Plasma/Plasma UX improvement project: Difference between revisions
Janamajeed (talk | contribs) |
|||
| (23 intermediate revisions by 2 users not shown) | |||
| Line 24: | Line 24: | ||
Note: This page will be updated as work progresses | Note: This page will be updated as work progresses. | ||
The complete design documents and prototypes are available at http://subversion.assembla.com/svn/hovedprosjekt_public/ | |||
=Browser Design Document= | =Browser Design Document= | ||
==Introduction== | ==Introduction== | ||
This document covers | This document covers in-depth design of a new Browser for the Plasma Active framework. The new browser has design elements which more tightly connect it to the concept of Activities. In addition, simple changes to facilitate a more intuitive user-interface experience are put forward. | ||
===Functionality which connects the Browser to Activities=== | |||
The browser design includes links to Activities. When an Activity is chosen in the browser, the tabs from the previous browser session in that Activity will automatically open, and a selection of favorites connected to that Activity will show in the Favorites window. This link makes for a seamless browser experience more closely connected to the principles of Plasma Active. | |||
===Why improve the browser usability?=== | ===Why improve the browser usability?=== | ||
| Line 36: | Line 40: | ||
===Issues with the current browser=== | ===Issues with the current browser=== | ||
As it stands, the Plasma Active 2 web browser is operative and works to the extent that it needs to, | As it stands, the Plasma Active 2 web browser is operative and works to the extent that it needs to, providing the ability to find websites and display them. Yet certain things could be changed in order to improve the user experience. They are as follows: | ||
'''Icon conventions''' | '''Icon conventions''' | ||
Some icons in Plasma Active are for entirely new functions for a tablet, and therefore could not follow icon conventions, but others are for functions which a user might already be familiar with from previous computer use. It would be helpful for new users to have a single unified theme or aesthetic for icons throughout the entire Plasma Active, so that simular functions in different applications used the same icon. | |||
One example is the “Magnifying glass” which can be used to imply search functions. Placing such an icon in a text field would be sufficient to tell the user that this field is for searching. Other times however, the magnifying glass presents the option of zooming in the field of view. This can lead to confusion, and make understanding of icons less intuitive when the same symbol is used for more than one function. We have also observed the use of a "flashlight" icon to indicate a search function. Sticking to a single icon to represent search or find would be of great help for new users. | |||
In the browser, the address bar where the URL for websites are written has an icon for deleting the current content of this bar (represented as a black circle with a white cross in it). Beside the URL bar on the right side (thus close to said icon) is the “stop” icon for canceling the loading of a website. This icon differs in size, but is otherwise identical to the “clear address field” button. Placed so closely together, this can cause confusion in users. | In the browser, the address bar where the URL for websites are written has an icon for deleting the current content of this bar (represented as a black circle with a white cross in it). Beside the URL bar on the right side (thus close to said icon) is the “stop” icon for canceling the loading of a website. This icon differs in size, but is otherwise identical to the “clear address field” button. Placed so closely together, this can cause confusion in users. | ||
Another concern with central icon elements is the “Favorites” button | Another concern with central icon elements is the lack of a clear “Favorites” button for the browser. There is a button displayed on the screen as a heart symbol which the user might logically mistake for the "favorites" button for the browser, but this is actually a "like" button for the peek & launch. As no clear option to favorite a site shows automatically in the browser, this should be added. Almost all browsers that leave the user a choice for marking material in this way (Youtube, Spotify, and various internet browsers) use stars symbols to mark a favorite; we feel that this might be the safe approach in this case too. We want to make users feel like they can understand any interface from the get-go, and we also want people to recognize familiar elements. To minimize confusion for inexperienced users it might be a good idea to add a more detailed info-text to the "like" button. The version we have been investigating shows 2 options: "like" and "add bookmark". The user can be confused as to exactly where the bookmark is added, and whether it is connected to the browser. | ||
The issues with the icons are not the most important aspects of this browser prototype | Because icons are most often interpreted at first glance by the user, it is very important that they are as descriptive as possible, and that they have a uniform design aesthetic which makes them recognizable as an interactive icon. The issues with the icons are not the most important aspects of this browser prototype, but are, in general, very important for the entire tablet control design. A common icon aesthetic, which is used throughout in as many of the central applications on the system as possible, would make use of the tablet far easier for inexperienced users. | ||
| Line 57: | Line 64: | ||
As far as buttons go, borders are very important. The user must always know what areas of the screen will record input. All buttons should have a border, representing the area of where the button can be touched in order to be activated. Borders also help differentiate between what is an idle icon and what is an actual button. | As far as buttons go, borders are very important. The user must always know what areas of the screen will record input. All buttons should have a border, representing the area of where the button can be touched in order to be activated. Borders also help differentiate between what is an idle icon and what is an actual button. | ||
| Line 65: | Line 73: | ||
Zooming is also problematic because it leaves the user with the choice of pressing a button to enlarge the window, yet to a predefined default. Being that web pages are all different in shape and size, this option could mean the content is enlarged too much, or too little. The dominant design for zooming in most every device these days is the “pinch-zoom”, where the user can change the size of the field of view by performing a “squeezing” motion with two fingers pressing toward each other or away from each other (while touching both fingers to the screen). This will respectively zoom in and out. | Zooming is also problematic because it leaves the user with the choice of pressing a button to enlarge the window, yet to a predefined default. Being that web pages are all different in shape and size, this option could mean the content is enlarged too much, or too little. The dominant design for zooming in most every device these days is the “pinch-zoom”, where the user can change the size of the field of view by performing a “squeezing” motion with two fingers pressing toward each other or away from each other (while touching both fingers to the screen). This will respectively zoom in and out. | ||
==The Peek & Launch bar vs. a whole new bar== | |||
An element that is always present on the Plasma Active is the “Peek & Launch” bar (P&L). This bar is part of the global interface, meaning that whatever the user is doing on the tab, this tab is always present, and ready for use. The bar itself is hidden on the whole width of the top of the screen. | |||
The initial idea for an earlier design was to change the P&L bar to accommodate use of the browser, making the P&L context sensitive to the application that the user was in. This has been changed to a general bar for the browser alone, functioning in the same way as the P&L, but not replacing it. We found this to be a better solution for the project. For changes to the P&L bar directly, see its respective design document. | |||
===Functions of the dropdown bar=== | ===Functions of the dropdown bar=== | ||
Plasma Active's top toolbar is an ever present element on screen. It should be able to present the user with options that are relevant to the task he is currently doing. The design for the bar within the browser will rely heavily on the design of the P&L bar. Within the browser, it should act similarly in a lot of ways. Seeing as the bar can be pulled down in two “steps”, the first one revealing the current open programs (as well as the system tray) and the second level of the bar (shown when pulled down even further) revealing programs available to open, this “tiered” dropdown is also a good idea for organizing elements within the browser. | |||
In the browser this mechanic is used such that the first level of the dropdown shows options you would have in any normal browser, like a back and forward button, a search bar, an address bar, and a refresh button. To be clear, this is the part of the bar that is shown on screen at all times, and is not dropped down at will. For reference, we call this UI level 1. | |||
==Visual design and explanation== | ==Visual design and explanation== | ||
For the first image, we look at the interface for the first level of the bar, and how it looks on screen. | For the first image, we look at the interface for the first level of the bar, and how it looks on screen. | ||
[[File: | [[File:Sprint 8 Lvl 1.png|700px]] | ||
<br \>''Fig.1: The first level'' | <br \>''Fig.1: The first level'' | ||
The first level consists of 6 elements: | The first level consists of 6 major elements: | ||
*A slider for going back or forward one page/tab ( | *'''A slider for going back or forward one page/tab''' (leftmost slider). Based on the state of the toggle slider to the right of it, this lets the user navigate through sites that was previously visited, or cycle between tabs. | ||
*A toggle slider for activating tab slide or site slide ( | *'''A toggle slider for activating tab slide or site slide''' (to the right of the back/forth slider). This activates the two different browsing options: Going back and forth through sites in the current session, or cycling through the tabs. | ||
*An address bar for entering URL’s (top text field) | *'''An address bar for entering URL’s''' (top text field). A text field that accepts user input URLs and goes to that specified address. | ||
*A free search for keywords (bottom text field) | *'''A free search text field for keywords''' (bottom text field). A text field that accepts user input keywords as free text. | ||
* | *'''Buttons to start search functions for each search bar''' (seen here as a green buttons with magnifying glass icon) | ||
*An indented tray with | *'''An indented tray with three functions''' (for making current site a '''“Favorite”''' (star icon), open '''new tab''' (plus icon), and '''change activity''' (Activity icon) | ||
''Keep in mind that the bar can be pulled up as well as down, removing it from the screen.'' | |||
[[File: | While these are the standard options for browsing, dragging the bar further down reveals the second level of options: | ||
[[File:Sprint 8 Lvl 2.png|700px]] | |||
<br \>''Fig.2: The second level'' | <br \>''Fig.2: The second level'' | ||
This level is simply an extension of the first one, but while the first navigates the existing site, | This level is simply an extension of the first one, but while the first navigates the existing site, '''the second level organizes the sites that are currently open, but not in the main view'''. Simply put, they are what the industry calls “tabs”, a number of websites that are open, but minimized for the sake of watching the currently selected site (without having to navigate away from the other sites). For the sake of reference, there are three sites open in the list of tabs, plus a fourth empty one, that opens up a fresh site and adds it to the tab “reel”. '''This list is scrollable, meaning that the user can place more tabs on this bar than currently in the field of vision.''' | ||
In this image, the contents of the | In this image, the contents of the rounded squares are to feature small screens of the site in question. The fact that there are three squares in this particular image is for demonstrational purposes only. Adding more or less tabs would increase or decrease the number of squares respectably. | ||
'''The film reel like view of open tabs''' can contain more tabs than can be shown on the screen; these tabs can be viewed by dragging the list to left or right to scroll through open tabs. | |||
To the far right, a “new tab” label is accompanied by an '''empty tab window with a plus (+) sign on it'''. Clicking this will put the site that is currently in view into the tabs list, and the main view will change into an empty site, where the user can search for new content on the web. | |||
| Line 110: | Line 124: | ||
Dragging the bar down further reveals the topmost and final bar, level three. | Dragging the bar down further reveals the topmost and final bar, level three. | ||
[[File: | [[File:Sprint 8 Lvl 3.png|700px]] | ||
<br \>''Fig.3: The third level'' | <br \>''Fig.3: The third level'' | ||
Seen here on the bottom is part of the second level, shown purposely for reference. The top is, like the first two levels, connected, and supplies even more options for the user: | Seen here on the bottom is part of the second level, shown purposely for reference. The top is, like the first two levels, connected, and supplies even more options for the user: | ||
*The leftmost field is a scrolling wheel, where activities are listed. These activities are created from the activities already created outside of the browser. Selecting each activity brings up a whole new set of tabs, tabs that are saved there after each session, so that every time the user selects his “Work” tab (example), tabs that he previously had open the last time he was browsing in this activity are still there. Next to this, are two buttons (plus and minus icons) that either adds a new activity (to browser only) or removes an activity. When pressed, the buttons prompt the user with a name selection for the new activity, or a removal assurance prompt as to avoid misclicking, deleting tabs unintentionally. | *'''The leftmost field is a scrolling wheel, where activities are listed'''. These activities are created from the activities already created outside of the browser, but users can create new activities that are intrinsic to the browser itself. '''Selecting each activity brings up a whole new set of tabs''', tabs that are saved there after each session, so that every time the user selects his “Work” tab (example), tabs that he previously had open the last time he was browsing in this activity are still there. '''Next to this, are two buttons (plus and minus icons) that either adds a new activity (to browser only) or removes an activity'''. When pressed, the buttons prompt the user with a name selection for the new activity, or a removal assurance prompt as to avoid misclicking, deleting tabs unintentionally. | ||
*The other field more to the right is a list of favorites. As mentioned earlier, these are selected by the user by simply pressing the star icon in the indented tray (level one) while on that site, marking it a favorite, and putting that website in the favorites list. | *The other field '''more to the right is a list of favorites'''. As mentioned earlier, these are selected by the user by simply pressing the star icon in the indented tray (level one) while on that site, marking it a favorite, and putting that website in the favorites list. (List is meant to show proper names for websites, current “WEBSITE” labeling is for demonstrative purposes only) | ||
* | *Next to the list, there is a '''toggle slider for favorites'''. One option shows all sites a user has in the favorites list, the other filters the list according to the activity chosen. | ||
*Below these is the filter text field, filtering favorite websites as the user inputs texts, making it easier to find specific favorites as the list grows larger. | |||
[[File:ListByFavorites.png]] | |||
<br \>''Fig.4: Activities (left) and list (right)'' | |||
*Below these is the '''filter text field''', filtering favorite websites as the user inputs texts, making it easier to find specific favorites as the list grows larger. | |||
| Line 125: | Line 145: | ||
Being that “toggle buttons” (buttons with binary states) are what makes the most prominent addition to the new changes is because of an attempt to improve the UI to have one set of tools fit many different types of users. The idea is to create shortcuts to certain functions, in line with the theory of NUI; A user interface that anyone can easily pick up, but can also be mastered to a point where an advanced user has the functions available to them to make the experience feel more adaptive to the user’s needs. By having toggle buttons, we hope to do just that. Having the user discover what features are available to him/her while having them choose to apply them as they go, or choose not to. Not throw tons of tools at them at once, leaving them overwhelmed. | Being that “toggle buttons” (buttons with binary states) are what makes the most prominent addition to the new changes is because of an attempt to improve the UI to have one set of tools fit many different types of users. The idea is to create shortcuts to certain functions, in line with the theory of NUI; A user interface that anyone can easily pick up, but can also be mastered to a point where an advanced user has the functions available to them to make the experience feel more adaptive to the user’s needs. By having toggle buttons, we hope to do just that. Having the user discover what features are available to him/her while having them choose to apply them as they go, or choose not to. Not throw tons of tools at them at once, leaving them overwhelmed. | ||
Browsing the net is often a speedy ordeal, and taking travel distance into account, changing modes and toggle on/off functions with the three-step bar could take more time than a user | Browsing the net is often a speedy ordeal, and taking travel distance into account, changing modes and toggle on/off functions with the three-step bar could take more time than a user would want. For the future we plan to look into adding a third setting to the toggle button on the back/forth slider so that activities can also be changed on the fly (as well as improvements to other functions in the browser). | ||
===Back/forward buttons vs. sliders=== | ===Back/forward buttons vs. sliders=== | ||
| Line 131: | Line 152: | ||
To elaborate, imagine that the site currently being viewed is covering the entire screen (except for the user interface elements). The borders of the screen are what frame the site itself. Imagine then, that on each side of this one site, another is connected, at the edge of the one that is being viewed. If you were going ever “deeper” into a website, you would probably only have other sites connected to the left side of the screen, i.e. the previous sites you visited. If you were to go back to any of these sites however, you would have sites connected to the right side as well. Consider it as a film reel, where you only view one frame at once, but on each side, more frames are connected to it. | To elaborate, imagine that the site currently being viewed is covering the entire screen (except for the user interface elements). The borders of the screen are what frame the site itself. Imagine then, that on each side of this one site, another is connected, at the edge of the one that is being viewed. If you were going ever “deeper” into a website, you would probably only have other sites connected to the left side of the screen, i.e. the previous sites you visited. If you were to go back to any of these sites however, you would have sites connected to the right side as well. Consider it as a film reel, where you only view one frame at once, but on each side, more frames are connected to it. | ||
This analogy brings us to the use of the back/forward slider. The slider is what allows the user to flick back and forth and even scroll through the reel of sites visited. Flicking the slider will take you back (or forward depending on the direction) one step, with a transition showing the current site sliding off to the right, while at the same time, the site that is in the previous slot of the “film reel” is being slid in from the left. The edges of each site are connected. | |||
The user can also drag and hold the slider to one direction to scroll through the sites faster. While the reel of sites are being scrolled through, each site is in frame for half a second, before being slid away, giving the new entry half a second to stay on screen, et cetera. Letting go of the slider will take the site that is closest to being viewed at that time, and put in on screen (giving sites that are being less than halfway out of focus a chance to be selected). | |||
What’s important to note is that the sites aren’t viewed in full or even buffered, but are rather given a screenshot image of what the site looked like on screen at the time it was navigated away from. They are simply there to give a visual reminder for the user, as we all know that holding down the back button in traditional browsers tend to have long or similar titles that are cut off or in other ways fail to indicate what the site was presenting. This is why images are better. | |||
===Circular browsing=== | ===Circular browsing=== | ||
| Line 142: | Line 163: | ||
This philosophy, albeit somewhat clichéd, matters to us because we like to feel like we surround ourselves with the information we want, and not pick out one part, look at it, and then go on to the next part. Circular browsing is quite simple, but it changes a lot: A cycle is a list that has the start and end connected to each other. Having a cycle, we never need to stop and turn back. We just keep on cycling until we are back at the place we wanted to be. We never leave anything behind, and we can add new things to the cycle without ever removing anything from it. We just get a bigger cycle. | This philosophy, albeit somewhat clichéd, matters to us because we like to feel like we surround ourselves with the information we want, and not pick out one part, look at it, and then go on to the next part. Circular browsing is quite simple, but it changes a lot: A cycle is a list that has the start and end connected to each other. Having a cycle, we never need to stop and turn back. We just keep on cycling until we are back at the place we wanted to be. We never leave anything behind, and we can add new things to the cycle without ever removing anything from it. We just get a bigger cycle. | ||
==Button functionality and behaviour== | |||
This section is dedicated to explaining the behaviors of the various interactive elements in greater detail, to try and bring forth the idea of how these elements will feel to the user. Comprised of elements in various shapes and sizes, these elements all fit into certain subgroups of functionality. They are as follows: | |||
===Buttons=== | |||
Buttons are user elements with single functions that can be in one of two states, pressed/not pressed, where which the latter is temporary and only in effect as long as the element is continuously interacted with, in most cases a click, or a pressing of the finger on the place of the button on the touch screen. The act of instigating each button’s function is done once the button press is released from the screen. Our design also set certain requirements of buttons: The visual feedback when a button is pressed. The feedback must show the boundaries of each button as well as a certain change in appearance (often sufficiently implied in the display of borders itself). | |||
[[File:Binary search.png]] | |||
<br \>''Fig.5: Left image is search icon in an unpressed state. Right icon is in a pressed state'' | |||
This example shows both the requirements being met, as the darkened colour makes it seem like the button is going back into the distance, like a physical button would. The effect also envelops the entire button object, so that its borders are also properly displayed. | |||
===Togglers=== | |||
With many equal qualities as buttons, togglers have the ability of being locked in one of the two states, only in the case of the toggler, there is not as much of a pressed/not pressed state that is activated by temporary manipulation, but more of a selection of the two that is constant to a degree. Togglers in this case work just the way its name suggests: It activates something that is present even after the pressing is released. For example, imagine a light-switch in a room. Turning the switch in the “on” state makes the room lit and easier to navigate in. It makes it possible to do things in that room that would not be possible if left dark, such as reading a book. With the light toggled on, many of the same activities can be done, but are more time consuming. | |||
Just as the switch enables the human interactivity to go along smoother, the toggle function in the browser is just the same. Without the toggle in a specific enabling state, the user must be able to execute the same actions otherwise enabled by the other toggle option, but it should be just a tool to simplify the actions done. So to summarize, toggle are buttons that do not actively perform an action by themselves, but enable other buttons to perform them, and often a toggler’s functions are related to another button, like a parent/child structure. A concrete example is the toggle found on the first level of the toolbar, next to the back/forward site navigator: | |||
[[File:TogglerExampleDark.png]] | |||
<br \>''Fig.6: Toggler highlighted for visibility'' | |||
This toggler’s “child” is the oblong green button to the left of it. That button is a slider (described in detail below), and functions as a means of browsing sites in a chronological order. Pulling the slider to the left will browse back to the previous sites, whilst the other direction takes the user forward. Note how the green round object has the text “sites” on it. This is because its state is toggled to site navigation, and the reason why the button with white arrows on will do only this. | |||
However, should the toggle have been set in the upper position, this would change how the very navigating works. As “tabs” is selected, the child button will now browse through the various tabs that the user has in the tab reel instead of simply browsing the sites in that very tab. | |||
===Reels=== | |||
Reels are the common term for lists of elements that have a specific start and an end. Unlike wheels (described below), reels will not end up back at the initial location when they reach the end of their content of elements. Reels share an attribute with wheels in that they are expandable. Adding more objects of the same type is possible in both these elements, and will only expand them to fit their new content. | |||
Moving a reel will have restrictions as to how the reel can be moved. The reels described in this design document have restrictions as to whether they can be moved horizontally or vertically. The types of reels in this browser design can only be moved in one of these directions, never both. | |||
An example of a horizontal reel and a vertical reel is shown below, and this example is also the only two reels that the browser has: | |||
[[File:ReelsExample.png|700px]] | |||
<br \>''Fig.7: Colored squares (red and green) marks the location of the two reels'' | |||
The reel surrounded by a red square is the example of a reel that is scrollable in the horizontal direction. As mentioned before, the reels have starts and ends, the leftmost white square being the start (the first tab that was created), and the rightmost square (not counting the one with a plus symbol) is the end of the reel. The green square surrounds the favorites list, also a reel in its own right. The names of websites behave just like the white squares in the tabs reel, each element is selectable, and in some sense behave like buttons. One could say that reels are a series of buttons. | |||
Reels will not snap into grids when they are moved around, and are entirely in free flow. | |||
===Wheels=== | |||
Wheels are very similar to reels, but some things are different, such as the way the list is represented. Wheels are scrollable horizontally, but have no start or end: They cycle, continuing a new “round” for every time it ends up back at the starting position. It has the properties of any wheel, like a bicycle wheel, only that it has the ability to add entries without becoming larger physically. The graphical layout sees to it that the wheel appears to maintain its size and shape, as its other “half” is concealed out of the users sights. This “illusion” lets the wheel gain a practically unlimited amount of entries without ever taking up more room on the user interface. | |||
[[File:ActivitiesWheel.png]] | |||
<br \>''Fig.8: Example of the activities wheel'' | |||
===Sliders=== | |||
This version of the browser only has one instance of this type of element, and it is found on the first level, to the very left. | |||
[[File:Slider.png]] | |||
This element is what controls the navigating of sites, or pages in a site. It takes the user to a site that was previously visited, or forward (up until the point that the user had come before going back again), in a chronological and linear path. | |||
To elaborate, imagine that a website currently being viewed is covering the entire screen (except for the user interface elements). The borders of the screen are what frame the site itself. Imagine then, that on each side of this one site, another is connected, at the edge of the one that is being viewed. If you were going ever “deeper” into a website, you would probably only have other sites connected to the left side of the screen, i.e. the previous sites you visited. If you were to go back to any of these sites however, you would have sites connected to the right side as well. Consider it as a film reel, where you only view one frame at once, but on each side, more frames are connected to it. | |||
This analogy brings us to the use of the back/forward slider. The slider is what allows the user to flick back and forth and even scroll through the reel of sites visited. Flicking the slider will take you back (or forward depending on the direction) one step, with a transition showing the current site sliding off to the right, while at the same time, the site that is in the previous slot of the “film reel” is being slid in from the left. The edges of each site are connected. | |||
The user can also drag and hold the slider to one direction to scroll through the sites faster. While the reel of sites are being scrolled through, each site is in frame for half a second, before being slid away, giving the new entry half a second to stay on screen, et cetera. Letting go of the slider will take the site that is closest to being viewed at that time, and put in on screen (giving sites that are being less than halfway out of focus a chance to be selected). | |||
What’s important to note is that the sites aren’t viewed in full or even buffered, but are rather given a screenshot image of what the site looked like on screen at the time it was navigated away from. | |||
===Notes about movement in sliders, wheels and reels=== | |||
The movement of the various elements in the browser layout is similar to each other in the way they are moved around, but some elements have different ways of reacting to touch. | |||
The slider, as mentioned in the previous point, will always attempt to snap to its center location, and will do so if left untouched by the user. The slider will react to two different movements: Flicking (where the user briefly moves the slider to either side in a fast motion), and dragging (where the user holds the finger on the element dragging it to either side for a longer duration). | |||
Wheels will also snap to a certain grid, but will have act as if it has very little friction. Therefore, it is easy for the user to flick this wheel and make it spin, but when the wheel reaches less velocity, the wheel will at one point start to snap to each line of its content. The “loose” friction allows the user to move the wheel from its initial position with little effort and not drag the wheel for more half a centimeter before starting the turn of the wheel. Once enough force is applied, the wheel will spin according to the force input by the user, and according to the principles of natural physics. | |||
Reel movement is also governed by the same principle, but seeing as it has a start and end, this restricts any free flow beyond any of these two points. The images representing each tab’s content is seemingly floating on top of a backdrop panel, and so the dragging of this reel allows overshooting to a certain point. The reel must feel flexible as such, but will bounce back to maintain its optimal shape on the screen. As mentioned in its respective description, reels do not snap to any grid whatsoever. | |||
=Keyboard Design Document= | =Keyboard Design Document= | ||
| Line 151: | Line 257: | ||
We found that the keys on the current keyboard design were too narrow for people who might have larger fingertips than normal. They would sometimes hit the wrong key when they were trying to press the one adjacent to it. | We found that the keys on the current keyboard design were too narrow for people who might have larger fingertips than normal. They would sometimes hit the wrong key when they were trying to press the one adjacent to it. | ||
There were also some keys that we deemed unnecessary for a touch keyboard | There were also some keys that we deemed unnecessary for a touch keyboard meant for the average user present on the design. Keys like the semicolon (;), apostrophe (‘), backslash/slash (/, \) and the brackets ([, ]) could be removed from the main keyset and accessed via the special symbols keyset which already exists. It is becoming clear that this keyboard was designed by a programmer with entering commands in a console window or coding in mind, and not design and usability. The Tab-key, for example, sees very little use to be included in this design. Its function can be emulated by touching the text field, for example. The spacebar is also very long and takes up quite a lot of space on the keyboard, and could be shortened. | ||
One of the things we were concerned about was the obstruction of the screen when using the keyboard. On the original, one could tap the arrow button to anchor the keyboard to the top or the bottom of the screen. We could not think of why anyone would use the keyboard on the top enough for this to be included, and removing the arrow icon can free up horizontal space on the keyboard. | One of the things we were concerned about was the obstruction of the screen when using the keyboard. On the original, one could tap the arrow button to anchor the keyboard to the top or the bottom of the screen. We could not think of why anyone would use the keyboard on the top enough for this to be included, and removing the arrow icon can free up horizontal space on the keyboard. | ||
| Line 161: | Line 268: | ||
==What could be improved?== | ==What could be improved?== | ||
With issues from the current design in mind, what | With issues from the current Plasma Active keyboard design in mind, this is what we have attempted to fix in our own design: | ||
*Make the buttons bigger. This makes it easier for people to touch the button they mean to touch, and not miss and hit a different button. | |||
* | *Simplify the button layout and the placement of letters and symbols. Some of the symbols that were on the keyboard was moved to a more appropriate location on a different keyset to make navigation easier for the average user. | ||
* | *Make it scalable. We made it so that the keyboard would scale according to what device you had it on. It will also orientate itself depending on which way you hold the device. | ||
* | |||
Note that every image below this point is from a prototype in development and is not to scale. Appearance and layout may be changed in the final version. | Note that every image below this point is from a prototype in development and is not to scale. Appearance and layout may be changed in the final version. | ||
==How it's used== | ==How it's used== | ||
Whenever you touch an area on the screen where you can input or edit text, the keyboard will show up on the lower half of the screen. It can then be used like any touch keyboards; you press keys to manipulate the text edit area on the screen. Multiple keysets like symbols, numbers and accented letters are accessed by pressing the appropriate key on the keyboard. | Whenever you touch an area on the screen where you can input or edit text, the keyboard will show up on the lower half of the screen. It can then be used like any touch keyboards; you press keys to manipulate the text edit area on the screen. Multiple keysets like symbols, numbers and accented letters are accessed by pressing the appropriate key on the keyboard. | ||
On devices that can swap between different orientations depending on which way you hold it, the keyboard will follow and set itself accordingly. The keyboard will scale itself to the size of the device automatically, so that it works and looks good on all devices. | |||
==The keysets== | ==The keysets== | ||
| Line 200: | Line 303: | ||
[[File:Img5 shift green.png]] | [[File:Img5 shift green.png]] | ||
<br \>''Fig.2.3: Left shift button when caps lock is active'' | <br \>''Fig.2.3: Left shift button when caps lock is active'' | ||
===Numbers and symbols=== | ===Numbers and symbols=== | ||
If you touch either of the buttons marked “? | If you touch either of the buttons marked “?123” once, the keyboard layout will change to display the numbers 0 to 9 and a variety of symbols. While this layout is active, touching the alt buttons (formerly shift) will toggle the keyboard layout to display even more symbols. Touching the button marked “ABC” will change it back to the standard letter layout. | ||
Latest revision as of 17:55, 19 May 2012
About
Plasma UX improvement is a student project undertaken by a group from The Norwegian School of Information Technology in Oslo, Norway. The project is organized as a part-time internship at Nokia Qt Development Frameworks in Oslo. The project started in January 2012 and will finish in mid May 2012.
Goal
The goal of the project is to analyze the Plasma Active User Interface, identify elements with potential for improvement, and create prototypes of alternative solutions with the goal of improving user experience.
Areas of Focus
The project has chosen to focus on some key elements of the interface. The elements chosen are all central ones which most users will interact with frequently. Suggestions for improvements are based modern theories of user interface design for touch devices.
Browser
- Browser design document below
Keyboard
- Keyboard design document below
Peek&Launch
- Drag and snap functionality
- Tap and double-tap function
Activity Selection
- Opening adjustments
- Size of activity area
- Tap to open
Note: This page will be updated as work progresses.
The complete design documents and prototypes are available at http://subversion.assembla.com/svn/hovedprosjekt_public/
Browser Design Document
Introduction
This document covers in-depth design of a new Browser for the Plasma Active framework. The new browser has design elements which more tightly connect it to the concept of Activities. In addition, simple changes to facilitate a more intuitive user-interface experience are put forward.
Functionality which connects the Browser to Activities
The browser design includes links to Activities. When an Activity is chosen in the browser, the tabs from the previous browser session in that Activity will automatically open, and a selection of favorites connected to that Activity will show in the Favorites window. This link makes for a seamless browser experience more closely connected to the principles of Plasma Active.
Why improve the browser usability?
The browser is one of many things on the Plasma Active user interface that utilizes many of the elements that we want to improve in out project. It has the ground structure for a functioning application, yet lacks finesse in intuitive control. Things such as buttons, text fields, and scrolling, zooming as well as other functions could be improved greatly with simple design conventions and structuring.
Issues with the current browser
As it stands, the Plasma Active 2 web browser is operative and works to the extent that it needs to, providing the ability to find websites and display them. Yet certain things could be changed in order to improve the user experience. They are as follows:
Icon conventions
Some icons in Plasma Active are for entirely new functions for a tablet, and therefore could not follow icon conventions, but others are for functions which a user might already be familiar with from previous computer use. It would be helpful for new users to have a single unified theme or aesthetic for icons throughout the entire Plasma Active, so that simular functions in different applications used the same icon.
One example is the “Magnifying glass” which can be used to imply search functions. Placing such an icon in a text field would be sufficient to tell the user that this field is for searching. Other times however, the magnifying glass presents the option of zooming in the field of view. This can lead to confusion, and make understanding of icons less intuitive when the same symbol is used for more than one function. We have also observed the use of a "flashlight" icon to indicate a search function. Sticking to a single icon to represent search or find would be of great help for new users.
In the browser, the address bar where the URL for websites are written has an icon for deleting the current content of this bar (represented as a black circle with a white cross in it). Beside the URL bar on the right side (thus close to said icon) is the “stop” icon for canceling the loading of a website. This icon differs in size, but is otherwise identical to the “clear address field” button. Placed so closely together, this can cause confusion in users.
Another concern with central icon elements is the lack of a clear “Favorites” button for the browser. There is a button displayed on the screen as a heart symbol which the user might logically mistake for the "favorites" button for the browser, but this is actually a "like" button for the peek & launch. As no clear option to favorite a site shows automatically in the browser, this should be added. Almost all browsers that leave the user a choice for marking material in this way (Youtube, Spotify, and various internet browsers) use stars symbols to mark a favorite; we feel that this might be the safe approach in this case too. We want to make users feel like they can understand any interface from the get-go, and we also want people to recognize familiar elements. To minimize confusion for inexperienced users it might be a good idea to add a more detailed info-text to the "like" button. The version we have been investigating shows 2 options: "like" and "add bookmark". The user can be confused as to exactly where the bookmark is added, and whether it is connected to the browser.
Because icons are most often interpreted at first glance by the user, it is very important that they are as descriptive as possible, and that they have a uniform design aesthetic which makes them recognizable as an interactive icon. The issues with the icons are not the most important aspects of this browser prototype, but are, in general, very important for the entire tablet control design. A common icon aesthetic, which is used throughout in as many of the central applications on the system as possible, would make use of the tablet far easier for inexperienced users.
Responsive interface elements
A loading icon is a good way to show the user that something is happening, and that he can now patiently wait, as there is no delay of any kind, but his request is being processed. Early testing done by the team members showed that the lack of response from the buttons and requests actually made the user click the same buttons over and over, resulting in a pile-up of processes (i.e. opening 10 browsers at once or pressing “search” several times, resetting the search query over and over instead of carrying it out).
The same lack of response is found in the pressing of buttons. The natural way to go about this is giving the user a sensation through touch or visually, whenever a button is pressed. A subtle vibration from the device is not possible with the current hardware, but visually showing the button changing shape/color certainly is. Even small changes to the element give the user a feeling of response from the device, telling the user that his input has been received.
As far as buttons go, borders are very important. The user must always know what areas of the screen will record input. All buttons should have a border, representing the area of where the button can be touched in order to be activated. Borders also help differentiate between what is an idle icon and what is an actual button.
Scrolling and zooming
Navigating through a website or online content on a touch screen usually entails these two things. We read a text, and we scroll down almost as we would trace our text in a book with the tip of our fingers. The hand-to-eye coordination is in perfect balance, because the scrolling sensitivity feels as if the activity itself was affected by natural physics. Scrolling with Plasma Active, there is not always a way to scroll with the finger. Sometimes, the scroll bar on the right side of the screen has to be used, and it’s not always a comfortable way to navigate. What used to be natural for us is now mechanically boxed into this feature that is both inaccurate and oversensitive. We want to standardize the way users scroll, so that all scrollable planes are using the same option, and will never force the user to result to using a scrolling bar.
Zooming is also problematic because it leaves the user with the choice of pressing a button to enlarge the window, yet to a predefined default. Being that web pages are all different in shape and size, this option could mean the content is enlarged too much, or too little. The dominant design for zooming in most every device these days is the “pinch-zoom”, where the user can change the size of the field of view by performing a “squeezing” motion with two fingers pressing toward each other or away from each other (while touching both fingers to the screen). This will respectively zoom in and out.
The Peek & Launch bar vs. a whole new bar
An element that is always present on the Plasma Active is the “Peek & Launch” bar (P&L). This bar is part of the global interface, meaning that whatever the user is doing on the tab, this tab is always present, and ready for use. The bar itself is hidden on the whole width of the top of the screen.
The initial idea for an earlier design was to change the P&L bar to accommodate use of the browser, making the P&L context sensitive to the application that the user was in. This has been changed to a general bar for the browser alone, functioning in the same way as the P&L, but not replacing it. We found this to be a better solution for the project. For changes to the P&L bar directly, see its respective design document.
Functions of the dropdown bar
Plasma Active's top toolbar is an ever present element on screen. It should be able to present the user with options that are relevant to the task he is currently doing. The design for the bar within the browser will rely heavily on the design of the P&L bar. Within the browser, it should act similarly in a lot of ways. Seeing as the bar can be pulled down in two “steps”, the first one revealing the current open programs (as well as the system tray) and the second level of the bar (shown when pulled down even further) revealing programs available to open, this “tiered” dropdown is also a good idea for organizing elements within the browser.
In the browser this mechanic is used such that the first level of the dropdown shows options you would have in any normal browser, like a back and forward button, a search bar, an address bar, and a refresh button. To be clear, this is the part of the bar that is shown on screen at all times, and is not dropped down at will. For reference, we call this UI level 1.
Visual design and explanation
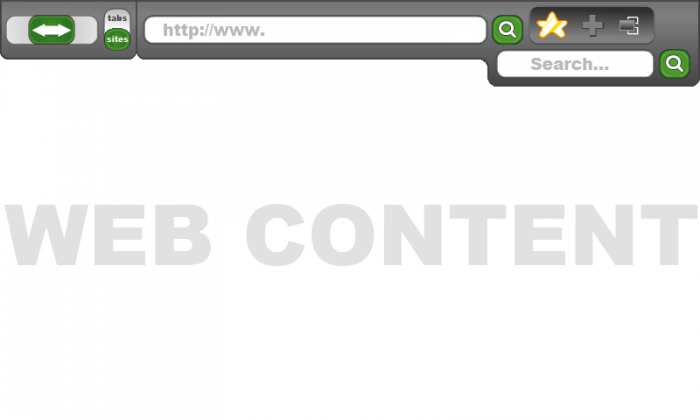
For the first image, we look at the interface for the first level of the bar, and how it looks on screen.
The first level consists of 6 major elements:
- A slider for going back or forward one page/tab (leftmost slider). Based on the state of the toggle slider to the right of it, this lets the user navigate through sites that was previously visited, or cycle between tabs.
- A toggle slider for activating tab slide or site slide (to the right of the back/forth slider). This activates the two different browsing options: Going back and forth through sites in the current session, or cycling through the tabs.
- An address bar for entering URL’s (top text field). A text field that accepts user input URLs and goes to that specified address.
- A free search text field for keywords (bottom text field). A text field that accepts user input keywords as free text.
- Buttons to start search functions for each search bar (seen here as a green buttons with magnifying glass icon)
- An indented tray with three functions (for making current site a “Favorite” (star icon), open new tab (plus icon), and change activity (Activity icon)
Keep in mind that the bar can be pulled up as well as down, removing it from the screen.
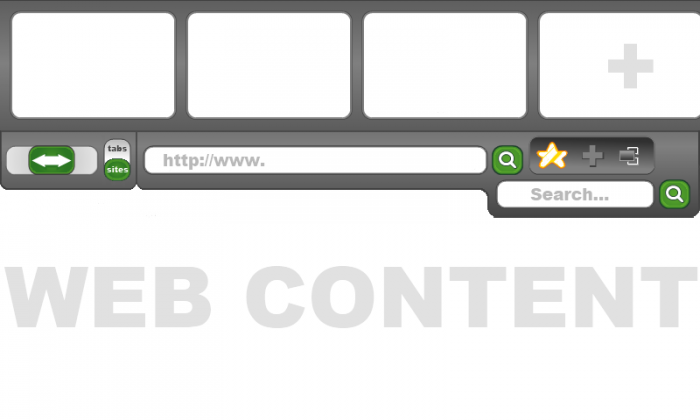
While these are the standard options for browsing, dragging the bar further down reveals the second level of options:
This level is simply an extension of the first one, but while the first navigates the existing site, the second level organizes the sites that are currently open, but not in the main view. Simply put, they are what the industry calls “tabs”, a number of websites that are open, but minimized for the sake of watching the currently selected site (without having to navigate away from the other sites). For the sake of reference, there are three sites open in the list of tabs, plus a fourth empty one, that opens up a fresh site and adds it to the tab “reel”. This list is scrollable, meaning that the user can place more tabs on this bar than currently in the field of vision.
In this image, the contents of the rounded squares are to feature small screens of the site in question. The fact that there are three squares in this particular image is for demonstrational purposes only. Adding more or less tabs would increase or decrease the number of squares respectably.
The film reel like view of open tabs can contain more tabs than can be shown on the screen; these tabs can be viewed by dragging the list to left or right to scroll through open tabs.
To the far right, a “new tab” label is accompanied by an empty tab window with a plus (+) sign on it. Clicking this will put the site that is currently in view into the tabs list, and the main view will change into an empty site, where the user can search for new content on the web.
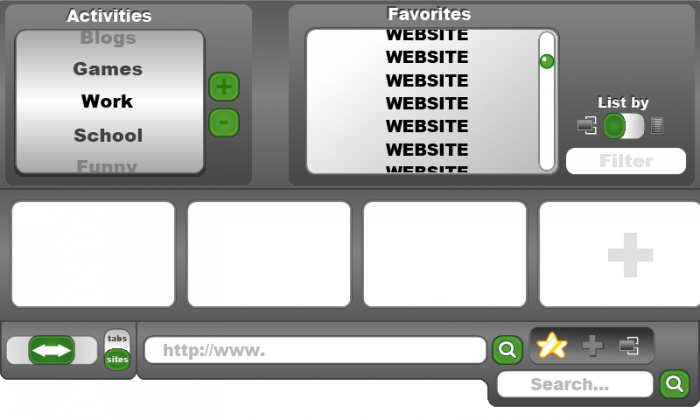
Dragging the bar down further reveals the topmost and final bar, level three.
Seen here on the bottom is part of the second level, shown purposely for reference. The top is, like the first two levels, connected, and supplies even more options for the user:
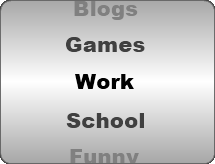
- The leftmost field is a scrolling wheel, where activities are listed. These activities are created from the activities already created outside of the browser, but users can create new activities that are intrinsic to the browser itself. Selecting each activity brings up a whole new set of tabs, tabs that are saved there after each session, so that every time the user selects his “Work” tab (example), tabs that he previously had open the last time he was browsing in this activity are still there. Next to this, are two buttons (plus and minus icons) that either adds a new activity (to browser only) or removes an activity. When pressed, the buttons prompt the user with a name selection for the new activity, or a removal assurance prompt as to avoid misclicking, deleting tabs unintentionally.
- The other field more to the right is a list of favorites. As mentioned earlier, these are selected by the user by simply pressing the star icon in the indented tray (level one) while on that site, marking it a favorite, and putting that website in the favorites list. (List is meant to show proper names for websites, current “WEBSITE” labeling is for demonstrative purposes only)
- Next to the list, there is a toggle slider for favorites. One option shows all sites a user has in the favorites list, the other filters the list according to the activity chosen.

Fig.4: Activities (left) and list (right)
- Below these is the filter text field, filtering favorite websites as the user inputs texts, making it easier to find specific favorites as the list grows larger.
The toggle philosophy
Being that “toggle buttons” (buttons with binary states) are what makes the most prominent addition to the new changes is because of an attempt to improve the UI to have one set of tools fit many different types of users. The idea is to create shortcuts to certain functions, in line with the theory of NUI; A user interface that anyone can easily pick up, but can also be mastered to a point where an advanced user has the functions available to them to make the experience feel more adaptive to the user’s needs. By having toggle buttons, we hope to do just that. Having the user discover what features are available to him/her while having them choose to apply them as they go, or choose not to. Not throw tons of tools at them at once, leaving them overwhelmed.
Browsing the net is often a speedy ordeal, and taking travel distance into account, changing modes and toggle on/off functions with the three-step bar could take more time than a user would want. For the future we plan to look into adding a third setting to the toggle button on the back/forth slider so that activities can also be changed on the fly (as well as improvements to other functions in the browser).
Back/forward buttons vs. sliders
Adding the slider as some of the core browsing functionality is based on the notion of having each session of browsing structured as pages in a book. By removing buttons, we also remove the feeling of having the back and forth navigating feel imprecise. Often, going back through more than one site quickly means that we click the back button repeatedly without allowing the sites to load along the way. Just as often, we overshoot or miss the site we wanted to end up on. By introducing the slider button, we make back/forth navigating a breeze. By simply having each site present an image, we can create the notion of going back through a series of images, each one a stamp of however the site looked when you left it. Flicking the slider bar will make the screen slide to either side, with the sliding motion corresponding to the motion of the slider bar.
To elaborate, imagine that the site currently being viewed is covering the entire screen (except for the user interface elements). The borders of the screen are what frame the site itself. Imagine then, that on each side of this one site, another is connected, at the edge of the one that is being viewed. If you were going ever “deeper” into a website, you would probably only have other sites connected to the left side of the screen, i.e. the previous sites you visited. If you were to go back to any of these sites however, you would have sites connected to the right side as well. Consider it as a film reel, where you only view one frame at once, but on each side, more frames are connected to it. This analogy brings us to the use of the back/forward slider. The slider is what allows the user to flick back and forth and even scroll through the reel of sites visited. Flicking the slider will take you back (or forward depending on the direction) one step, with a transition showing the current site sliding off to the right, while at the same time, the site that is in the previous slot of the “film reel” is being slid in from the left. The edges of each site are connected.
The user can also drag and hold the slider to one direction to scroll through the sites faster. While the reel of sites are being scrolled through, each site is in frame for half a second, before being slid away, giving the new entry half a second to stay on screen, et cetera. Letting go of the slider will take the site that is closest to being viewed at that time, and put in on screen (giving sites that are being less than halfway out of focus a chance to be selected).
What’s important to note is that the sites aren’t viewed in full or even buffered, but are rather given a screenshot image of what the site looked like on screen at the time it was navigated away from. They are simply there to give a visual reminder for the user, as we all know that holding down the back button in traditional browsers tend to have long or similar titles that are cut off or in other ways fail to indicate what the site was presenting. This is why images are better.
Circular browsing
Having an organized design is the quintessence of what Plasma Active is. It takes the tediousness out of what we humans have used for so long: Lists. We list things because it helps us remember, and because it gives us a sequential approach to handling tasks, be it work-related or domestic. The problem with lists is that they start and end, and although it is a bold statement to say that anything acts otherwise, it is important in this day and age of technology to challenge what we conceive as “the best way”. The very way we organize our day is done through sequential lists, and this is fine. However, in some instances of the technology, it’s best to conceive something as a cycle. We believe that when browsing through anything, the feeling of something being part of a cycle appeals to us as human beings. You always end up back where you started, but never because you go the wrong way. To allow ourselves to be poetic, it simply marks the end of a journey. One that takes you back home, to where you feel like you have had a good trip. It is a trip you can take again, and see whatever you saw the previous time, or you can take a slightly different route, exploring new things, yet knowing that all the sights and places you have been will never disappear, or become forgotten.
This philosophy, albeit somewhat clichéd, matters to us because we like to feel like we surround ourselves with the information we want, and not pick out one part, look at it, and then go on to the next part. Circular browsing is quite simple, but it changes a lot: A cycle is a list that has the start and end connected to each other. Having a cycle, we never need to stop and turn back. We just keep on cycling until we are back at the place we wanted to be. We never leave anything behind, and we can add new things to the cycle without ever removing anything from it. We just get a bigger cycle.
Button functionality and behaviour
This section is dedicated to explaining the behaviors of the various interactive elements in greater detail, to try and bring forth the idea of how these elements will feel to the user. Comprised of elements in various shapes and sizes, these elements all fit into certain subgroups of functionality. They are as follows:
Buttons
Buttons are user elements with single functions that can be in one of two states, pressed/not pressed, where which the latter is temporary and only in effect as long as the element is continuously interacted with, in most cases a click, or a pressing of the finger on the place of the button on the touch screen. The act of instigating each button’s function is done once the button press is released from the screen. Our design also set certain requirements of buttons: The visual feedback when a button is pressed. The feedback must show the boundaries of each button as well as a certain change in appearance (often sufficiently implied in the display of borders itself).
![]()
Fig.5: Left image is search icon in an unpressed state. Right icon is in a pressed state
This example shows both the requirements being met, as the darkened colour makes it seem like the button is going back into the distance, like a physical button would. The effect also envelops the entire button object, so that its borders are also properly displayed.
Togglers
With many equal qualities as buttons, togglers have the ability of being locked in one of the two states, only in the case of the toggler, there is not as much of a pressed/not pressed state that is activated by temporary manipulation, but more of a selection of the two that is constant to a degree. Togglers in this case work just the way its name suggests: It activates something that is present even after the pressing is released. For example, imagine a light-switch in a room. Turning the switch in the “on” state makes the room lit and easier to navigate in. It makes it possible to do things in that room that would not be possible if left dark, such as reading a book. With the light toggled on, many of the same activities can be done, but are more time consuming.
Just as the switch enables the human interactivity to go along smoother, the toggle function in the browser is just the same. Without the toggle in a specific enabling state, the user must be able to execute the same actions otherwise enabled by the other toggle option, but it should be just a tool to simplify the actions done. So to summarize, toggle are buttons that do not actively perform an action by themselves, but enable other buttons to perform them, and often a toggler’s functions are related to another button, like a parent/child structure. A concrete example is the toggle found on the first level of the toolbar, next to the back/forward site navigator:

Fig.6: Toggler highlighted for visibility
This toggler’s “child” is the oblong green button to the left of it. That button is a slider (described in detail below), and functions as a means of browsing sites in a chronological order. Pulling the slider to the left will browse back to the previous sites, whilst the other direction takes the user forward. Note how the green round object has the text “sites” on it. This is because its state is toggled to site navigation, and the reason why the button with white arrows on will do only this.
However, should the toggle have been set in the upper position, this would change how the very navigating works. As “tabs” is selected, the child button will now browse through the various tabs that the user has in the tab reel instead of simply browsing the sites in that very tab.
Reels
Reels are the common term for lists of elements that have a specific start and an end. Unlike wheels (described below), reels will not end up back at the initial location when they reach the end of their content of elements. Reels share an attribute with wheels in that they are expandable. Adding more objects of the same type is possible in both these elements, and will only expand them to fit their new content.
Moving a reel will have restrictions as to how the reel can be moved. The reels described in this design document have restrictions as to whether they can be moved horizontally or vertically. The types of reels in this browser design can only be moved in one of these directions, never both.
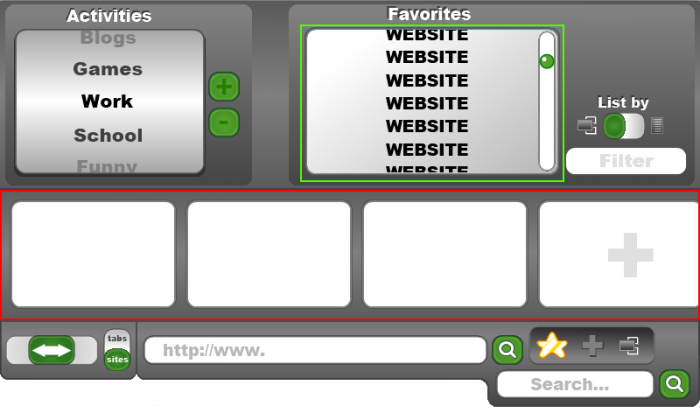
An example of a horizontal reel and a vertical reel is shown below, and this example is also the only two reels that the browser has:

Fig.7: Colored squares (red and green) marks the location of the two reels
The reel surrounded by a red square is the example of a reel that is scrollable in the horizontal direction. As mentioned before, the reels have starts and ends, the leftmost white square being the start (the first tab that was created), and the rightmost square (not counting the one with a plus symbol) is the end of the reel. The green square surrounds the favorites list, also a reel in its own right. The names of websites behave just like the white squares in the tabs reel, each element is selectable, and in some sense behave like buttons. One could say that reels are a series of buttons.
Reels will not snap into grids when they are moved around, and are entirely in free flow.
Wheels
Wheels are very similar to reels, but some things are different, such as the way the list is represented. Wheels are scrollable horizontally, but have no start or end: They cycle, continuing a new “round” for every time it ends up back at the starting position. It has the properties of any wheel, like a bicycle wheel, only that it has the ability to add entries without becoming larger physically. The graphical layout sees to it that the wheel appears to maintain its size and shape, as its other “half” is concealed out of the users sights. This “illusion” lets the wheel gain a practically unlimited amount of entries without ever taking up more room on the user interface.

Fig.8: Example of the activities wheel
Sliders
This version of the browser only has one instance of this type of element, and it is found on the first level, to the very left.
This element is what controls the navigating of sites, or pages in a site. It takes the user to a site that was previously visited, or forward (up until the point that the user had come before going back again), in a chronological and linear path.
To elaborate, imagine that a website currently being viewed is covering the entire screen (except for the user interface elements). The borders of the screen are what frame the site itself. Imagine then, that on each side of this one site, another is connected, at the edge of the one that is being viewed. If you were going ever “deeper” into a website, you would probably only have other sites connected to the left side of the screen, i.e. the previous sites you visited. If you were to go back to any of these sites however, you would have sites connected to the right side as well. Consider it as a film reel, where you only view one frame at once, but on each side, more frames are connected to it.
This analogy brings us to the use of the back/forward slider. The slider is what allows the user to flick back and forth and even scroll through the reel of sites visited. Flicking the slider will take you back (or forward depending on the direction) one step, with a transition showing the current site sliding off to the right, while at the same time, the site that is in the previous slot of the “film reel” is being slid in from the left. The edges of each site are connected.
The user can also drag and hold the slider to one direction to scroll through the sites faster. While the reel of sites are being scrolled through, each site is in frame for half a second, before being slid away, giving the new entry half a second to stay on screen, et cetera. Letting go of the slider will take the site that is closest to being viewed at that time, and put in on screen (giving sites that are being less than halfway out of focus a chance to be selected).
What’s important to note is that the sites aren’t viewed in full or even buffered, but are rather given a screenshot image of what the site looked like on screen at the time it was navigated away from.
Notes about movement in sliders, wheels and reels
The movement of the various elements in the browser layout is similar to each other in the way they are moved around, but some elements have different ways of reacting to touch.
The slider, as mentioned in the previous point, will always attempt to snap to its center location, and will do so if left untouched by the user. The slider will react to two different movements: Flicking (where the user briefly moves the slider to either side in a fast motion), and dragging (where the user holds the finger on the element dragging it to either side for a longer duration).
Wheels will also snap to a certain grid, but will have act as if it has very little friction. Therefore, it is easy for the user to flick this wheel and make it spin, but when the wheel reaches less velocity, the wheel will at one point start to snap to each line of its content. The “loose” friction allows the user to move the wheel from its initial position with little effort and not drag the wheel for more half a centimeter before starting the turn of the wheel. Once enough force is applied, the wheel will spin according to the force input by the user, and according to the principles of natural physics.
Reel movement is also governed by the same principle, but seeing as it has a start and end, this restricts any free flow beyond any of these two points. The images representing each tab’s content is seemingly floating on top of a backdrop panel, and so the dragging of this reel allows overshooting to a certain point. The reel must feel flexible as such, but will bounce back to maintain its optimal shape on the screen. As mentioned in its respective description, reels do not snap to any grid whatsoever.
Keyboard Design Document
Introduction
This document will cover the design aspects in-depth for the new keyboard, which is planned for prototyping and implementation on the MeeGo-based WeTab tablet computer.
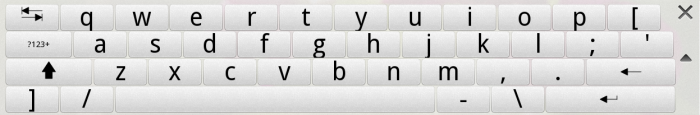
Issues with the current keyboard design
We found that the keys on the current keyboard design were too narrow for people who might have larger fingertips than normal. They would sometimes hit the wrong key when they were trying to press the one adjacent to it.
There were also some keys that we deemed unnecessary for a touch keyboard meant for the average user present on the design. Keys like the semicolon (;), apostrophe (‘), backslash/slash (/, \) and the brackets ([, ]) could be removed from the main keyset and accessed via the special symbols keyset which already exists. It is becoming clear that this keyboard was designed by a programmer with entering commands in a console window or coding in mind, and not design and usability. The Tab-key, for example, sees very little use to be included in this design. Its function can be emulated by touching the text field, for example. The spacebar is also very long and takes up quite a lot of space on the keyboard, and could be shortened.
One of the things we were concerned about was the obstruction of the screen when using the keyboard. On the original, one could tap the arrow button to anchor the keyboard to the top or the bottom of the screen. We could not think of why anyone would use the keyboard on the top enough for this to be included, and removing the arrow icon can free up horizontal space on the keyboard.

Fig.1: The existing keyboard design in Plasma Active, showing the lower case letters
What could be improved?
With issues from the current Plasma Active keyboard design in mind, this is what we have attempted to fix in our own design:
- Make the buttons bigger. This makes it easier for people to touch the button they mean to touch, and not miss and hit a different button.
- Simplify the button layout and the placement of letters and symbols. Some of the symbols that were on the keyboard was moved to a more appropriate location on a different keyset to make navigation easier for the average user.
- Make it scalable. We made it so that the keyboard would scale according to what device you had it on. It will also orientate itself depending on which way you hold the device.
Note that every image below this point is from a prototype in development and is not to scale. Appearance and layout may be changed in the final version.
How it's used
Whenever you touch an area on the screen where you can input or edit text, the keyboard will show up on the lower half of the screen. It can then be used like any touch keyboards; you press keys to manipulate the text edit area on the screen. Multiple keysets like symbols, numbers and accented letters are accessed by pressing the appropriate key on the keyboard.
On devices that can swap between different orientations depending on which way you hold it, the keyboard will follow and set itself accordingly. The keyboard will scale itself to the size of the device automatically, so that it works and looks good on all devices.
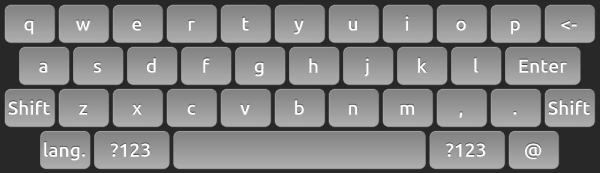
The keysets
The main keyset you will see when the keyboard appears is the one with lower-case letters. This uses the QWERTY-layout, as most people are familiar with that type of layout. This is considered to be the default layout.

Fig.2.1: The keyboard in its default (lower case) keyset
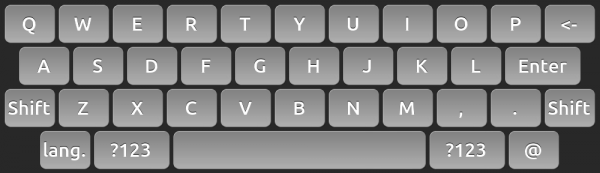
Shift/Caps-lock
If you touch either of the shift-buttons (the buttons marked with an upward arrow) once, you will transform the lower-case letters into upper-case letters until you press a key. The upper-case letter will be entered into the text area and the keys will return to their lower-case state.

Fig.2.2: The upper case keyset
If you double-touch the shift keys, you will activate caps-lock. The keys will stay upper-case until you turn it off by touching either of the shift buttons once. When caps-lock is active, both of the shift buttons will turn green. They will stay green until caps-lock is switched off.

Fig.2.3: Left shift button when caps lock is active
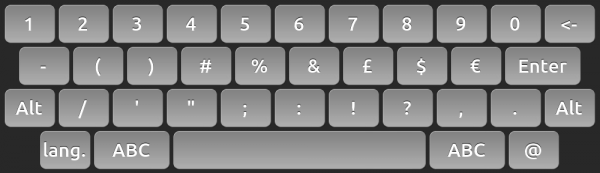
Numbers and symbols
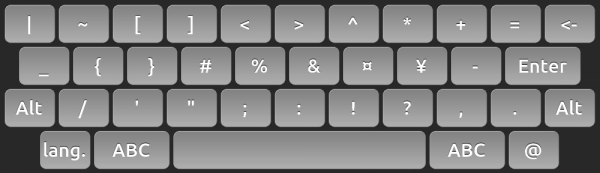
If you touch either of the buttons marked “?123” once, the keyboard layout will change to display the numbers 0 to 9 and a variety of symbols. While this layout is active, touching the alt buttons (formerly shift) will toggle the keyboard layout to display even more symbols. Touching the button marked “ABC” will change it back to the standard letter layout.

Fig.2.3: The numbers keyset with a few frequently used symbols

Fig.2.4: The symbols keyset shown when you press shift while the numbers keyset is active