Krita/Animation/Requirements: Difference between revisions
| (13 intermediate revisions by 3 users not shown) | |||
| Line 2: | Line 2: | ||
See also [https://community.kde.org/Krita/Animation/Usecases Usecases] (seperated because is was so long) | See also [https://community.kde.org/Krita/Animation/Usecases Usecases] (seperated because is was so long) | ||
== Annotation == | |||
* [TODOv2] --- the feature is planned, but will not be preset in the first release of animation | |||
* [NOT_NEEDED] --- the feature is considered not so important, so will not be implemented | |||
== General == | == General == | ||
| Line 7: | Line 11: | ||
# An image consists of ''frames'', which are just a sequence of images. The user can switch current frame, play all the frames at specified speed or play current selection (on a timeline) only. | # An image consists of ''frames'', which are just a sequence of images. The user can switch current frame, play all the frames at specified speed or play current selection (on a timeline) only. | ||
# Every layer of the image has a set of ''keyframes'', which are sparse and are switched according to the current time value. | # Every layer of the image has a set of ''keyframes'', which are sparse and are switched according to the current time value. | ||
# Painting or modifying the image is allowed on key frames only. Though the key frames can be created automatically on demand. | # Painting or modifying the image is allowed on key frames only. Though the key frames can be created automatically on demand. | ||
# The final sequence of frames should be exported into a sequence of files supported by Krita, e.g. into a set of PNG images. | # The final sequence of frames should be exported into a sequence of files supported by Krita, e.g. into a set of PNG images. | ||
# [TODOv2] When rendering the final image for each frame, keyframes are interpolated according to a ''blending rule''. | |||
# [TODOv2] Default blending rule is a linear combination of two nearest keyframes using COMPOSITE_COPY + linear opacity blending mode. | |||
# [TODOv2] The user should be able to choose blending rule from a set of predefined values and/or custom curve. | |||
==What will we NOT do? == | ==What will we NOT do? == | ||
| Line 21: | Line 25: | ||
== Special usecases == | == Special usecases == | ||
# SU1. The user wants to animate a boy playing with a ball. The boy moves the | # SU1. The user wants to animate a boy playing with a ball. The boy moves the ball around himself, that is belly -> right side -> back -> left side -> belly again. It means that the position of the ball in the layer stack should change with time. | ||
# SU2. The user should be able to edit transform mask for a layer, then bake it for this only frame and paint/edit the baked projection to fix transformation artifacts. | # SU2. The user should be able to edit transform mask for a layer, then bake it for this only frame and paint/edit the baked projection to fix transformation artifacts. | ||
# SU3. Two animated are shaking hands to each other. [http://www.stromberglaw.com/images/Shaking_hands2.jpg Illustration]. It means that the contents of two layers should interleave. | # SU3. Two animated are shaking hands to each other. [http://www.stromberglaw.com/images/Shaking_hands2.jpg Illustration]. It means that the contents of two layers should interleave. | ||
| Line 37: | Line 41: | ||
<li><p>Opacity change</p> | <li><p>Opacity change</p> | ||
<p>Blending rule: interpolates new opacity value</p></li> | <p>Blending rule: interpolates new opacity value</p></li> | ||
<li><p>Composite Op change</p> | <li><p>[NOT NEEDED] Composite Op change</p> | ||
<p>Blending rule: default</p></li> | <p>Blending rule: default</p></li> | ||
<li><p>Offset change (motion)</p> | <li><p>Offset change (motion - with pan and/or transform tool?)</p> | ||
<p>Blending rule: interpolates new position</p></li> | <p>Blending rule: interpolates new position</p></li> | ||
<li><p>Ordering change (SU1) When ''ordering change'' keyframe appears the layers starts painting below previous or above next layer. (?) FIXME: can be done somehow easier?</p> | <li><p> [NOT_NEEDED] Ordering change (SU1) --Not really needed, easier to use two layers-- When ''ordering change'' keyframe appears the layers starts painting below previous or above next layer. (?) FIXME: can be done somehow easier?</p> | ||
<p>Blending rule: some weird opacity interpolation</p></li> | <p>Blending rule: some weird opacity interpolation</p></li> | ||
<li><p>Visibility change NOTE: The main purpose is to solve absence of opacity | <li><p>[TODOv2] Visibility change NOTE: The main purpose is to solve absence of opacity option for masks. It might happen that it is easier to implement opacity option for masks.</p> | ||
<p>Blending rule: (?) FIXME: can it have it?</p></li></ol> | <p>Blending rule: (?) FIXME: can it have it?</p></li></ol> | ||
| Line 55: | Line 59: | ||
<li><p>Bake masks and start painting (SU2)</p> | <li><p>Bake masks and start painting (SU2)</p> | ||
<p>Blending rule: default</p></li></ol> | <p>Blending rule: default</p></li></ol> | ||
===Vector Layer=== | |||
<ol> | |||
<li>Switches content of the vector layer</li> | |||
<p>Blending rule: default</p></li> | |||
</ol> | |||
=== Transformation Mask === | === Transformation Mask === | ||
| Line 83: | Line 94: | ||
== Onion skins == | == Onion skins == | ||
# ''Onion skins'' | # ''Onion skins'' special ghost images that are painted below or above current layer to let the user compare the current frame to its neighbours easily. | ||
# Onion skins can be applied to: | # Onion skins can be applied to: | ||
#* | #* any layer(s) | ||
#* entire image (?) FIXME: do we need it? | #* [NOT_NEEDED]entire image (?) FIXME: do we need it? | ||
# Onion skins can show: | # Onion skins can show: | ||
#* next/previous | #* next/previous keyframes (up to 10 on each side) | ||
#* next/previous frame (?) FIXME: do we need it? | #* [NOT_NEEDED]next/previous frame (?) FIXME: do we need it? | ||
# The user chould be able to configure in preferences: | # The user chould be able to configure in preferences: | ||
#* opacity of onion skins | #* opacity of onion skins | ||
#* different color overlay for previous and next | #* different optional color overlay for previous and next keyframe | ||
#* position in the stack (by default behind current layer, have a "top" button to switch onionskin display on top of current layer) | |||
== Requirements for Timeline GUI == | == Requirements for Timeline GUI == | ||
| Line 110: | Line 122: | ||
<li><p>add new keyframe</p></li> | <li><p>add new keyframe</p></li> | ||
<li><p>extract frame into a separate layer</p></li> | <li><p>extract frame into a separate layer</p></li> | ||
<li><p>split layer into two epoches: before and after this keyframe</p></li></ul> | <li><p>split layer into two epoches: before and after this keyframe (what? needs more infos)</p></li></ul> | ||
</li> | </li> | ||
<li><p>The context menu for a keyframe should provide the following capabilities:</p> | <li><p>The context menu for a keyframe should provide the following capabilities:</p> | ||
<ul> | <ul> | ||
<li><p>delete keyframe</p></li> | <li><p>delete keyframe</p></li> | ||
<li><p>duplicate keyframe (FIXME: needed?)</p></li> | <li><p>duplicate keyframe (FIXME: needed? yes, to duplicate content of all layers from a frame to another)</p></li> | ||
<li><p>clone keyframe (can be useful to have the same frame repeated at different times, very useful for lipsync... ) | |||
<li><p>extract frame into a separate layer</p></li> | <li><p>extract frame into a separate layer</p></li> | ||
<li><p>split layer into two epoches: before and after this keyframe</p></li></ul> | <li><p>split layer into two epoches: before and after this keyframe (what? needs more infos)</p></li></ul> | ||
</li> | </li> | ||
<li><p>The user should be able to activate/configure onion skins for a chosen layer easily.</p></li> | <li><p>The user should be able to activate/configure onion skins for a chosen layer easily.</p></li> | ||
| Line 128: | Line 141: | ||
<li><p>play selection only</p></li></ul> | <li><p>play selection only</p></li></ul> | ||
</li></ol> | </li></ol> | ||
=== Another timeline approach === | |||
* The timeline should (imho) be centered on a defined and constant framerate. | |||
** The framerate is not a think you change in the middle of the production. (Of course you can begin with a 12.5 fps and finnally want to switch to 25 fps because of a quick move but that can be solved by a simple function). | |||
** Every (well... most) frame by frame animator count the time in frames. | |||
** And in exchange, with a defined framerate, (appart the simplicity) you know that what you draw is exactly what will be in the final rendering which is important when you spend so much time for each frame. | |||
* It is important to separate the canvas where you actualy draw from the effect (opacity, position,...) you apply on it. Canvas and effect should have a different timeline. | |||
According to this, here is an other proposal for the timeline. | |||
[[File:Timeline2.jpg]] | |||
== Requirements for Layers Docker == | == Requirements for Layers Docker == | ||
# Context menu of a layer supporting animation should provide ‘Add to Timeline’ action, which activates animation features of the layer. | # Context menu of a layer supporting animation should provide ‘Add to Timeline’ action, which activates animation features of the layer. | ||
Latest revision as of 15:29, 1 August 2015
What user expects to see from the animation?
See also Usecases (seperated because is was so long)
Annotation
- [TODOv2] --- the feature is planned, but will not be preset in the first release of animation
- [NOT_NEEDED] --- the feature is considered not so important, so will not be implemented
General
- An image consists of frames, which are just a sequence of images. The user can switch current frame, play all the frames at specified speed or play current selection (on a timeline) only.
- Every layer of the image has a set of keyframes, which are sparse and are switched according to the current time value.
- Painting or modifying the image is allowed on key frames only. Though the key frames can be created automatically on demand.
- The final sequence of frames should be exported into a sequence of files supported by Krita, e.g. into a set of PNG images.
- [TODOv2] When rendering the final image for each frame, keyframes are interpolated according to a blending rule.
- [TODOv2] Default blending rule is a linear combination of two nearest keyframes using COMPOSITE_COPY + linear opacity blending mode.
- [TODOv2] The user should be able to choose blending rule from a set of predefined values and/or custom curve.
What will we NOT do?
What are our limits, we need to make these on the basis that we can tell when the animation plug-in is still within the boundaries of being an extension of Krita or whether we are better off splitting it off as a dedicated application or directing people to other applications like synfig, to maintain the scope.
- Advanced Bone Systems - These require dependancy graphs, which are very complex bits of code. I think the user is better off going to synfig or blender where these systems are already well in place and maintained.
- In contrast, we should look to improving our file-exchange with these programs instead. Better interoperability between krita and foss programs or even krita and propriatary programs can only benefit it's adoption.
Special usecases
- SU1. The user wants to animate a boy playing with a ball. The boy moves the ball around himself, that is belly -> right side -> back -> left side -> belly again. It means that the position of the ball in the layer stack should change with time.
- SU2. The user should be able to edit transform mask for a layer, then bake it for this only frame and paint/edit the baked projection to fix transformation artifacts.
- SU3. Two animated are shaking hands to each other. Illustration. It means that the contents of two layers should interleave.
- SU4. Reference sequence of images should be loaded into Krita and an animator will paint his character over it
< troy_s> Simple example: < troy_s> 1) Layer of person jumping for reference for rotoscoping. < troy_s> 2) Reference of object falling and hitting ground. 3) Work layer for tracing. < troy_s> (2) would likely require alignment / offsetting / transform to make it line up correctly with (1)
Definition of a keyframe for different types of layers
All layer types
Opacity change
Blending rule: interpolates new opacity value
[NOT NEEDED] Composite Op change
Blending rule: default
Offset change (motion - with pan and/or transform tool?)
Blending rule: interpolates new position
[NOT_NEEDED] Ordering change (SU1) --Not really needed, easier to use two layers-- When ordering change keyframe appears the layers starts painting below previous or above next layer. (?) FIXME: can be done somehow easier?
Blending rule: some weird opacity interpolation
[TODOv2] Visibility change NOTE: The main purpose is to solve absence of opacity option for masks. It might happen that it is easier to implement opacity option for masks.
Blending rule: (?) FIXME: can it have it?
Paint Layer
Switches content of all embedded paint devices
Blending rule: default
Switches its default pixel value
Blending rule: default
Bake masks and start painting (SU2)
Blending rule: default
Vector Layer
- Switches content of the vector layer
Blending rule: default
Transformation Mask
Switches number and position of control points for all transformation types.
Blending :
position change: interpolate position of the control points
number change: (?) FIXME: how?
File layer
Switches files it links to according to current frame id
Blending rule: default
Other types of layers and masks
All other types of layers are static, therefore do not change, except of changes described in paragraph ‘All layer types’.
Edit the layer between keyframes
- By default one cannot edit the layer in any position outside a keyframe, except the next rule.
- In ‘Auto keyframe mode’ a corresponding keyframe is created automatically when the user tries to change some aspect of layer while not being on any existing keyframe.
Onion skins
- Onion skins special ghost images that are painted below or above current layer to let the user compare the current frame to its neighbours easily.
- Onion skins can be applied to:
- any layer(s)
- [NOT_NEEDED]entire image (?) FIXME: do we need it?
- Onion skins can show:
- next/previous keyframes (up to 10 on each side)
- [NOT_NEEDED]next/previous frame (?) FIXME: do we need it?
- The user chould be able to configure in preferences:
- opacity of onion skins
- different optional color overlay for previous and next keyframe
- position in the stack (by default behind current layer, have a "top" button to switch onionskin display on top of current layer)
Requirements for Timeline GUI
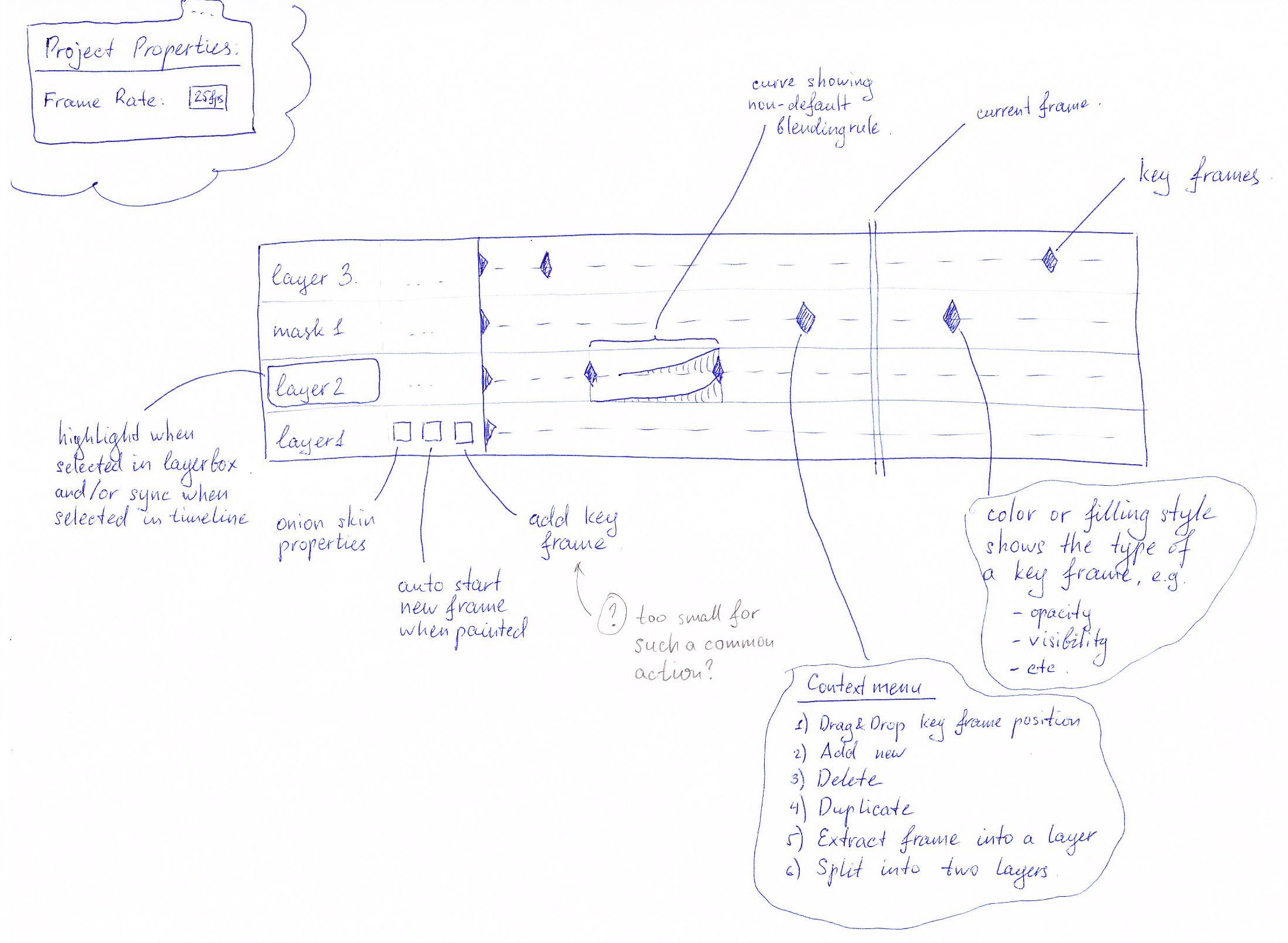
The user should be able to select Project frame rate. Key frames should be linked to time value, not frame id, that is when changing frame rate value, the speed of the playback should not change.
Note: internally, keyframes can be attributed to the frame ids, but be recalculated on frame rate change.
Currently selected layer should be in sync between Layers Docker and Timeline Docker
Timeline Docker should contain only layers explicitly added to it (and internally converted to support animation features).
The color/shape/icon of keyframes should show which keyframe type it is: offset, opacity, visibility and etc.
Keyframes should support Drag&Drop operations for Move and Copy actions.
The context menu for an empty area should have the following actions
add new keyframe
extract frame into a separate layer
split layer into two epoches: before and after this keyframe (what? needs more infos)
The context menu for a keyframe should provide the following capabilities:
delete keyframe
duplicate keyframe (FIXME: needed? yes, to duplicate content of all layers from a frame to another)
clone keyframe (can be useful to have the same frame repeated at different times, very useful for lipsync... )
extract frame into a separate layer
split layer into two epoches: before and after this keyframe (what? needs more infos)
The user should be able to activate/configure onion skins for a chosen layer easily.
If blending rule for a key frame is not default, then it should be painted on a timeline. Either with the exact blending curve, or with a simple solid color.
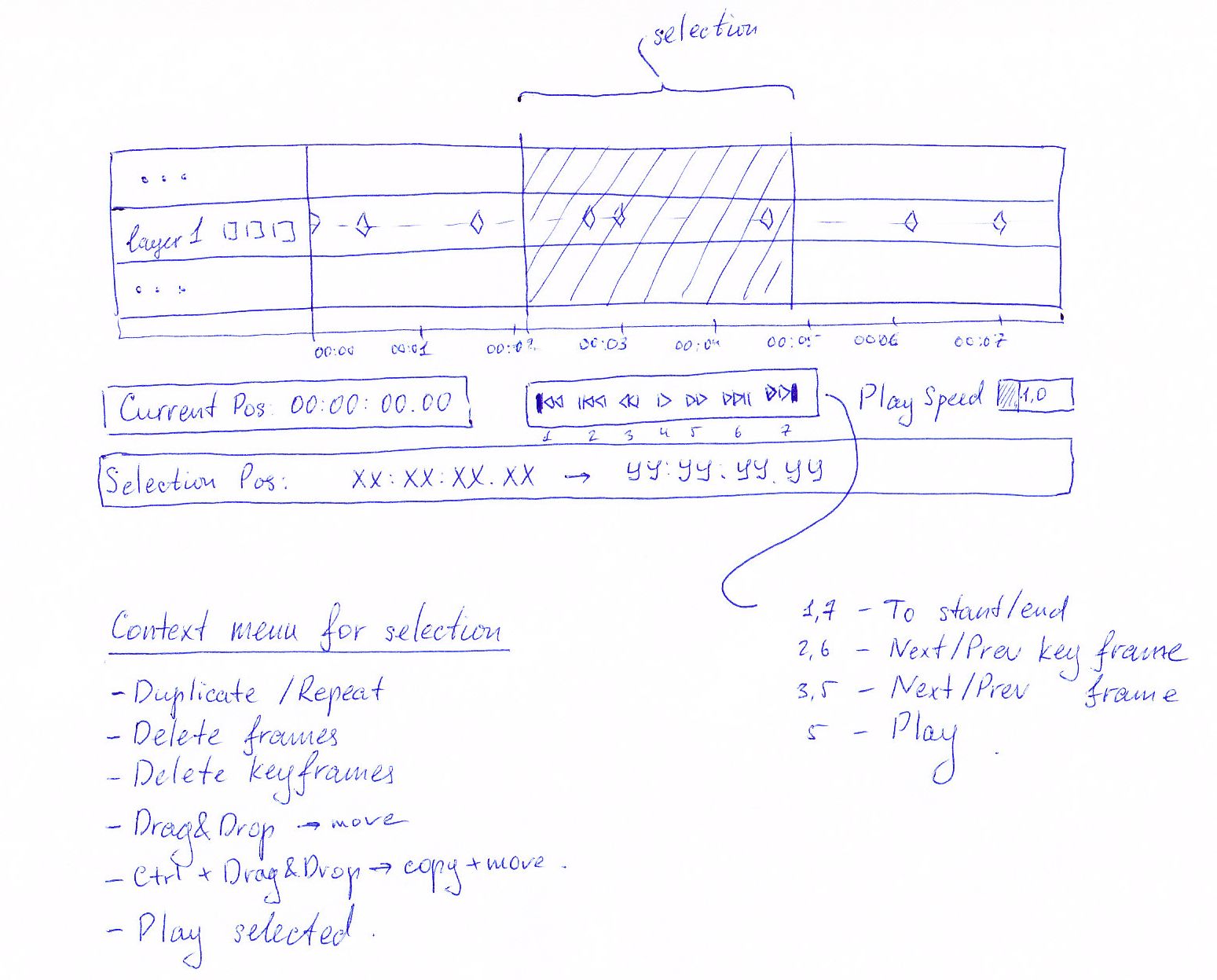
The user should be able to select a range on timeline and apply the following actions to it:
repeat
delete keyframes in the range
Drag&Drop the seleciton to move or copy
play selection only
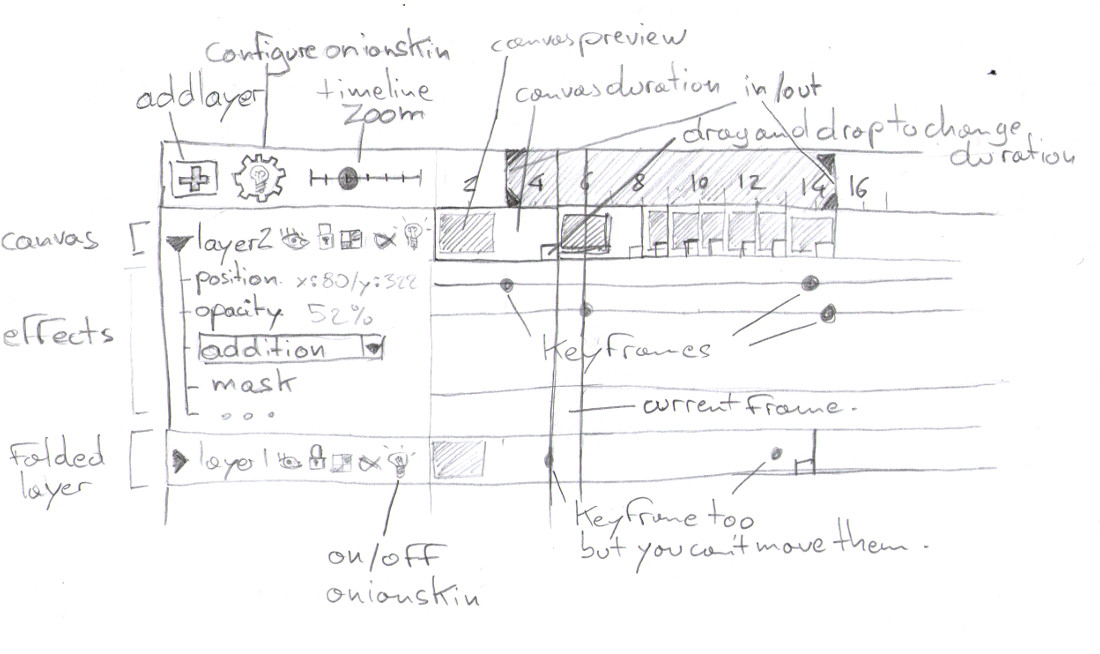
Another timeline approach
- The timeline should (imho) be centered on a defined and constant framerate.
- The framerate is not a think you change in the middle of the production. (Of course you can begin with a 12.5 fps and finnally want to switch to 25 fps because of a quick move but that can be solved by a simple function).
- Every (well... most) frame by frame animator count the time in frames.
- And in exchange, with a defined framerate, (appart the simplicity) you know that what you draw is exactly what will be in the final rendering which is important when you spend so much time for each frame.
- It is important to separate the canvas where you actualy draw from the effect (opacity, position,...) you apply on it. Canvas and effect should have a different timeline.
According to this, here is an other proposal for the timeline.

Requirements for Layers Docker
- Context menu of a layer supporting animation should provide ‘Add to Timeline’ action, which activates animation features of the layer.