Plasma/Plasma Media Center/Akademy2012: Difference between revisions
Appearance
update assignees, strike out completed stuff |
No edit summary |
||
| Line 5: | Line 5: | ||
* Unhide the browser when playlist reaches the end | * Unhide the browser when playlist reaches the end | ||
* <strike>Show a toggleable current/remaining time next to the sliders</strike> | * <strike>Show a toggleable current/remaining time next to the sliders</strike> | ||
* Add Places items to browsing backends | * <strike>Add Places items to browsing backends</strike> | ||
* <strike>Busy loading indicators whereever required</strike> | * <strike>Busy loading indicators whereever required</strike> | ||
* Video view is too crowded, show lesser videos on the screen. Also, give an option for list of videos rather than a grid to show full title | * Video view is too crowded, show lesser videos on the screen. Also, give an option for list of videos rather than a grid to show full title | ||
Latest revision as of 13:26, 12 August 2012
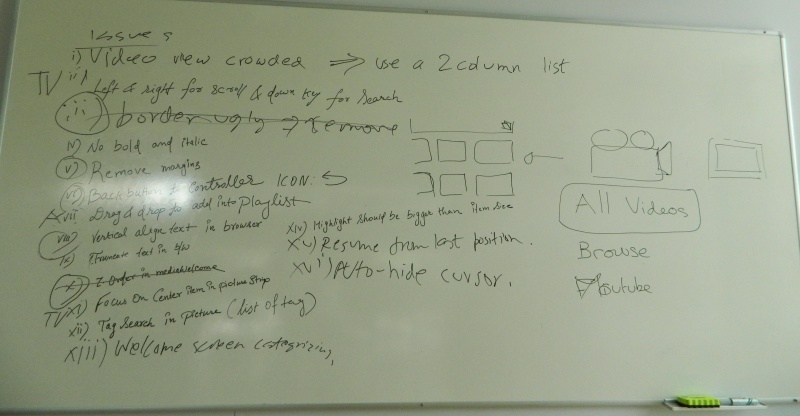
Improvements discussed at PMC BoF at Akademy 2012
- Have thumbnails for home screen items, remove recently played list from homescreen - Shaan7
Add spacing between progress and volume sliders- No browsing backends on plasma active
- Unhide the browser when playlist reaches the end
Show a toggleable current/remaining time next to the slidersAdd Places items to browsing backendsBusy loading indicators whereever required- Video view is too crowded, show lesser videos on the screen. Also, give an option for list of videos rather than a grid to show full title
- Handle keyboard/remote navigation as items are on screen. For example, pressing down button while at the bottom most media in the grid should switch to the Search panel
The new border shown in the Media Browser is ugly, remove itDon't use bold or italic on text- Remove margins from where not needed/they dont look good
Move the back button to the controller- Let the user drag-n-drop to the playlist - ksinny
- Make the browser titles be vertically aligned with each other so they look consistent
Elide text in the middle rather than the endsIn Picture Strip, try to focus on the middle item- Instead of typing out tags, its easier to select from a list
Make item highlight bigger than the item- Resume video from where the user left off
- Auto hide cursor while video plays
Categorize the welcome screen (as the mockup on the drawing board)