Promo/Material/Mascots: Difference between revisions
No edit summary |
No edit summary |
||
| Line 55: | Line 55: | ||
[[File:Mascot_20140728_konqui-app-presentation.png|400px]] | [[File:Mascot_20140728_konqui-app-presentation.png|400px]] | ||
Presenting Konqi | |||
Add with | Add with | ||
Revision as of 13:42, 29 July 2014
It is 2014. Text without images is boring. Soon, we'll only publish images, but until then we just add images to texts to make them more interesting.
Every article should, ideally, have one 'titular' image and some others to lighten up the text. The 'titular' image should be on top and be part of the first paragraph, thus showing up on the dot home page to make that less boring. Use the "edit summary" button to ensure not only the first text paragraph but also the image show up on the front page. This might require some fiddling with the text to ensure it is not too short!
Ideally, the images are part of the story - logo's of projects we write about, group photos of events and so on, but this doesn't always work and that is where our stock art comes in! Find 'em below with some sample html.
Konqi's by Tyson Tan
The new official KDE Mascot is the new Konqy by Tyson.
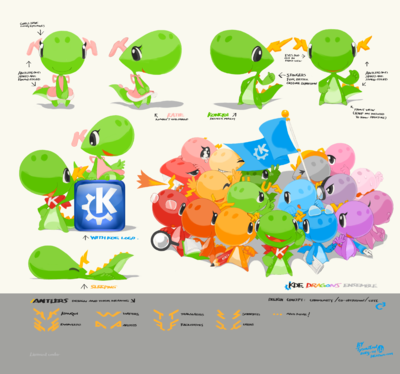
 All Konqi's (not really to be used in dot articles)
All Konqi's (not really to be used in dot articles)
Add with <div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 1px solid grey;"><a href="https://community.kde.org/File:Mascot_20140702_konqui-original.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20140702_konqui-original_wee.png" /></a></div>
Add with <div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 1px solid grey;"><a href="https://community.kde.org/File:Mascot_20140702_konqui-group.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20140702_konqui-group_wee.png" /></a></div>
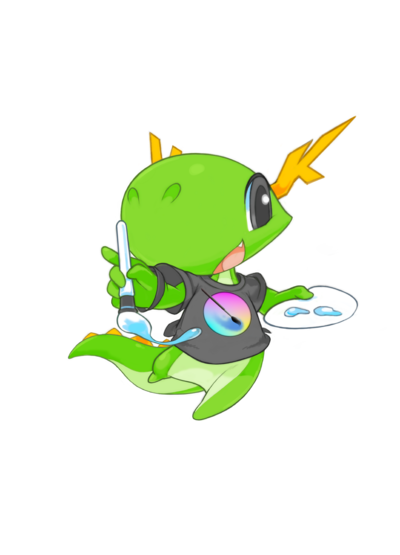
 Painting and creative (Krita) Konqi
Painting and creative (Krita) Konqi
Add with <div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 1px solid grey;"><a href="https://community.kde.org/File:Mascot_20131006_konqui_t.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20131006_konqui_t_wee.png" /></a></div>
Add with <div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 1px solid grey;"><a href="https://community.kde.org/File:Mascot_20140702_konqui-framework.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20140702_konqui-framework_wee.png" /></a></div>
Add with <div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 1px solid grey;"><a href="https://community.kde.org/File:Mascot_20140702_konqui-commu-journalist.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20140702_konqui-commu-journalist_wee.png" /></a></div>
Add with <div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 1px solid grey;"><a href="https://community.kde.org/File:Mascot_20140702_konqui-app-science.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20140702_konqui-app-science_wee.png" /></a><br />Science and Education Konqi</div>
 Plasma/Workspace/User interface Konqi
Plasma/Workspace/User interface Konqi
Add with <div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 1px solid grey;"><a href="https://community.kde.org/File:Mascot_20140702_konqui-plasma.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20140702_konqui-plasma_wee.png" /></a></div>
Add with <div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 1px solid grey;"><a href="https://community.kde.org/File:Mascot_20140728_konqui-app-presentation.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20140728_konqui-app-presentation_wee.png" /></a></div>
Add with <div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 1px solid grey;"><a href="https://community.kde.org/File:Mascot_20140728_konqui-app-games.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20140728_konqui-app-games_wee.png" /></a></div>
Add with <div style="width: 360px; float: right; padding: 1ex; margin: 1ex; border: 1px solid grey;"><a href="https://community.kde.org/File:Mascot_20140728_konqui-app-dev.png"><img src="https://dot.kde.org/sites/dot.kde.org/files/mascot_20140728_konqui-app-dev_wee.png" /></a></div>