameworks: KDE Frameworks, Platforms, and other infrastructures.
-
Konqi and Plasma Desktop: Plasma, window manager, OpenGL, touch.
-
Konqi and his dev PC: KDE development software, multi-screen, programming.
-
Konqi and poker: Games
-
Konqi painting: Graphics and creative applications.
-
Konqi and hardware: Hardware, CPU/GPU multi-thread load-balancing.
-
Konqi and internet: Internet, web browsers, IRC, instant messenger, networking.
-
Konqi and guitar: Music, multimedia, mixer, audio.
-
Konqi in office: Office productivity, Calligra Suite.
-
Konqi giving a presentation: Presentation, education, teaching, mentoring.
-
Konqi in the lab: Science software, experimental features.
-
Konqi and the gear: System settings, accessibility, KDE system parts.
-
Konqi the engineer: Utility software, engineering, tools, under construction.
-
Konqi on Akademy: Akademy, lecture, presentation.
-
Konqi interviewing: Event reporting, media coverage, journalist.
-
Konqi and mails: Email client, maillist, communication.
-
Konqi and Randa Meeting: Randa Meeting, alps.
-
Konqi hunting bugs: Bug report, sprints.
-
Konqi and serious business: KDE.e.V., financial, licensing, law.
-
Konqi and documentations: help, support, documentations, books, literature.
-
Konqi searching in archive: Search, archive, documentations.
-
Konqi and his colorful friends: collective, community, international, cooperation, diversity.
-
The KDE dragons: collective, community, international, cooperation. diversity.
-
The early concept of the current KDE dragons.
Artworks by Timothée Giet
Timothée Giet (Animtim): Website.
-
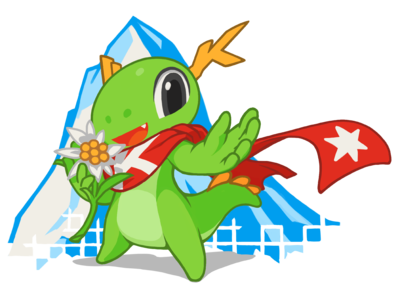
Flying Konqi: Anything.
-
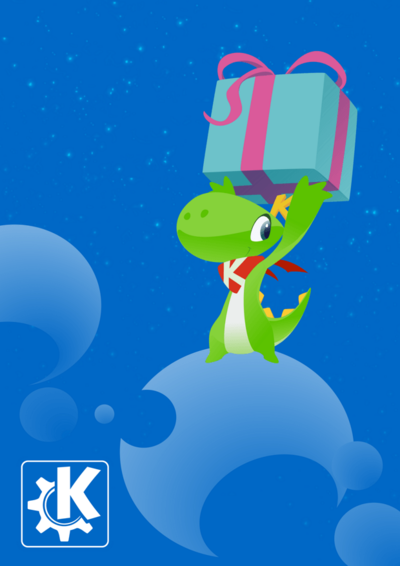
Konqi and present: Winter, Christmas, present, at night.
-
Konqi experiences freedom: Winter, freedom, at night.
-
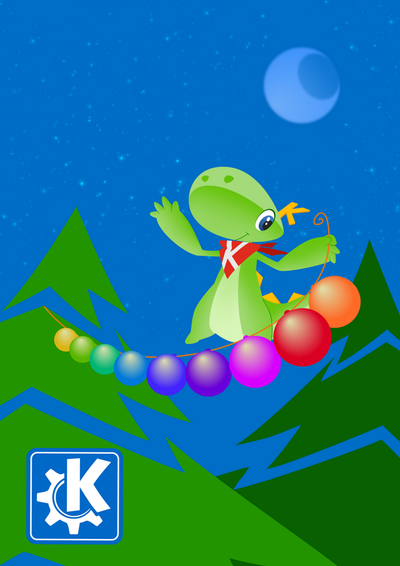
Konqi and Christmas tree decorations: Winter, Christmas, at night.
Artworks by other artists
-
Default Konqi SVG version converted by Franco Perez. (Glitches on wiki, but fine in Inkscape)
-
Konqi's birthday by Elias Silveira.
-
Great Konqi rising by Ohyran.
-
Konqi Drip by DeterminedTorres.
HTML codes for webpage
For using the artworks outside of the KDE Wikis, HTML codes are provided for each picture.
Notice
- Actual inserted size: 250px wide.
- By using these source codes, you are linking the artwork images directly from KDE Community's server.
Artworks by Tyson Tan
Default Konqi
For: Anything.
File:Mascot konqi.png
SVG version: File:konqi.svg (converted by Franco Perez)
HTML for webpage:
<div style="width: 250px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_konqi.png"><img src="https://community.kde.org/images.community/thumb/4/40/Mascot_konqi.png/250px-Mascot_konqi.png" /></a></div>
Konqi and KDE Oxygen logo
For: KDE specific, Oxygen, logo.
File:Mascot konqi-dev-kde.png
HTML for webpage:
<div style="width: 250px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_konqi-dev-kde.png"><img src="https://community.kde.org/images.community/thumb/c/ce/Mascot_konqi-dev-kde.png/250px-Mascot_konqi-dev-kde.png" /></a></div>
Katie and laptop
For: KDE women, mobile device, programming.
File:Mascot konqi-app-dev-katie.png
HTML for webpage:
<div style="width: 250px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_konqi-app-dev-katie.png"><img src="https://community.kde.org/images.community/thumb/f/fb/Mascot_konqi-app-dev-katie.png/250px-Mascot_konqi-app-dev-katie.png" /></a></div>
Konqi and Qt
For: Anything Qt.
File:Mascot konqi-dev-qt.png
HTML for webpage:
<div style="width: 250px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_konqi-dev-qt.png"><img src="https://community.kde.org/images.community/thumb/1/11/Mascot_konqi-dev-qt.png/250px-Mascot_konqi-dev-qt.png" /></a></div>
Konqi and KDE Frameworks
For: KDE Frameworks, Platforms, and other infrastructures.
File:Mascot konqi-base-framework.png
HTML for webpage:
<div style="width: 250px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_konqi-base-framework.png"><img src="https://community.kde.org/images.community/thumb/5/50/Mascot_konqi-base-framework.png/250px-Mascot_konqi-base-framework.png" /></a></div>
Konqi and Plasma Desktop
For: Plasma, window manager, OpenGL, touch.
File:Mascot konqi-base-plasma.png
HTML for webpage:
<div style="width: 250px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_konqi-base-plasma.png"><img src="https://community.kde.org/images.community/thumb/a/af/Mascot_konqi-base-plasma.png/250px-Mascot_konqi-base-plasma.png" /></a></div>
Konqi and his dev PC
For: KDE development software, multi-screen, programming.
File:Mascot konqi-app-dev.png
HTML for webpage:
<div style="width: 250px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_konqi-app-dev.png"><img src="https://community.kde.org/images.community/thumb/7/79/Mascot_konqi-app-dev.png/250px-Mascot_konqi-app-dev.png" /></a></div>
Konqi and poker
For: Games
File:Mascot konqi-app-game.png
HTML for webpage:
<div style="width: 250px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_konqi-app-game.png"><img src="https://community.kde.org/images.community/thumb/8/80/Mascot_konqi-app-game.png/250px-Mascot_konqi-app-game.png" /></a></div>
Konqi painting
For: Graphics and creative applications.
File:Mascot konqi-app-graphics.png
HTML for webpage:
<div style="width: 250px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_konqi-app-graphics.png"><img src="https://community.kde.org/images.community/thumb/8/88/Mascot_konqi-app-graphics.png/250px-Mascot_konqi-app-graphics.png" /></a></div>
Konqi and hardware
For: Hardware, CPU/GPU multi-thread load-balancing.
File:Mascot konqi-app-hardware.png
HTML for webpage:
<div style="width: 250px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_konqi-app-hardware.png"><img src="https://community.kde.org/images.community/thumb/9/99/Mascot_konqi-app-hardware.png/250px-Mascot_konqi-app-hardware.png" /></a></div>
Konqi and internet
For: Internet, web browsers, IRC, instant messenger, networking.
File:Mascot konqi-app-internet.png
HTML for webpage:
<div style="width: 250px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_konqi-app-internet.png"><img src="https://community.kde.org/images.community/thumb/a/ad/Mascot_konqi-app-internet.png/250px-Mascot_konqi-app-internet.png" /></a></div>
Konqi and guitar
For: Music, multimedia, mixer, audio.
File:Mascot konqi-app-multimedia.png
HTML for webpage:
<div style="width: 250px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_konqi-app-multimedia.png"><img src="https://community.kde.org/images.community/thumb/5/5c/Mascot_konqi-app-multimedia.png/250px-Mascot_konqi-app-multimedia.png" /></a></div>
Konqi in office
For: Office productivity, Calligra Suite.
File:Mascot konqi-app-office.png
HTML for webpage:
<div style="width: 250px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_konqi-app-office.png"><img src="https://community.kde.org/images.community/thumb/e/e7/Mascot_konqi-app-office.png/250px-Mascot_konqi-app-office.png" /></a></div>
Konqi giving a presentation
For: Presentation, education, teaching, mentoring.
File:Mascot konqi-app-presentation.png
HTML for webpage:
<div style="width: 250px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_konqi-app-presentation.png"><img src="https://community.kde.org/images.community/thumb/8/8b/Mascot_konqi-app-presentation.png/250px-Mascot_konqi-app-presentation.png" /></a></div>
Konqi in the lab
For: Science software, experimental features.
File:Mascot konqi-app-science.png
HTML for webpage:
<div style="width: 250px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_konqi-app-science.png"><img src="https://community.kde.org/images.community/thumb/5/58/Mascot_konqi-app-science.png/250px-Mascot_konqi-app-science.png" /></a></div>
Konqi and the gear
For: System settings, accessibility, KDE system parts.
File:Mascot konqi-app-system.png
HTML for webpage:
<div style="width: 250px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_konqi-app-system.png"><img src="https://community.kde.org/images.community/thumb/c/c8/Mascot_konqi-app-system.png/250px-Mascot_konqi-app-system.png" /></a></div>
Konqi the engineer
For: Utility software, engineering, tools, under construction.
File:Mascot konqi-app-utilities.png
HTML for webpage:
<div style="width: 250px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_konqi-app-utilities.png"><img src="https://community.kde.org/images.community/thumb/9/95/Mascot_konqi-app-utilities.png/250px-Mascot_konqi-app-utilities.png" /></a></div>
Konqi on Akademy
For: Akademy, lecture, presentation.
File:Mascot konqi-commu-akademy.png
HTML for webpage:
<div style="width: 250px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_konqi-commu-akademy.png"><img src="https://community.kde.org/images.community/thumb/8/8f/Mascot_konqi-commu-akademy.png/250px-Mascot_konqi-commu-akademy.png" /></a></div>
Konqi interviewing
For: Event reporting, media coverage, journalist.
File:Mascot konqi-commu-journalist.png
HTML for webpage:
<div style="width: 250px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_konqi-commu-journalist.png"><img src="https://community.kde.org/images.community/thumb/0/0e/Mascot_konqi-commu-journalist.png/250px-Mascot_konqi-commu-journalist.png" /></a></div>
Konqi and mails
For: Email client, maillist, communication.
File:Mascot konqi-commu-mail.png
HTML for webpage:
<div style="width: 250px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_konqi-commu-mail.png"><img src="https://community.kde.org/images.community/thumb/5/53/Mascot_konqi-commu-mail.png/250px-Mascot_konqi-commu-mail.png" /></a></div>
Konqi and Randa Meeting
For: Randa Meeting, alps.
File:Mascot konqi-commu-randa.png
HTML for webpage:
<div style="width: 250px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_konqi-commu-randa.png"><img src="https://community.kde.org/images.community/thumb/f/ff/Mascot_konqi-commu-randa.png/250px-Mascot_konqi-commu-randa.png" /></a></div>
Konqi hunting bugs
For: Bug report, sprints.
File:Mascot konqi-support-bughunt.png
HTML for webpage:
<div style="width: 250px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_konqi-support-bughunt.png"><img src="https://community.kde.org/images.community/thumb/2/28/Mascot_konqi-support-bughunt.png/250px-Mascot_konqi-support-bughunt.png" /></a></div>
Konqi and serious business
For: KDE.e.V., financial, licensing, law.
File:Mascot konqi-support-business.png
HTML for webpage:
<div style="width: 250px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_konqi-support-business.png"><img src="https://community.kde.org/images.community/thumb/0/03/Mascot_konqi-support-business.png/250px-Mascot_konqi-support-business.png" /></a></div>
Konqi and documentations
For: Help, support, documentations, books, literature.
File:Mascot konqi-support-document.png
HTML for webpage:
<div style="width: 250px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_konqi-support-document.png"><img src="https://community.kde.org/images.community/thumb/f/f4/Mascot_konqi-support-document.png/250px-Mascot_konqi-support-document.png" /></a></div>
Konqi searching in archive
For: Search, archive, documentations.
File:Mascot konqi-support-search.png
HTML for webpage:
<div style="width: 250px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_konqi-support-search.png"><img src="https://community.kde.org/images.community/thumb/c/ce/Mascot_konqi-support-search.png/250px-Mascot_konqi-support-search.png" /></a></div>
Konqi and his colorful friends
For: Collective, community, international, cooperation, diversity.
File:Mascot 20140702 konqui-group.png
HTML for webpage:
<div style="width: 250px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_20140702_konqui-group.png"><img src="https://community.kde.org/images.community/thumb/7/75/Mascot_20140702_konqui-group.png/250px-Mascot_20140702_konqui-group.png" /></a></div>
The KDE dragons
For: Collective, community, international, cooperation. diversity.
File:Kde dragons.png
HTML for webpage:
<div style="width: 250px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Kde_dragons.png"><img src="https://community.kde.org/images.community/thumb/1/1b/Kde_dragons.png/250px-Kde_dragons.png" /></a></div>
Artworks by Timothée Giet
Flying Konqi
Usage suggestion: Anything
File:Flying Konqi.png
HTML for webpage:
<div style="width: 250px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Flying Konqi.png"><img src="https://community.kde.org/images.community/thumb/2/2a/Flying_Konqi.png/400px-Flying_Konqi.png" /></a></div>
Konqi and present
Usage suggestion: Winter, Christmas, present, at night.
File:Konqi-Timothée-Giet-Postcard01-present.png
HTML for webpage:
<div style="width: 250px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Konqi-Timoth%C3%A9e-Giet-Postcard01-present.png"><img src="https://community.kde.org/images.community/thumb/b/b9/Konqi-Timoth%C3%A9e-Giet-Postcard01-present.png/250px-Konqi-Timoth%C3%A9e-Giet-Postcard01-present.png" /></a></div>
Konqi experiences freedom
Usage suggestion: Winter, freedom, at night.
File:Konqi-Timothée-Giet-Postcard02-freedom.png
HTML for webpage:
<div style="width: 250px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Konqi-Timoth%C3%A9e-Giet-Postcard02-freedom.png"><img src="https://community.kde.org/images.community/thumb/2/28/Konqi-Timoth%C3%A9e-Giet-Postcard02-freedom.png/250px-Konqi-Timoth%C3%A9e-Giet-Postcard02-freedom.png" /></a></div>
Konqi and Christmas tree decorations
Usage suggestion: Winter, Christmas, at night.
File:Konqi-Timothée-Giet-Postcard03-christmas.png
HTML for webpage:
<div style="width: 250px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Konqi-Timoth%C3%A9e-Giet-Postcard03-christmas.png"><img src="https://community.kde.org/images.community/thumb/6/61/Konqi-Timoth%C3%A9e-Giet-Postcard03-christmas.png/250px-Konqi-Timoth%C3%A9e-Giet-Postcard03-christmas.png" /></a></div>
Artworks by other artists
Konqi's birthday
Usage suggestion: Birthday, project anniversary.
File:Konqi-KDE-20-years-birthday-party-.png
HTML for webpage:
<div style="width: 250px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Konqi-KDE-20-years-birthday-party-.png"><img src="https://community.kde.org/images.community/thumb/b/b8/Konqi-KDE-20-years-birthday-party-.png/250px-Konqi-KDE-20-years-birthday-party-.png" /></a></div>
Konqi Drip
Usage suggestion: Anything.
File:Konqi Drip.png
HTML for webpage:
<div style="width: 250px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Konqi Drip.png"><img src="https://community.kde.org/images.community/b/bb/Konqi_Drip.png" /></a></div>