Guidelines and HOWTOs/Icon Workflow Tips: Difference between revisions
m →Achieving Pixel Perfection: Fix formatting with pictures |
m Don't use npm with sudo!!! |
||
| (17 intermediate revisions by 7 users not shown) | |||
| Line 1: | Line 1: | ||
== Making icons == | == Making icons == | ||
Make sure you have read https:// | Make sure you have read https://develop.kde.org/hig/style/icons/ | ||
=== Applications === | === Applications === | ||
Don't use proprietary software like Adobe Illustrator, Gravit Designer or Figma. All of our icons are made with Inkscape, but as long as your SVG editor is free, open source, compatible with Inkscape and compatible with the Qt SVG renderer, it should be OK to use. | Don't use proprietary software like Adobe Illustrator, Gravit Designer, or Figma. All of our icons are made with Inkscape, but as long as your SVG editor is free, open-source, compatible with Inkscape and compatible with the Qt SVG renderer, it should be OK to use. | ||
=== Canvas === | === Canvas === | ||
Make sure you always use a canvas that matches the size you're using for the icon (e.g., 48x48 px instead of 210x297 mm). In Inkscape, you can change the canvas size by going to <menuchoice>File -> Document Properties...</menuchoice> or <keycap>Ctrl + Shift + D</keycap> | Make sure you always use a canvas that matches the size you're using for the icon (e.g., 48x48 px instead of 210x297 mm). In Inkscape, you can change the canvas size by going to <menuchoice>File -> Document Properties...</menuchoice> or <keycap>Ctrl + Shift + D</keycap> | ||
You should also make sure that the scale is set to 1.0 instead of anything else, like 0.26459. | |||
=== Grid === | === Grid === | ||
| Line 17: | Line 19: | ||
If you are making strokes with the Line tool in Inkscape (<keycap>Shift + F6</keycap>), it is useful to use a spacing of 0.5 px and a major grid line every 2 lines. Strokes are centered on the points where you create them, so they would appear between pixels if you used a 1px grid spacing. | If you are making strokes with the Line tool in Inkscape (<keycap>Shift + F6</keycap>), it is useful to use a spacing of 0.5 px and a major grid line every 2 lines. Strokes are centered on the points where you create them, so they would appear between pixels if you used a 1px grid spacing. | ||
=== | === Drawing Techniques === | ||
==== General Tips ==== | |||
* Always convert strokes to paths. Strokes don't always show up correctly in various SVG renderers, including the Qt SVG renderer. In Inkscape, the shortcut to convert a stroke to a path is <keycap>Ctrl + Alt + C</keycap>. | |||
* Avoid clipping, and instead use Path->Intersection, as it may not render correctly in the Qt SVG renderer | |||
==== Diagonal lines ==== | |||
The best way to get a 1px thick pixel-perfect diagonal line is to use strokes, line up the endpoints with the grid diagonally, place endpoints in the center of pixels, and enable square caps. Avoid snapping the sides of the line to the grid, although it is acceptable with some difficulty to make shapes. | |||
See the pictures below: | |||
[[File:Diagonal 1px line style.png|center|frame|Left: wrong, Right: correct]] | [[File:Diagonal 1px line style.png|center|frame|Left: wrong, Right: correct]] | ||
The image above at 1x size: | The image above at 1x size: | ||
| Line 26: | Line 37: | ||
* Notice that the incorrect style looks thicker and fuzzier than the vertical and horizontal lines while the correct style is more crisp and similar in thickness to the vertical and horizontal lines. | * Notice that the incorrect style looks thicker and fuzzier than the vertical and horizontal lines while the correct style is more crisp and similar in thickness to the vertical and horizontal lines. | ||
=== Learning Resources === | |||
* Logos By Nick (YouTube Channel): https://www.youtube.com/channel/UCEQXp_fcqwPcqrzNtWJ1w9w/playlists | |||
* | |||
== SVG optimization == | == SVG optimization == | ||
In general, SVGs should be optimized and automatically formatted. This makes them compact, easier to read and easier to manually edit (when necessary). There are multiple methods that can be used to optimize an SVG. | In general, SVGs should be optimized and automatically formatted. This makes them compact, easier to read, and easier to manually edit (when necessary). There are multiple methods that can be used to optimize an SVG. | ||
=== Inkscape: Optimized SVG format === | === Inkscape: Optimized SVG format === | ||
| Line 85: | Line 95: | ||
* https://github.com/RazrFalcon/svgcleaner-gui | * https://github.com/RazrFalcon/svgcleaner-gui | ||
Available in fewer distros, but it has a GUI if you prefer that. The package name is usually <code>svgcleaner</code> (for the CLI tool) or <code>svgcleaner-gui</code> (for the GUI). Always double check the positions of your gradients in Inkscape if you use this program. It will always strip embedded stylesheets, so if your SVG is supposed to have stylesheets, add those last. Do not use for desktop themes. | Available in fewer distros, but it has a GUI if you prefer that. The package name is usually <code>svgcleaner</code> (for the CLI tool) or <code>svgcleaner-gui</code> (for the GUI). Always double-check the positions of your gradients in Inkscape if you use this program. It will always strip embedded stylesheets, so if your SVG is supposed to have stylesheets, add those last. Do not use it for desktop themes. | ||
Usage: | Usage: | ||
| Line 100: | Line 110: | ||
{{Input|1=<nowiki> | {{Input|1=<nowiki> | ||
npm install -g svgo | |||
</nowiki>}} | </nowiki>}} | ||
SVGO can be set to preserve stylesheets, but it will still strip <code>type="text/css"</code>, which is wrong. This command will strip stylesheets, so add those last. Do not use for desktop themes. | SVGO can be set to preserve stylesheets, but it will still strip <code>type="text/css"</code>, which is wrong. This command will strip stylesheets, so add those last. Do not use it for desktop themes. | ||
Usage: | Usage: | ||
| Line 113: | Line 123: | ||
=== Misc comments about SVG optimizers === | === Misc comments about SVG optimizers === | ||
If you combine them, you can get a more thorough cleaning. I usually use SVG Cleaner and then | If you combine them, you can get a more thorough cleaning. I usually use SVG Cleaner and then Scour for icons. Scour doesn't do as good of a job for color icons, which often require more cleaning to get the size down. However, it's nice when you're editing existing monochrome icons because it doesn't strip the stylesheets. | ||
== Embedding stylesheets in SVGs == | == Embedding stylesheets in SVGs == | ||
| Line 126: | Line 136: | ||
alias sed-Background="sed --follow-symlinks -i 's/fill=\"#eff0f1\"/class=\"ColorScheme-Background\" fill=\"currentColor\"/'" | alias sed-Background="sed --follow-symlinks -i 's/fill=\"#eff0f1\"/class=\"ColorScheme-Background\" fill=\"currentColor\"/'" | ||
alias sed-ViewBackground="sed --follow-symlinks -i 's/fill=\"#fcfcfc\"/class=\"ColorScheme-ViewBackground\" fill=\"currentColor\"/'" | alias sed-ViewBackground="sed --follow-symlinks -i 's/fill=\"#fcfcfc\"/class=\"ColorScheme-ViewBackground\" fill=\"currentColor\"/'" | ||
alias sed- | alias sed-Highlight="sed --follow-symlinks -i 's/fill=\"#3daee9\"/class=\"ColorScheme-Highlight\" fill=\"currentColor\"/'" | ||
alias sed-PositiveText="sed --follow-symlinks -i 's/fill=\"#27ae60\"/class=\"ColorScheme-PositiveText\" fill=\"currentColor\"/'" | alias sed-PositiveText="sed --follow-symlinks -i 's/fill=\"#27ae60\"/class=\"ColorScheme-PositiveText\" fill=\"currentColor\"/'" | ||
alias sed-NeutralText="sed --follow-symlinks -i 's/fill=\"#f67400\"/class=\"ColorScheme-NeutralText\" fill=\"currentColor\"/'" | alias sed-NeutralText="sed --follow-symlinks -i 's/fill=\"#f67400\"/class=\"ColorScheme-NeutralText\" fill=\"currentColor\"/'" | ||
| Line 132: | Line 142: | ||
# Convert Breeze icon with stylesheet to Breeze Dark. ColorScheme-Text only | # Convert Breeze icon with stylesheet to Breeze Dark. ColorScheme-Text only | ||
alias sed-breeze-dark="sed --follow-symlinks -i 's/color:#232629/color:#eff0f1/'" | alias sed-breeze-dark="sed --follow-symlinks -i 's/color:\s\{0,\}#232629/color:#eff0f1/'" | ||
# Convert Breeze Dark icon with stylesheet to Breeze. ColorScheme-Text only | # Convert Breeze Dark icon with stylesheet to Breeze. ColorScheme-Text only | ||
alias sed-breeze="sed --follow-symlinks -i 's/color:#eff0f1/color:#232629/'" | alias sed-breeze="sed --follow-symlinks -i 's/color:\s\{0,\}#eff0f1/color:#232629/'" | ||
</syntaxhighlight>}} | </syntaxhighlight>}} | ||
| Line 171: | Line 181: | ||
color:#fcfcfc; | color:#fcfcfc; | ||
} | } | ||
.ColorScheme- | .ColorScheme-Highlight { | ||
color:#3daee9; | color:#3daee9; | ||
} | } | ||
| Line 199: | Line 209: | ||
color:#232629; | color:#232629; | ||
} | } | ||
.ColorScheme- | .ColorScheme-Highlight { | ||
color:#3daee9; | color:#3daee9; | ||
} | } | ||
| Line 214: | Line 224: | ||
</syntaxhighlight>}} | </syntaxhighlight>}} | ||
The only differences are Text, Background and ViewBackground. | The only differences are Text, Background, and ViewBackground. | ||
For background information, see http://notmart.org/blog/2016/05/icon-colors/ | |||
== Icon compilation images == | == Icon compilation images == | ||
| Line 231: | Line 243: | ||
Usage: | Usage: | ||
{{Input| | {{Input|<syntaxhighlight lang="Bash"> | ||
montage-breeze an-icon-here.svg ../an-icon-up-there.svg ../*/*wild*cards*work* montage-breeze-Background.png # The PNG at the end is the image that the command will create | montage-breeze an-icon-here.svg ../an-icon-up-there.svg ../*/*wild*cards*work* montage-breeze-Background.png # The PNG at the end is the image that the command will create | ||
</ | </syntaxhighlight>}} | ||
Latest revision as of 09:59, 7 November 2023
Making icons
Make sure you have read https://develop.kde.org/hig/style/icons/
Applications
Don't use proprietary software like Adobe Illustrator, Gravit Designer, or Figma. All of our icons are made with Inkscape, but as long as your SVG editor is free, open-source, compatible with Inkscape and compatible with the Qt SVG renderer, it should be OK to use.
Canvas
Make sure you always use a canvas that matches the size you're using for the icon (e.g., 48x48 px instead of 210x297 mm). In Inkscape, you can change the canvas size by going to or Ctrl + Shift + D
You should also make sure that the scale is set to 1.0 instead of anything else, like 0.26459.
Grid
A grid can be extremely useful for making icons that appear sharp instead of blurry or faded. When making icons, a grid with 1 px of space between each line is generally ideal. In Inkscape, you can modify the grid settings by going to . You can toggle the grid on and off with Shift + 3 (US Keyboard layout) or #.
If you are making strokes with the Line tool in Inkscape (Shift + F6), it is useful to use a spacing of 0.5 px and a major grid line every 2 lines. Strokes are centered on the points where you create them, so they would appear between pixels if you used a 1px grid spacing.
Drawing Techniques
General Tips
- Always convert strokes to paths. Strokes don't always show up correctly in various SVG renderers, including the Qt SVG renderer. In Inkscape, the shortcut to convert a stroke to a path is Ctrl + Alt + C.
- Avoid clipping, and instead use Path->Intersection, as it may not render correctly in the Qt SVG renderer
Diagonal lines
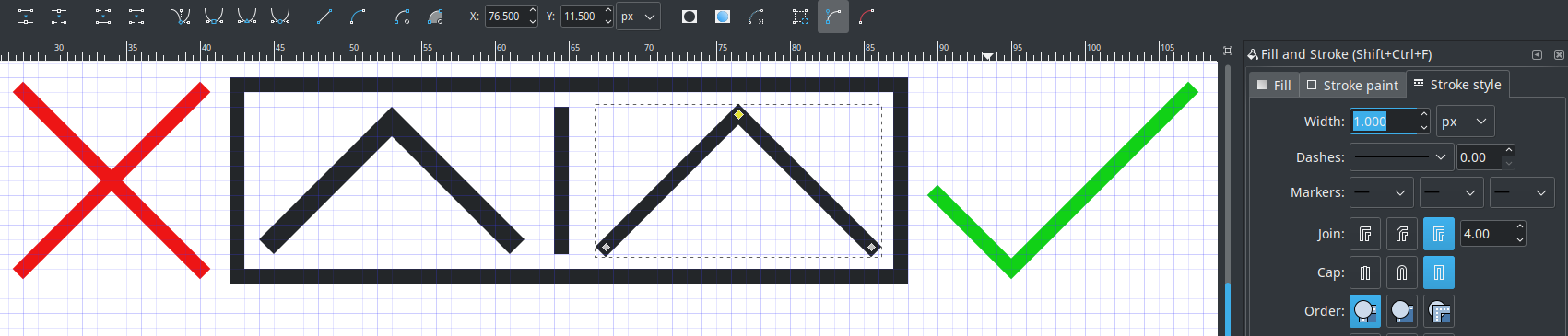
The best way to get a 1px thick pixel-perfect diagonal line is to use strokes, line up the endpoints with the grid diagonally, place endpoints in the center of pixels, and enable square caps. Avoid snapping the sides of the line to the grid, although it is acceptable with some difficulty to make shapes.
See the pictures below:

The image above at 1x size:

- Notice that the incorrect style looks thicker and fuzzier than the vertical and horizontal lines while the correct style is more crisp and similar in thickness to the vertical and horizontal lines.
Learning Resources
- Logos By Nick (YouTube Channel): https://www.youtube.com/channel/UCEQXp_fcqwPcqrzNtWJ1w9w/playlists
SVG optimization
In general, SVGs should be optimized and automatically formatted. This makes them compact, easier to read, and easier to manually edit (when necessary). There are multiple methods that can be used to optimize an SVG.
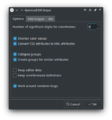
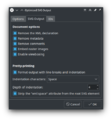
Inkscape: Optimized SVG format
This option does not strip embedded stylesheets, but saving in Inkscape always adds hardcoded colors to modified parts of the SVG. Remember to fix the hardcoded colors.
or Ctrl + Shift + S
Set the file type to
Use these settings:
-
Options
-
SVG Output
-
IDs
Scour
scour is available in many Linux distribution repositories. The package name is usually scour or python-scour.
Put this somewhere that will be loaded by your shell:
# For optimizing SVGs in the Breeze icon theme function scour-icon { # Use this for icons from breeze-icons scour --set-precision=8 --enable-viewboxing --enable-comment-stripping --remove-descriptive-elements --create-groups --strip-xml-space --strip-xml-prolog --nindent=4 $1 output.svg mv output.svg $1 } # For optimizing SVGs in the the Plasma theme function scour-theme { scour --set-precision=8 --enable-viewboxing --enable-comment-stripping --remove-descriptive-elements --strip-xml-space --strip-xml-prolog --nindent=4 $1 output.svg mv output.svg $1 }
Usage:
cd [path to directory containing icon] scour-icon [icon name]
SVG Cleaner
Available in fewer distros, but it has a GUI if you prefer that. The package name is usually svgcleaner (for the CLI tool) or svgcleaner-gui (for the GUI). Always double-check the positions of your gradients in Inkscape if you use this program. It will always strip embedded stylesheets, so if your SVG is supposed to have stylesheets, add those last. Do not use it for desktop themes.
Usage:
svgcleaner icon-name.svg icon-name.svg --indent=4 --allow-bigger-file
SVGO
Currently available in no distro repositories, but you can install it from Node Package Manager (npm) with this:
npm install -g svgo
SVGO can be set to preserve stylesheets, but it will still strip type="text/css", which is wrong. This command will strip stylesheets, so add those last. Do not use it for desktop themes.
Usage:
svgo --pretty icon-name.svg
Misc comments about SVG optimizers
If you combine them, you can get a more thorough cleaning. I usually use SVG Cleaner and then Scour for icons. Scour doesn't do as good of a job for color icons, which often require more cleaning to get the size down. However, it's nice when you're editing existing monochrome icons because it doesn't strip the stylesheets.
Embedding stylesheets in SVGs
Put this somewhere that will be loaded by your shell:
#These will replace hardcoded colors with the appropriate class and currentColor fill for stylesheet compatibility # Made for people who do Breeze 1st and Breeze Dark 2nd # You still need to add stylesheets alias sed-Text="sed --follow-symlinks -i 's/fill=\"#232629\"/class=\"ColorScheme-Text\" fill=\"currentColor\"/'" alias sed-Background="sed --follow-symlinks -i 's/fill=\"#eff0f1\"/class=\"ColorScheme-Background\" fill=\"currentColor\"/'" alias sed-ViewBackground="sed --follow-symlinks -i 's/fill=\"#fcfcfc\"/class=\"ColorScheme-ViewBackground\" fill=\"currentColor\"/'" alias sed-Highlight="sed --follow-symlinks -i 's/fill=\"#3daee9\"/class=\"ColorScheme-Highlight\" fill=\"currentColor\"/'" alias sed-PositiveText="sed --follow-symlinks -i 's/fill=\"#27ae60\"/class=\"ColorScheme-PositiveText\" fill=\"currentColor\"/'" alias sed-NeutralText="sed --follow-symlinks -i 's/fill=\"#f67400\"/class=\"ColorScheme-NeutralText\" fill=\"currentColor\"/'" alias sed-NegativeText="sed --follow-symlinks -i 's/fill=\"#da4453\"/class=\"ColorScheme-NegativeText\" fill=\"currentColor\"/'" # Convert Breeze icon with stylesheet to Breeze Dark. ColorScheme-Text only alias sed-breeze-dark="sed --follow-symlinks -i 's/color:\s\{0,\}#232629/color:#eff0f1/'" # Convert Breeze Dark icon with stylesheet to Breeze. ColorScheme-Text only alias sed-breeze="sed --follow-symlinks -i 's/color:\s\{0,\}#eff0f1/color:#232629/'"
Usage:
sed-Text an-icon.svg sed-Text *wild*cards*work*
Stylesheets
Only include the color classes you will actually use.
Most monochrome icons will only need this much:
<style type="text/css" id="current-color-scheme"> .ColorScheme-Text { color:#232629; } </style>
Breeze
<style type="text/css" id="current-color-scheme"> .ColorScheme-Text { color:#232629; } .ColorScheme-Background { color:#eff0f1; } .ColorScheme-ViewBackground { color:#fcfcfc; } .ColorScheme-Highlight { color:#3daee9; } .ColorScheme-PositiveText { color:#27ae60; } .ColorScheme-NeutralText { color:#f67400; } .ColorScheme-NegativeText { color:#da4453; } </style>
Breeze Dark
<style type="text/css" id="current-color-scheme"> .ColorScheme-Text { color:#eff0f1; } .ColorScheme-Background { color:#31363b; } .ColorScheme-ViewBackground { color:#232629; } .ColorScheme-Highlight { color:#3daee9; } .ColorScheme-PositiveText { color:#27ae60; } .ColorScheme-NeutralText { color:#f67400; } .ColorScheme-NegativeText { color:#da4453; } </style>
The only differences are Text, Background, and ViewBackground.
For background information, see http://notmart.org/blog/2016/05/icon-colors/
Icon compilation images
montage can be used to make compilations of all your icons quickly. The package name is usually ImageMagick or imagemagick.
Put this somewhere that will be loaded by your shell:
alias montage-breeze="montage -density 96x96 -fill '#232629' -label '%t' -background '#eff0f1'" # Background color alias montage-breeze2="montage -density 96x96 -fill '#232629' -label '%t' -background '#fcfcfc'" # ViewBackground color alias montage-breeze-dark="montage -density 96x96 -fill '#eff0f1' -label '%t' -background '#31363b'" # Background color alias montage-breeze-dark2="montage -density 96x96 -fill '#eff0f1' -label '%t' -background '#232629'" # ViewBackground color
Usage:
montage-breeze an-icon-here.svg ../an-icon-up-there.svg ../*/*wild*cards*work* montage-breeze-Background.png # The PNG at the end is the image that the command will create