KDE Visual Design Group/KirigamiHIG/CommandPatterns/Dialogs: Difference between revisions
No edit summary |
(Added implementation for bottom drawer) |
||
| Line 24: | Line 24: | ||
For the Dialog Sheet, use [https://api.kde.org/playground-api/libs-apidocs/kirigami/html/classorg_1_1kde_1_1kirigami_1_1OverlaySheet.html org::kde::kirigami::OverlaySheet] | For the Dialog Sheet, use [https://api.kde.org/playground-api/libs-apidocs/kirigami/html/classorg_1_1kde_1_1kirigami_1_1OverlaySheet.html org::kde::kirigami::OverlaySheet] | ||
For the Bottom Drawer, use [https://api.kde.org/playground-api/libs-apidocs/kirigami/html/classorg_1_1kde_1_1kirigami_1_1OverlayDrawer.html org::kde::kirigami::OverlayDrawer] and set the "edge" property to Qt.BottomEdge | |||
Latest revision as of 17:34, 5 July 2016
Dialogs
When to use
- Use a Bottom Drawer to present actions for a quick choice, for example a yes/no question or several different variants of executing an action
- Use a Dialog Sheet to present information or actions without leaving the current context (e.g. for editing properties of an object in the current context, opening a file etc.)
How to use
Be aware that both Dialog Sheet and Bottom Drawer can be closed simply by swiping, make sure that this does not leave your application in an undefined state.
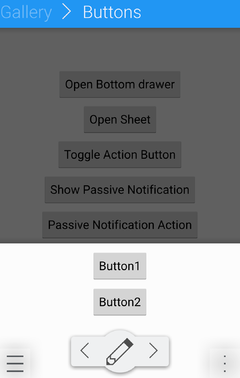
Bottom Drawer
Make sure that your actions fit into the drawer and are not overlapped by Action Buttons.
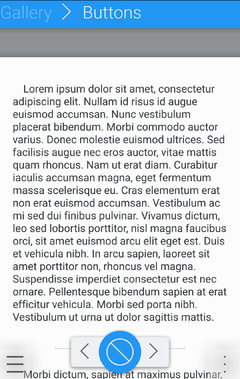
Dialog Sheet
Consider using the Primary Action Button to execute the main action within the dialog (e.g. saving edits made in the dialog or to close the dialog if there is no main action but an action button exists on that page anyway).
Implementation
For the Dialog Sheet, use org::kde::kirigami::OverlaySheet
For the Bottom Drawer, use org::kde::kirigami::OverlayDrawer and set the "edge" property to Qt.BottomEdge