Krita/Animation/Requirements: Difference between revisions
No edit summary |
|||
| Line 5: | Line 5: | ||
# An image consists of ''frames'', which are just a sequence of images. The user can switch current frame, play all the frames at specified speed or play current selection (on a timeline) only. | # An image consists of ''frames'', which are just a sequence of images. The user can switch current frame, play all the frames at specified speed or play current selection (on a timeline) only. | ||
# Every layer of the image has a set of ''keyframes'', which are sparse and are switched according to the current time value. | # Every layer of the image has a set of ''keyframes'', which are sparse and are switched according to the current time value. | ||
# When rendering the final image for each frame, | # When rendering the final image for each frame, keyframes are interpolated according to a ''blending rule''. | ||
# Default | # Default blending rule is a linear combination of two nearest keyframes using COMPOSITE_COPY + linear opacity blending mode. | ||
# The user should be able to choose blending rule from a set of predefined values and/or custom curve. | # The user should be able to choose blending rule from a set of predefined values and/or custom curve. | ||
# Painting or modifying the image is allowed on key frames only. Though the key frames can be created automatically on demand. | # Painting or modifying the image is allowed on key frames only. Though the key frames can be created automatically on demand. | ||
| Line 17: | Line 17: | ||
# SU3. Two animated are shaking hands to each other. [http://www.stromberglaw.com/images/Shaking_hands2.jpg Illustration]. It means that the contents of two layers should interleave. | # SU3. Two animated are shaking hands to each other. [http://www.stromberglaw.com/images/Shaking_hands2.jpg Illustration]. It means that the contents of two layers should interleave. | ||
== Definition of a | == Definition of a keyframe for different types of layers == | ||
=== All layer types === | === All layer types === | ||
| Line 63: | Line 63: | ||
All other types of layers are static, therefore do not change, except of changes described in paragraph ‘All layer types’. | All other types of layers are static, therefore do not change, except of changes described in paragraph ‘All layer types’. | ||
=== Edit the layer between | === Edit the layer between keyframes === | ||
# By default one cannot edit the layer in any position outside a | # By default one cannot edit the layer in any position outside a keyframe, except the next rule. | ||
# In ‘Auto keyframe mode’ a corresponding | # In ‘Auto keyframe mode’ a corresponding keyframe is created automatically when the user tries to change some aspect of layer while not being on any existing keyframe. | ||
== Onion skins == | == Onion skins == | ||
# ''Onion skins'' a special ghost images that are painted below (previous frame) and above (next frame) current layer to let the user compare the current | # ''Onion skins'' a special ghost images that are painted below (previous frame) and above (next frame) current layer to let the user compare the current frame to its neighbours easily. | ||
# Onion skins can be applied to: | # Onion skins can be applied to: | ||
#* a separate layer | #* a separate layer | ||
Revision as of 13:26, 29 March 2015
What user expects to see from the animation?
General
- An image consists of frames, which are just a sequence of images. The user can switch current frame, play all the frames at specified speed or play current selection (on a timeline) only.
- Every layer of the image has a set of keyframes, which are sparse and are switched according to the current time value.
- When rendering the final image for each frame, keyframes are interpolated according to a blending rule.
- Default blending rule is a linear combination of two nearest keyframes using COMPOSITE_COPY + linear opacity blending mode.
- The user should be able to choose blending rule from a set of predefined values and/or custom curve.
- Painting or modifying the image is allowed on key frames only. Though the key frames can be created automatically on demand.
- The final sequence of frames should be exported into a sequence of files supported by Krita, e.g. into a set of PNG images.
Special usecases
- SU1. The user wants to animate a boy playing with a ball. The boy moves the bally around himself, that is belly -> right side -> back -> left side -> belly again. It means that the position of the ball in the layer stack should change with time.
- SU2. The user should be able to edit transform mask for a layer, then bake it for this only frame and paint/edit the baked projection to fix transformation artifacts.
- SU3. Two animated are shaking hands to each other. Illustration. It means that the contents of two layers should interleave.
Definition of a keyframe for different types of layers
All layer types
Opacity change
Blending rule: interpolates new opacity value
Composite Op change
Blending rule: default
Offset change (motion)
Blending rule: interpolates new position
Ordering change (SU1) When ordering change keyframe appears the layers starts painting below previous or above next layer. (?) FIXME: can be done somehow easier?
Blending rule: some weird opacity interpolation
Visibility change NOTE: The main purpose is to solve absence of opacity oftion for masks. It might happen that it is easier to implement opacity option for masks.
Blending rule: (?) FIXME: can it have it?
Paint Layer
Switches content of all embedded paint devices
Blending rule: default
Switches its default pixel value
Blending rule: default
Bake masks and start painting (SU2)
Blending rule: default
Transformation Mask
Switches number and position of control points for all transformation types.
Blending :
position change: interpolate position of the control points
number change: (?) FIXME: how?
File layer
Switches files it links to according to current frame id
Blending rule: default
Other types of layers and masks
All other types of layers are static, therefore do not change, except of changes described in paragraph ‘All layer types’.
Edit the layer between keyframes
- By default one cannot edit the layer in any position outside a keyframe, except the next rule.
- In ‘Auto keyframe mode’ a corresponding keyframe is created automatically when the user tries to change some aspect of layer while not being on any existing keyframe.
Onion skins
- Onion skins a special ghost images that are painted below (previous frame) and above (next frame) current layer to let the user compare the current frame to its neighbours easily.
- Onion skins can be applied to:
- a separate layer
- entire image (?) FIXME: do we need it?
- Onion skins can show:
- next/previous keyframe
- next/previous frame (?) FIXME: do we need it?
- The user chould be able to configure in preferences:
- opacity of onion skins
- different color overlay for previous and next frame/keyframe
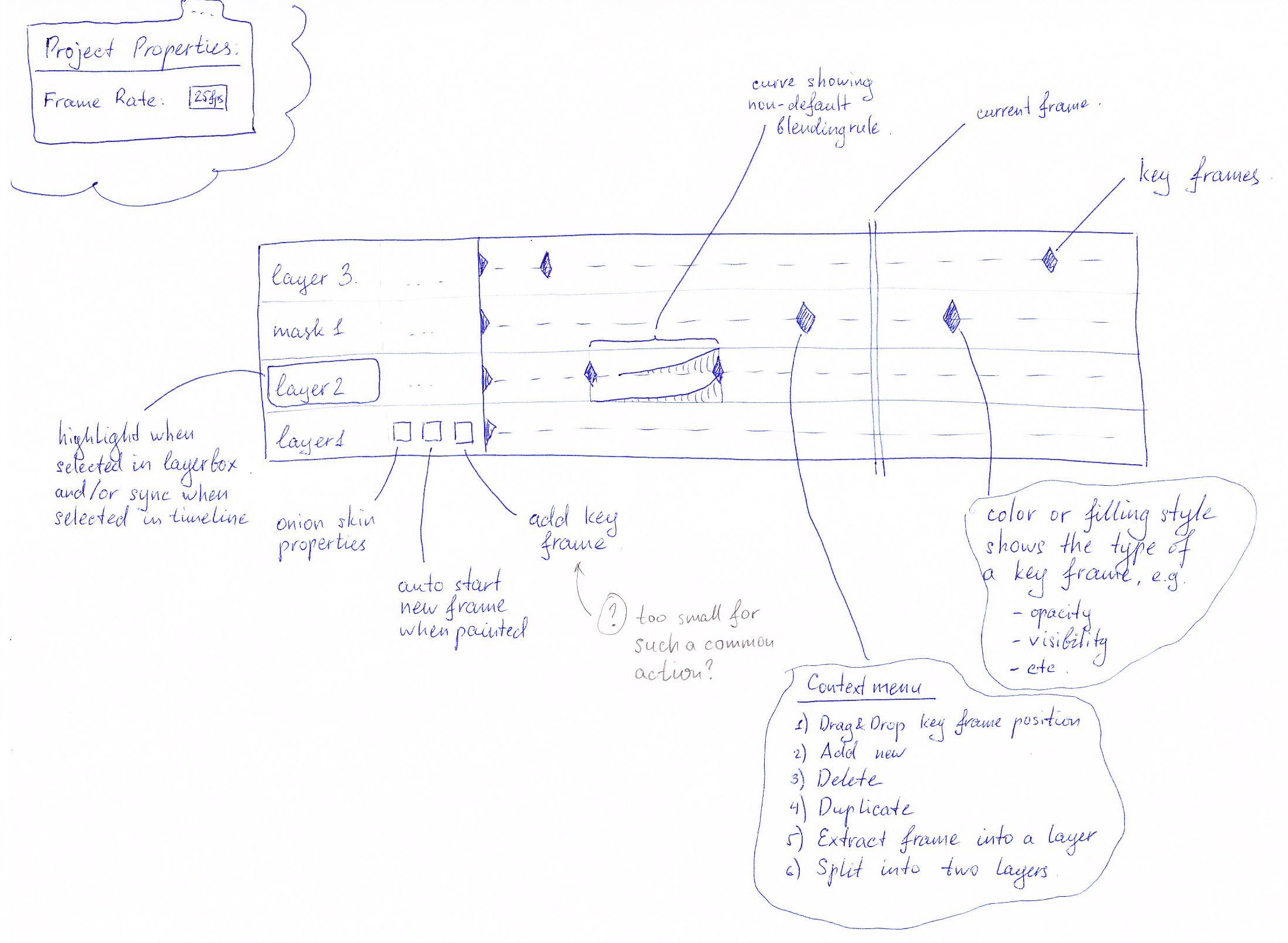
Requirements for Timeline GUI
The user should be able to select Project frame rate. Key frames should be linked to time value, not frame id, that is when changing frame rate value, the speed of the playback should not change.
Note: internally, keyframes can be attributed to the frame ids, but be recalculated on frame rate change.
Currently selected layer should be in sync between Layers Docker and Timeline Docker
Timeline Docker should contain only layers explicitly added to it (and internally converted to support animation features).
The color/shape/icon of keyframes should show which keyframe type it is: offset, opacity, visibility and etc.
Keyframes should support Drag&Drop operations for Move and Copy actions.
The context menu for a keyframe should provide the following capabilities:
add new keyframe
delete keyframe
duplicate keyframe (FIXME: needed?)
extract frame into a separate layer
split layer into two epoches: before and after this keyframe
The user should be able to activate/configure onion skins for a chosen layer easily.
If blending rule for a key frame is not default, then it should be painted on a timeline. Either with the exact blending curve, or with a simple solid color.
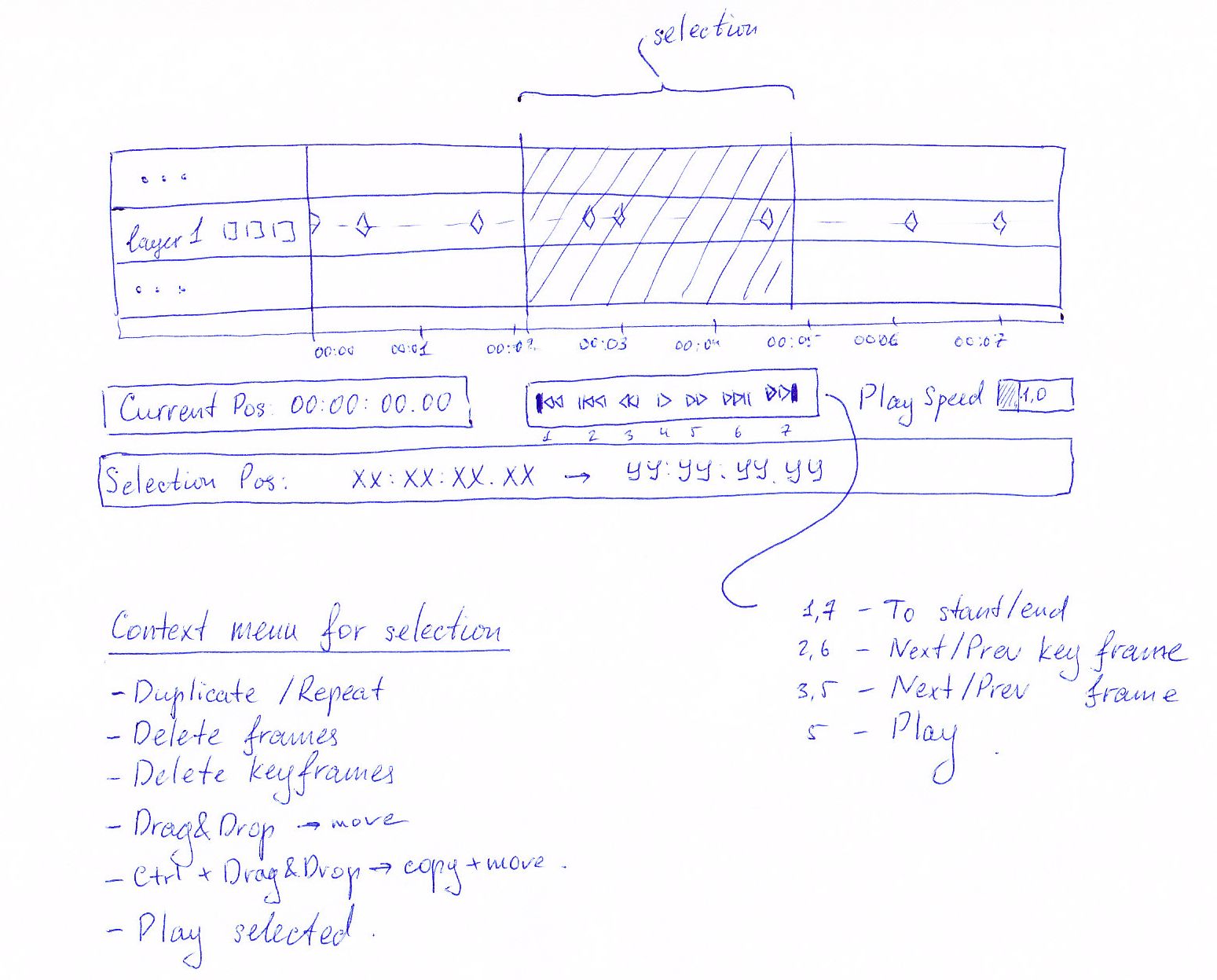
The user should be able to select a range on timeline and apply the following actions to it:
repeat
delete keyframes in the range
Drag&Drop the seleciton to move or copy
play selection only
Requirements for Layers Docker
- Context menu of a layer supporting animation should provide ‘Add to Timeline’ action, which activates animation features of the layer.