Kdenlive/Roadmap: Difference between revisions
< Kdenlive
(Rewrap with all work done in 2015) |
|||
| Line 4: | Line 4: | ||
= Wish list = | = Wish list = | ||
* | * Titler | ||
** Keep a simple text incrustation tool, but call a full featured SVG editor for complex designs | |||
*** Base it on WebVFX (allowing to use HTML, javascript or QML) to avoid maintaing our own MLT module? Here is a [http://kdenlive.org/videos/retitler.html small demo] of what it can achieve | |||
* Timeline | |||
** Automatic composite for clips with alpha | |||
** Cross fades on same track (à la Shotcut) | |||
** Synchronized tracks (ripple delete / spacer tool etc would keep track groups in sync) | |||
** copy/paste across projects | |||
* Exports | |||
** Kdenlive 0.x format | |||
** OpenShot, FlowBlade, PiTiVi... | |||
** EDL and other exchange formats (MLT module?) | |||
* Effects | |||
** Apply GEGL/G'MIC/Blender effects (MLT module)? | |||
* UI | |||
** Shortcut matching other editors (FinalCut, Avid, Vegas etc) | |||
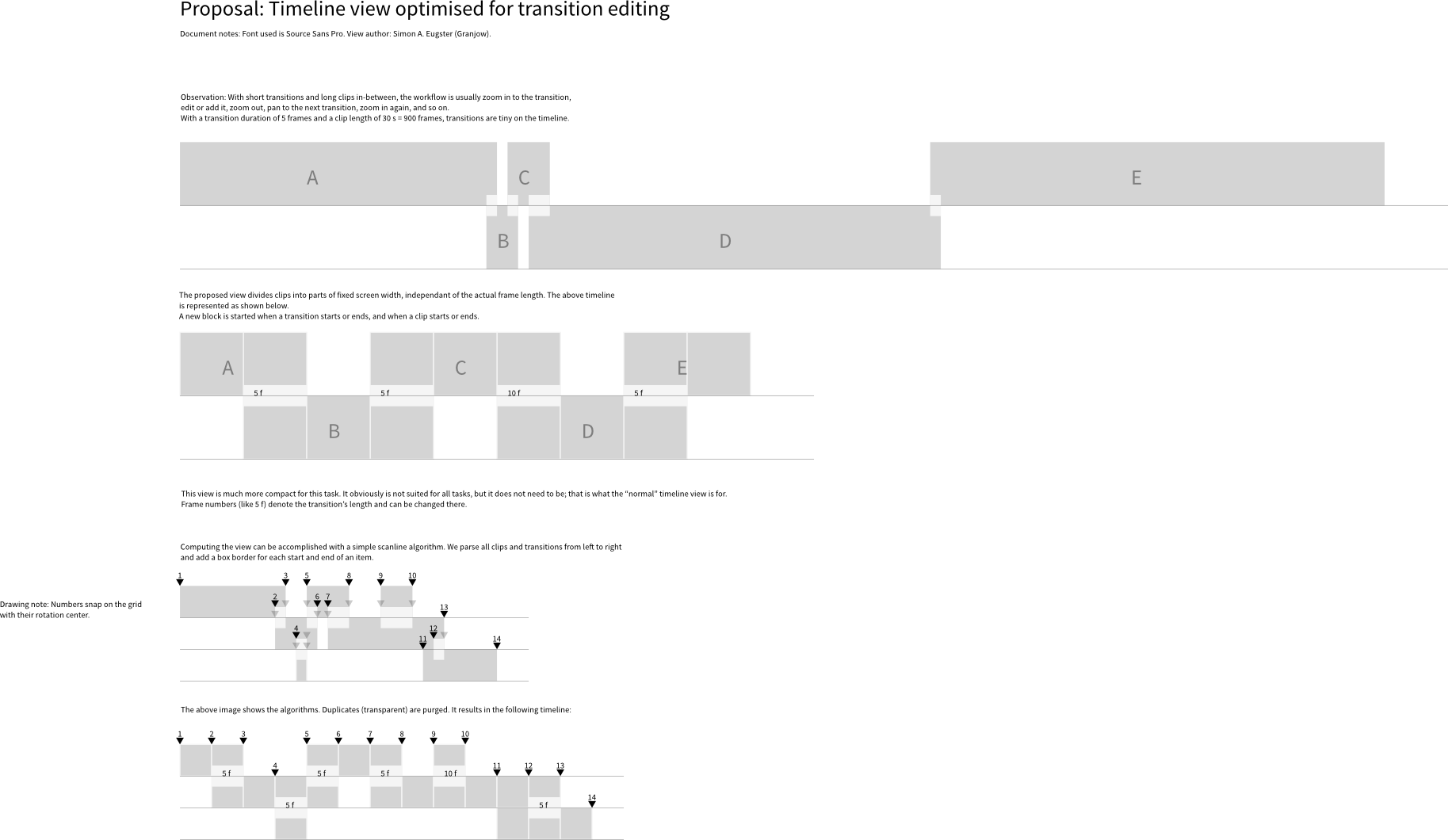
* Alternative timeline view specialised on editing transitions (snapshot, just for demonstration; click for full size and see the SVG in the refactoring branch for infinite size): | * Alternative timeline view specialised on editing transitions (snapshot, just for demonstration; click for full size and see the SVG in the refactoring branch for infinite size): | ||
Revision as of 06:45, 20 August 2015
Last update in August 2015. also see our Kanboard
Wish list
- Titler
- Keep a simple text incrustation tool, but call a full featured SVG editor for complex designs
- Base it on WebVFX (allowing to use HTML, javascript or QML) to avoid maintaing our own MLT module? Here is a small demo of what it can achieve
- Keep a simple text incrustation tool, but call a full featured SVG editor for complex designs
- Timeline
- Automatic composite for clips with alpha
- Cross fades on same track (à la Shotcut)
- Synchronized tracks (ripple delete / spacer tool etc would keep track groups in sync)
- copy/paste across projects
- Exports
- Kdenlive 0.x format
- OpenShot, FlowBlade, PiTiVi...
- EDL and other exchange formats (MLT module?)
- Effects
- Apply GEGL/G'MIC/Blender effects (MLT module)?
- UI
- Shortcut matching other editors (FinalCut, Avid, Vegas etc)
- Alternative timeline view specialised on editing transitions (snapshot, just for demonstration; click for full size and see the SVG in the refactoring branch for infinite size):
Documentation
- Workflow
- What are the git branches used for
- Code documentation
- give big-picture views (explain to someone new to the code what it does, why it is required, and who it interacts with)
Refactoring
- Break big classes into smaller ones (targetting the refactored architecture: Cutsomtrackview, Renderer...)
- Replace XML manipulations with MLT API calls
- Port UI to QML
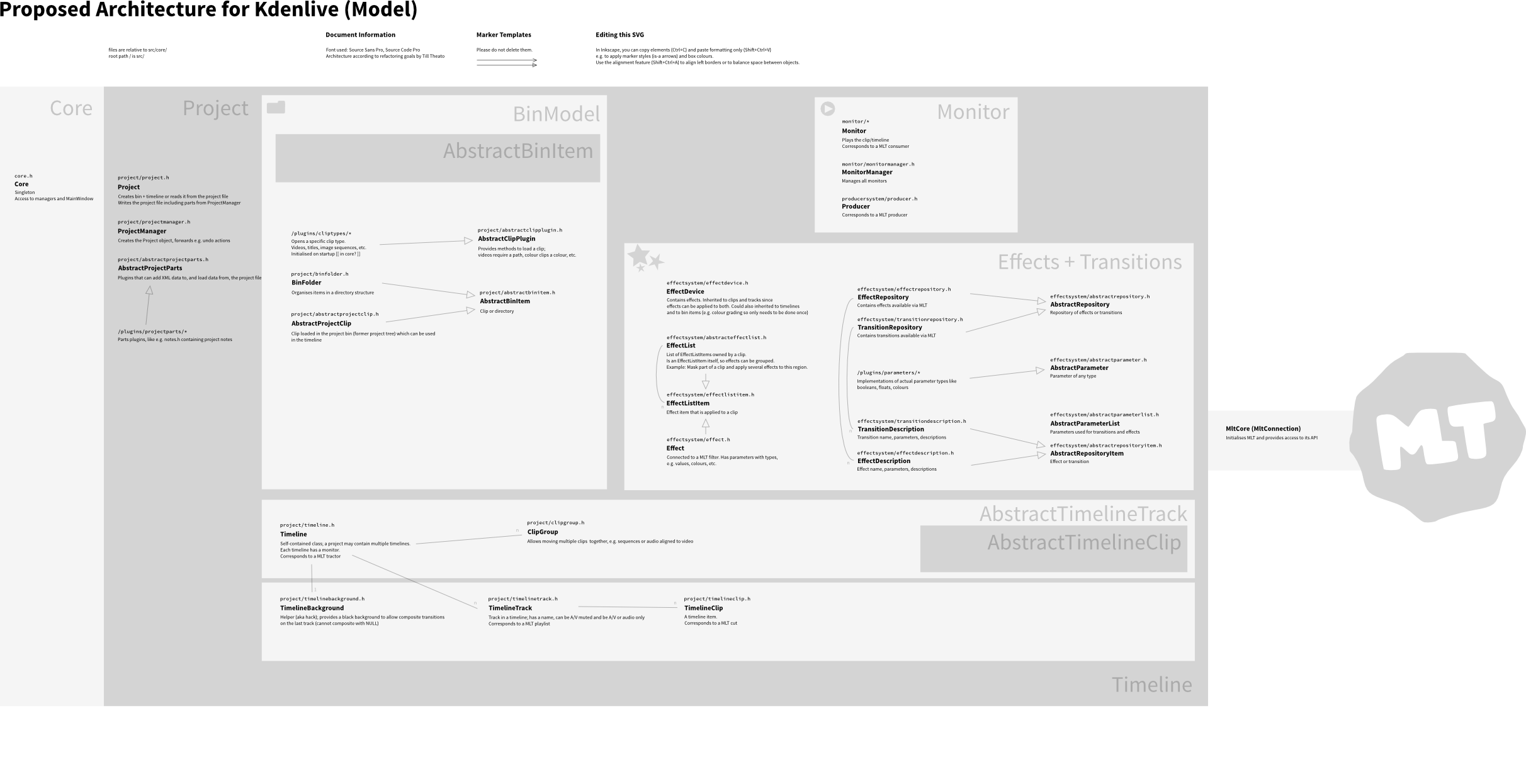
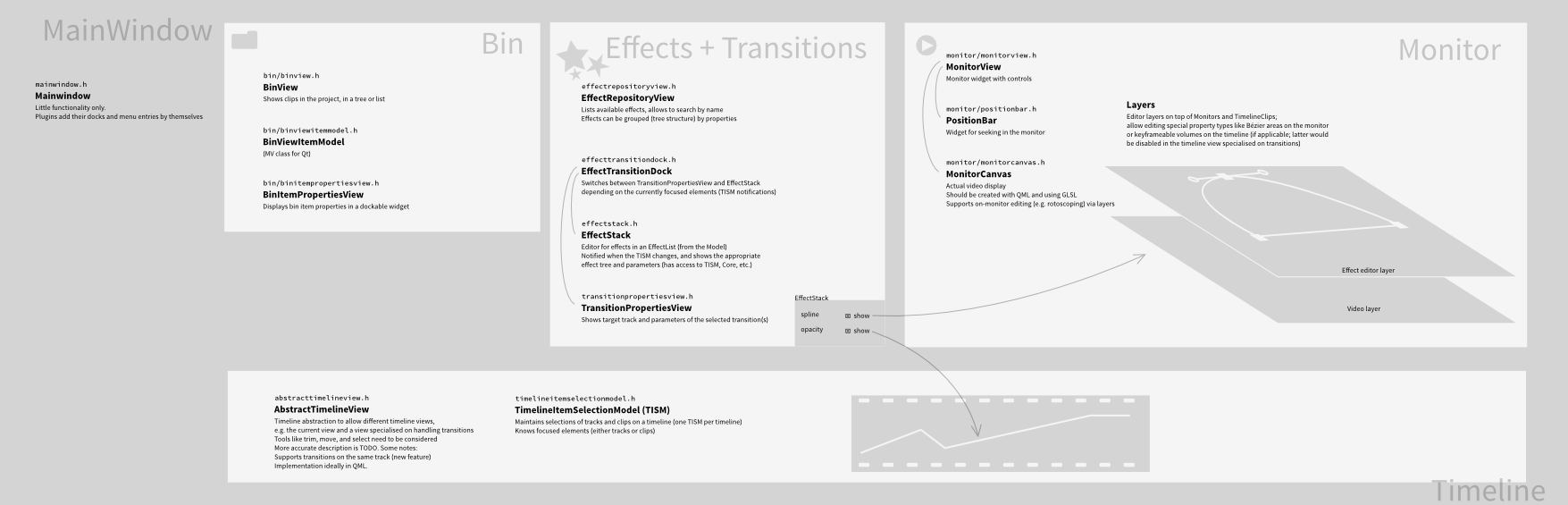
The proposed architecture can be found in the refactoring branch in refactoring-doc/ – find some snapshots here (not updated, just to get an impression):
See discussion here
Done!
- Port Kdenlive to KF5 (KDE Framework 5)
- Write an OpenGL display. When this is done, Movit can be integrated.
- Refactor ProjectManagement/Bin
- Project clips effects, so e.g. colour grading is done only once on the clip in the project bin and not every time in the timeline
- Render using MLT presets