Plasma/Plasma Media Center
This page describes the goals for Plasma Media Center (PMC), explains the design choices being made and details the outstanding tasks remaining.
Use Cases
Viewing Media On The Go With a Laptop
Joe is on a train / airplane travelling between two cities. The trip is long enough to watch the latest episode of his favourite T.V. show which he downloaded the night before from his PVR at home. Joe pops open his laptop, clicks on the Desktop Toolbox and selects "Media Center". PMC loads and he selects "Video", which presents a list of videos on his internal hard drive.
Viewing Media At Home, Laptop -> T.V.
Jane is at home and wants to show her dinner guests pictures from the recent weekend trip she went on. Jane plugs her laptop into the living room television, opens the application launcher (Kickoff, Lancelot) and selects "Media Center". PMC starts up and she selects "Photos" which shows various sets of photo albums. After going through the "Weekend Ski Trip" photos, she goes back and selects Videos -> Youtube and loads a Youtube playlist of top 40 music videos to play in the background while they visit.
A PVR Style Experience
Jaqueline sits down on the couch with her husband Jack and they turn on the television and their Plasma Media Center set top box. They grab the remote control and check the videos that they had recorded / downloaded but haven't watched yet. They select an episode of House and another of Fawlty Towers and press "Play".
Design Decisions
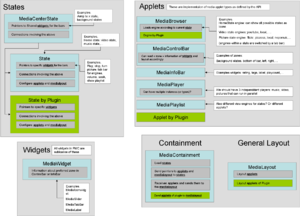
Architecture
(needs updating, we did not go the Mediacenter widget route)
Source (OpenOffice Presentation)

Video In A Separate Window
Video will be played in a full screen, top level window with a full screen Plasma::View on top of it as a separate window. This means PMC will require working desktop effects and that the Plasma::View will need a transparent background in these cases rather than a wallpaper.
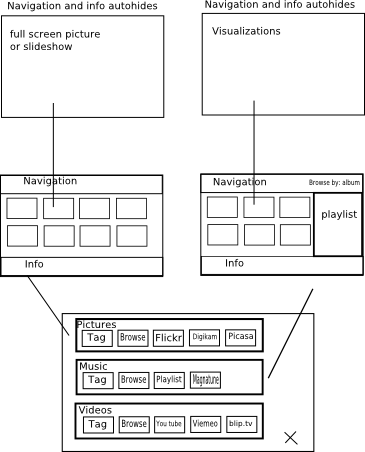
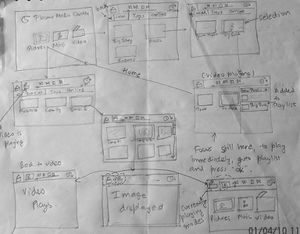
Envisioned Workflow
Mockup:  another Mockup: http://docs.google.com/drawings/pub?id=1DQqFf303LVZ1iTnuUjQ_GdCcosMsUjwu9PROc8Vxkrc&w=961&h=1104
another Mockup: http://docs.google.com/drawings/pub?id=1DQqFf303LVZ1iTnuUjQ_GdCcosMsUjwu9PROc8Vxkrc&w=961&h=1104
On PMC startup the user will see a beautiful home applet that has (PMC is meant to be fullscreen):
- Buttons to switch to the following media modes: Pictures, Music, Videos (later: Games, maybe an all Media Mode. For each mode we will see all existing dataengines on this screen
- Possibility to add normal plasmoids, like note apps, web slice,..(maybe we will have a dashboard mode?
- The need for a possibility to load fullscreen plasmoids is under consideration
Here some examples of dataengines that will be accessible from the home applet
- Pictures: Local (includes network), by Nepomuk Tags, by Digikam Albums, Flickr, Picasa...
- Video: Local (includes network), Nepomuk, you tube...
- Music: by artist, album, tags, web services?,..
- Later maybe: web, games (PMC is not really a desktop replacement but an addtion).
Each mode is subdivided in different modes:
Pictures (here you can do tagging, commenting, rating, basic picture manipulation like rotating. no editing!):
- Picture browsing mode: Grid View, list view, draggable, keyboard navigation, remote controls
- Single Picture browsing mode: This shows your pictures fullscreen and allows flicking through your collections
- Slideshow Mode
Video (tagging, rating, search imdb.com,...:
- Browsing, adding to playlist
- Playing.(browser hides)
Music
- Browsing/Playing with playlist. While playing music, browser stays visible
- Visualizations
Each mode has a top panel in which only controls are visible that make sense. Each mode has a bottom panel which shows information about the currently playing media
Log of IRC Discussion on March 30th is here.
Mockups
Here are three early Mockups by Nuno Pinheiro (with permission). The top/bottom panel idea has been taken from here (higher resolutions of these on svn)
- Wiimote. (thanks sebastian for the initial work on this)
* Keyboard
* Mouse
* Touch
* Remote control
Status Reports ===
2009 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11]
Shantanu Tushar's GSoC Proposal
(posted with permission)
Name: Shantanu Tushar
Freenode IRC Nick Shaan7
Proposal Title: Develop Plasma Media Center to make it usable for multimedia devices.
A Media Center plays an important role in a platform which is going to be used on multimedia centric devices. The currently existing Plasma Media Center is having basic set of features and a solid framework for extension, but is not ready for a public release as it misses some important features.
So, the main goal will be to add these features to the Media Center to make sure that its ready for a public release which people can enjoy. An important thing that will be kept in mind will be to make sure that it is usable when viewed on TVs and from a large distance.
Use Cases:
Shantanu has a laptop which he uses as a multimedia device on the go, or at home. He fires up the Media Center, chooses his favourite movie and enjoys the show. If he gets bored, its easy to just switch to the family pictures he had taken last vacation and view a Slideshow.
Mary has a system (notebook, netbook, desktop) connected to a huge wide screen display and uses it as a Media Center. She uses Plasma Media Center to listen to her favourite music and view her vacation photographs at the same time.
Mani has a Media Center setup as in the previous example and controls it using a remote control. She doesn't like using too many buttons and wants to do things in minimum number of presses. Its useful to have a keyboard navigation that uses only few buttons.
Mamta has Music organized in multiple playlists according to mood, and can select and play whichever playlist she wants to.
Ann likes to watch movies at home with her family and uses the Plasma Media Center to play music videos, movies on her Media Center setup. The setup might be a big hall where the distance from the screen might be large, so the interface should be clear from that distance.
Expected Workflow-
The workflow envisioned for the Media Center consists of number of modes, each provided by a plugin for the Media Browser. As an example, lets consider 3 modes - Pictures, Music, Videos. Each mode will contain a browsing workflow which is further described below-
Each mode's browser will have a number of categories which can be used to organize and display the media which are associated with the currently selected mode. For example, Music browser can contain categories such as Artist, Album, Year and so on while Videos can be organized according to their location in the file system, or tags.
It is important to note that the browsing workflow will mostly remain the same for all the modes. For example, when modes are changed, only the options for categorization changes, but the categorization behaves in the same manner, irrespective of the mode.
By providing navigational controls to switch to currently running modes (say, music in the background), and controls for the currently active mode, we can enable the user a seamless browsing and playing experience. For example, the user can add some Music to the playlist, play them, and then switch to the Pictures mode where she starts a vacation slideshow. Now, lets assume she remembers that there was a video related to the currently displayed Picture, she instantly goes to the Home screen, selects the Video mode and browses to the video. After viewing the video, she can use the navigation controls to quickly switch to the Pictures mode and resume the Slideshow.
Further, in many of the cases where Plasma Media Center might be used, there may not be a pointer based input, so it will be very critical to have support for TV style remote controlled input for the browse and play workflow.

Implementation Details:
1. Plugin based modes-
As mentioned earlier, its planned to initially have three basic modes - Pictures, Music and Video which will be implemented using different plugins.
More specifically, the modes will be deriving from ModelPackage for implementation. For the categories, the existing controls in BrowsingWidget will be extended.
a. Videos Plugin for Media Browser-
The Videos plugin will essentially allow a browse of supported video files. Users will be able to add favorites for easy access.
Categorization options - Local Videos, Tags, Online
b. Music Plugin for Media Browser-
The Music plugin will allow Music organisation using the tags like Artist, Album etc. The user can add one or more media locations to scan for and organize content.
Categorization options - Album, Artist, Year, Genre, Year, All Music
c. Pictures Plugin and Picture Slideshows-
To make sure that there is minimum code duplication, we will be reusing the Plasma Picture Frame applet to display the slideshows. This will be implemented either as a Media Center component, or an applet shared with the Plasma Desktop, depending upon the feedback and suggestions from the developer community.
Categorization options - Local Photos, Tags, Online
Deliverables - Pictures Mode including Slideshows, Video Mode, Music Mode all with proper categorization
Mockups for the modes can be found at http://www.flickr.com/photos/8748559@N04/4478437139/in/set-72157623616440919/
2. Support for multiple playlists-
The playlist dataengine currently supports multiple playlists. The task remaining is to make sure that the playlist applet uses this information correctly. Additionally, the player will be redesigned so that instead of using its own internal playlist, it will now play media according to the signals emitted by the playlist widget. Saving playlists to the popular M3U format will be supported.
Deliverables - Creating new playlists, Saving playlists, Loading playlists
3. Keyboard/Remote Control key shortcuts-
Keyboard shortcuts will be added using the standard KDE shortcuts system, the Plasma tooltip manager will be used to provide informative tooltips for the UI elements, with graphic tips whenever possible. As mentioned earlier, touch screen devices will be kept in mind while developing.
Deliverables - 1. Full navigation and control support without the use of a pointing device
2. Keyboard shortcuts support (including multimedia keys) using KDE Shortcuts
TODO
Current Tasks:
(Add in the format - <Job> - <Assignee>
Mention your IRC Nick at the bottom of the page)
- Support for multiple playlists - ?
- Accessibility - ?
- Home Applet design (=browser startup model)- Chris
- Zoom slider for browsing pictures mode - Chris
- More video dataengines (yout tube,...) - hayri
- More Music Broswer Dataengines (browse by Artist, Album, etc) - hayri?
- More Picture Browser dataengines(by tag, nepomuk,...) - hayri?
- Adding DVD/CD play support - ?
- In general add support for removable devices - ?
- Documentation - ?
- Setting up common development repository - ?
- Wiimote support - Sebastian, Alessandro
- Port everything to QGesture in order to map different type of inputs to common actions - Alessandro, Christopher Blauvelt,anybody interested in this please let me know
- Remote control interaction - Christopher Blauvelt
- Declarative UI integration - Christopher Blauvelt, Alessandro
- Nepomuk integration - Alessandro
- Add a way to allow filtering the content of the browser. Maybe disoplay a magnification glass that displays a textbox when clicked - ?
- Add a way to quick jump to a certain letter in the browser - ?
- Different display modes for playlist (no cover, tracknumber on/off,...) - ?
- Visualizations for music - ?
- Spectrum analyzer - ?
Christophe Olinger - binarylooks on freenode, olingerc on gitorious.org
Sebastian - sebas on freenode
Alessandro - alediaferia on freenode
Christopher Blauvelt - cblauvelt on freenode
Plasma Media Center IRC Channel on Freenode
plasma-mediacenter on irc.freenode.net
Things to look at:
- geexbox’s libvalhalla. It might be a great way to populate tags based on filenames.
- how bangarang handles nepomuk tags
- The Nepomuk webextractor framework currently being implemented in GSoC2010 which will provide video metadata for movies and tv shows.
Bugs
- Bottom bar widgets' layout is completely wrong (wait for QML?)
- Startup model should check which plugins exist and remove none exisitng
- On state change via background mode icons, the browsing model does not change. We need an interface to tell the browser to load a model.
- The hover item for top row items (except fist item) disappears when the mouse is in the 3rd quarter from above
- In picture fullscreen mode, on picture change, artefacts appear
- In picture floating mode, on picture change, artefacts appear
Repository
Code is browsable at PMC @ kde websvn