Promo/Material/Mascots: Difference between revisions
(Replace <nowiki> with <syntaxhighlight>, for better readability) |
(Move konqi descriptions as title headers) |
||
| Line 11: | Line 11: | ||
All Konqis (not really to be used in dot articles) | All Konqis (not really to be used in dot articles) | ||
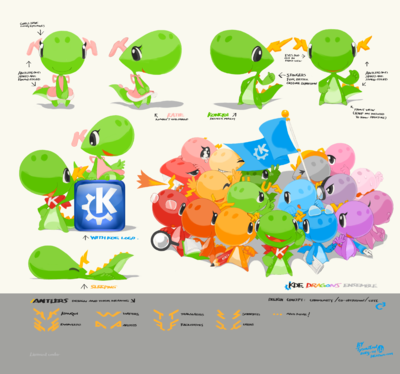
==The original mascot== | |||
[[File:Mascot_20140702_konqui-original.png|400px]] | [[File:Mascot_20140702_konqui-original.png|400px]] | ||
Add with: | Add with: | ||
| Line 20: | Line 20: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
==Group of Konqis== | |||
[[File:Mascot_20140702_konqui-group.png|400px]] | [[File:Mascot_20140702_konqui-group.png|400px]] | ||
Add with: | Add with: | ||
| Line 29: | Line 29: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
==Painting and creative (Krita) Konqi== | |||
[[File:Mascot_20131006_konqui_t.png|400px]] | [[File:Mascot_20131006_konqui_t.png|400px]] | ||
Add with: | Add with: | ||
| Line 38: | Line 38: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
==Frameworks Konqi== | |||
[[File:Mascot_20140702_konqui-framework.png|400px]] | [[File:Mascot_20140702_konqui-framework.png|400px]] | ||
Add with: | Add with: | ||
| Line 47: | Line 47: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
==Communication and press Konqi== | |||
[[File:Mascot_20140702_konqui-commu-journalist.png|400px]] | [[File:Mascot_20140702_konqui-commu-journalist.png|400px]] | ||
Add with: | Add with: | ||
| Line 56: | Line 56: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
==Education and science Konqi== | |||
[[File:Mascot_20140702_konqui-app-science.png|400px]] | [[File:Mascot_20140702_konqui-app-science.png|400px]] | ||
Add with: | Add with: | ||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
| Line 66: | Line 65: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
==Plasma/Workspace/User interface Konqi== | |||
[[File:Mascot_20140702_konqui-plasma.png|400px]] | [[File:Mascot_20140702_konqui-plasma.png|400px]] | ||
Add with: | Add with: | ||
| Line 75: | Line 74: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
==Presenting Konqi== | |||
[[File:Mascot_20140728_konqui-app-presentation.png|400px]] | [[File:Mascot_20140728_konqui-app-presentation.png|400px]] | ||
Add with: | Add with: | ||
| Line 84: | Line 83: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
==Game Konqi== | |||
[[File:Mascot_20140728_konqui-app-games.png|400px]] | [[File:Mascot_20140728_konqui-app-games.png|400px]] | ||
Add with: | Add with: | ||
| Line 93: | Line 92: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
==Developer Konqi== | |||
[[File:Mascot_20140728_konqui-app-dev.png|400px]] | [[File:Mascot_20140728_konqui-app-dev.png|400px]] | ||
Add with: | Add with: | ||
| Line 102: | Line 101: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
==System configuring Konqi== | |||
[[File:Mascot_20140731_konqui-app-system.png|400px]] | [[File:Mascot_20140731_konqui-app-system.png|400px]] | ||
Add with: | Add with: | ||
| Line 111: | Line 110: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
==Rocking Konqi!== | |||
[[File:Mascot_20140730_konqui-app-multimedia.png|400px]] | [[File:Mascot_20140730_konqui-app-multimedia.png|400px]] | ||
Add with: | Add with: | ||
| Line 120: | Line 119: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
==Qt love inside konqi== | |||
[[File:Mascot_20140731_konqui-dev-qt.png|400px]] | [[File:Mascot_20140731_konqui-dev-qt.png|400px]] | ||
Add with: | Add with: | ||
| Line 129: | Line 128: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
==Utilities Konqi== | |||
[[File:Mascot_20140731_konqui-app-utilities.png|400px]] | [[File:Mascot_20140731_konqui-app-utilities.png|400px]] | ||
Add with: | Add with: | ||
| Line 138: | Line 137: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
==Flying Konqi== | |||
[[File:Flying Konqi.png|400px]] | [[File:Flying Konqi.png|400px]] | ||
(By Timothée Giet - based on Konqi design by Tyson Tan) | (By Timothée Giet - based on Konqi design by Tyson Tan) | ||
Revision as of 10:27, 30 September 2016
It is 2014. Text without images is boring. Soon, we'll only publish images, but until then we just add images to texts to make them more interesting.
Every article should, ideally, have one 'titular' image and some others to lighten up the text. The 'titular' image should be on top and be part of the first paragraph, thus showing up on the dot home page to make that less boring. Use the "edit summary" button to ensure not only the first text paragraph but also the image show up on the front page. This might require some fiddling with the text to ensure it is not too short!
Ideally, the images are part of the story - logo's of projects we write about, group photos of events and so on, but this doesn't always work and that is where our stock art comes in! Find 'em below with some sample html.
Konqis by Tyson Tan
The new official KDE Mascot is the new Konqi by Tyson.
 All Konqis (not really to be used in dot articles)
All Konqis (not really to be used in dot articles)
The original mascot
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_20140702_konqui-original.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20140702_konqui-original_wee.png" /></a></div>
Group of Konqis
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_20140702_konqui-group.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20140702_konqui-group_wee.png" /></a></div>
Painting and creative (Krita) Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_20131006_konqui_t.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20131006_konqui_t_wee_0.png" /></a></div>
Frameworks Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_20140702_konqui-framework.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20140702_konqui-framework_wee_0.png" /></a></div>
Communication and press Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_20140702_konqui-commu-journalist.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20140702_konqui-commu-journalist_wee_0.png" /></a></div>
Education and science Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_20140702_konqui-app-science.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20140702_konqui-app-science_wee_0.png" /></a><br />Science and Education Konqi</div>
Plasma/Workspace/User interface Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_20140702_konqui-plasma.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20140702_konqui-plasma_wee_0.png" /></a></div>
Presenting Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_20140728_konqui-app-presentation.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20140728_konqui-app-presentation_wee_0.png" /></a></div>
Game Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_20140728_konqui-app-games.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20140728_konqui-app-games_wee_0.png" /></a></div>
Developer Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_20140728_konqui-app-dev_0.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20140728_konqui-app-dev_wee.png" /></a></div>
System configuring Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_20140731_konqui-app-system.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20140731_konqui-app-system_wee.png" /></a></div>
Rocking Konqi!
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_20140730_konqui-app-multimedia.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20140730_konqui-app-multimedia_wee.png" /></a></div>
Qt love inside konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_20140731_konqui-dev-qt.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20140731_konqui-dev-qt_wee_0.png" /></a></div>
Utilities Konqi
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Mascot_20140731_konqui-app-utilities.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20140731_konqui-app-utilities_wee.png" /></a></div>
Flying Konqi
(By Timothée Giet - based on Konqi design by Tyson Tan)
Add with:
<div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 0px solid grey;"><a href="https://community.kde.org/File:Flying Konqi.png"><img src="https://community.kde.org/images.community/thumb/2/2a/Flying_Konqi.png/400px-Flying_Konqi.png" /></a></div>