Plasma/Active/Development/ActiveHIG/ColumnViews
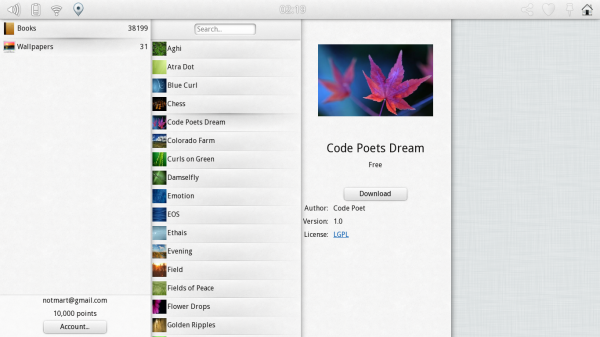
A column-based navigation view with an item on the second level selected
When to Use
Column-based navigation is used whenever an item has to be selected from a multi-level hierarchy of items (for example from a catalog with a hierarchy of categories).
When not to use
When there is only one level of categories, use the Category sidebar instead.
How to use
At first, only one column is displayed which contains the categories/items (icon plus name) on the top hierarchy level in a vertical list (which can be scrolled vertically). If an item is selected, its details and possible actions are displayed to the right of the column. If a category is selected, another column which contains the sub-categories or items withing the selected category is displayed. Selecting a different category/item on the first column changes the content of the second column. Make sure that categories use different icons than items.
The number of hierarchy levels is not limited. If more columns are shown than fit the screen width, they can be scrolled horizontally.
It also ensures that an UI based on columns can dynamically scale down comfortably to screens as narrow as a single column.
A column based layout is done with the component PageRow coming from org.kde.plasma.extras
import org.kde.plasma.extras 0.1 as PlasmaExtras
PlasmaExtras.PageRow {
id: pageRow
}
Its API is identical to PageStack: new pages are added programmatically in an imperative fashion with JavaScript snippets
pageRow.push(Qt.resolvedUrl("PageColumn.qml"))
where the file "PageColumn.qml" is the content of a column. In order to do a menu similar to the screenshot, it can be defined with a ListView, such as:
PlasmaComponents.ScrollArea {
ListView {
model: myModel
delegate: PlasmaComponents.ListItem {
enabled: true
PlasmaComponents.Label {
text: model.label
}
onClicked: {
pageRow.push(Qt.resolvedUrl("MyColumn.qml"))
}
}
}
}