SoK/2020/StatusReport/leon0402: Difference between revisions
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
= Introduction = | = Introduction = | ||
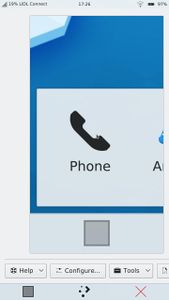
[[File:SpectacleDesktopOnMobile.jpg| | |||
[[File:SpectacleDesktopOnMobile.jpg|frameless|x300px|right|Before: Spectacle Desktop works on mobile, but is not usable]] | |||
[https://kde.org/applications/utilities/org.kde.spectacle Spectacle] is a popular screenshot application made by KDE with an impressive range of screenshot options. It uses the screenshot backend of kwin and provides additionally a fallback backend for other window manager, therefore it works on any Linux Distribution, even on mobile linux systems like plasma mobile. | [https://kde.org/applications/utilities/org.kde.spectacle Spectacle] is a popular screenshot application made by KDE with an impressive range of screenshot options. It uses the screenshot backend of kwin and provides additionally a fallback backend for other window manager, therefore it works on any Linux Distribution, even on mobile linux systems like plasma mobile. | ||
| Line 10: | Line 11: | ||
= Design = | = Design = | ||
Part of my project was obviously coming up with a design for spectacle mobile. I therefore decided to use figma to create some mockups I could present to the community. | Part of my project was obviously coming up with a design for spectacle mobile. I therefore decided to use figma to create some mockups I could present to the community. In the end we decided to use the last one with a more breezy style (I just used material as it's easier to create mockups with it) as a the community like the design and the usability is good. | ||
<gallery> | |||
File:FirstMockup.jpg|x500px|First Mockup | |||
File:FinalMockup2.jpg|x500px|Final Mockup | |||
File:FinalMockup21.jpg|x500px|Final Mockup | |||
</gallery> | |||
= Implementation = | |||
=== Version 1 === | |||
Features: | |||
* Display qml window with title | |||
* Show screenshot in the window in good quality | |||
Challenges: | |||
* Set up application engine in right place instead of desktop widget ui | |||
* Create C++ qml item to display a pixmap with the right scaling | |||
* Create a mobile backend which is connected to the signals from spectacle backend | |||
=== Version 2 === | |||
Features: | |||
* Add bottom toolbar | |||
* Implement fab button which requests a new screenshot | |||
Challenges: | |||
* Custom shape of toolbar required own c++ class with paint implementation | |||
=== Version 3 === | |||
Features: | |||
* Implement configuration popup | |||
* Read values from different controls to request the screenshot in the correct way | |||
Challanges: | |||
* Capture Mode combo Box uses own model and custom delegate, which displays also shortcuts to teach them the user (I did that for Spectacle desktop already in Qt Widgets and I tried to use the same model also in qml) | |||
=== Version 4 === | |||
Features | |||
* Clean up qml code, seperate main.qml in different qml files, which make logically sense | |||
* Use more kirigami components | |||
=== Result === | |||
I showed the current version to the community and got positive feedback from them. They also gave me some tips on better use of Kirigami, which I implemented in version 4, and some tips how to know whether Spectacle is used on desktop or mobile. | |||
<gallery> | |||
Version1.png|Version 1 | |||
SecondVersion.png|Version 2 | |||
ThirdVersion.png|Version 3 | |||
</gallery> | |||
= | = To Do = | ||
* Implement a dectection if spectacle runs on desktop or mobile | |||
* Add settings to the mobile version, currently they are ported by other devs to a new technology, so I thought I would wait with implementing this feature | |||
* Do some clean up on the C++ side | |||
= Contact = | = Contact = | ||
Revision as of 21:05, 19 February 2020
Introduction

Spectacle is a popular screenshot application made by KDE with an impressive range of screenshot options. It uses the screenshot backend of kwin and provides additionally a fallback backend for other window manager, therefore it works on any Linux Distribution, even on mobile linux systems like plasma mobile.
Unfortunately the ui of Spectacle is not respsonsive and can therefore not used with a good user experience on plasma mobile. Additionally it also uses a Qt Widgets Frontend, which provides more desktop oriented controls.
My proposal is to create a new user interface suited for mobile, which exposes all on mobile usable features of the desktop version. The user inter interface will be created in qml with KDE's toolkit Kirigami to provide a better mobile experience. A shared frontend, if practical, would be the best option, but would be out of scope for this project. Nevertheless, the ui should me made with responsiveness in mind and should use components, which could be used on the desktop version as well or are already used.
Design
Part of my project was obviously coming up with a design for spectacle mobile. I therefore decided to use figma to create some mockups I could present to the community. In the end we decided to use the last one with a more breezy style (I just used material as it's easier to create mockups with it) as a the community like the design and the usability is good.
-
First Mockup
-
Final Mockup
-
Final Mockup
Implementation
Version 1
Features:
- Display qml window with title
- Show screenshot in the window in good quality
Challenges:
- Set up application engine in right place instead of desktop widget ui
- Create C++ qml item to display a pixmap with the right scaling
- Create a mobile backend which is connected to the signals from spectacle backend
Version 2
Features:
- Add bottom toolbar
- Implement fab button which requests a new screenshot
Challenges:
- Custom shape of toolbar required own c++ class with paint implementation
Version 3
Features:
- Implement configuration popup
- Read values from different controls to request the screenshot in the correct way
Challanges:
- Capture Mode combo Box uses own model and custom delegate, which displays also shortcuts to teach them the user (I did that for Spectacle desktop already in Qt Widgets and I tried to use the same model also in qml)
Version 4
Features
- Clean up qml code, seperate main.qml in different qml files, which make logically sense
- Use more kirigami components
Result
I showed the current version to the community and got positive feedback from them. They also gave me some tips on better use of Kirigami, which I implemented in version 4, and some tips how to know whether Spectacle is used on desktop or mobile.
-
Version 1
-
Version 2
-
Version 3
To Do
- Implement a dectection if spectacle runs on desktop or mobile
- Add settings to the mobile version, currently they are ported by other devs to a new technology, so I thought I would wait with implementing this feature
- Do some clean up on the C++ side
Contact
- E-mail: [email protected]
- KDE identity username: leon0402
- Telegram: https://t.me/Leon_De_Andrade






