Kdenlive/Roadmap: Difference between revisions
< Kdenlive
(Roadmap details, images, and original text by JBM added) |
(Rewrap with all work done in 2015) |
||
| Line 1: | Line 1: | ||
= | Last update in August 2015. | ||
also see [https://todo.kde.org/?controller=board&action=show&project_id=50 our Kanboard] | |||
== | = Wish list = | ||
* WebVfx editor for titles; the titler should be an SVG editor with effects and candies, so writing our own does not make sense. See [http://kdenlive.org/videos/retitler.html] for a demo on what WebVfx can achieve. (Original comment by JBM: The titler's code is currently quite broken and hard to fix. Using [https://github.com/rectalogic/webvfx webvfx] seems an interesting option, it would allow to create titles using HTML, javascript or QML. For those interested, I created a sample title with the webvfx module that can be viewed here: [http://kdenlive.org/videos/retitler.html Titler sample video]) | |||
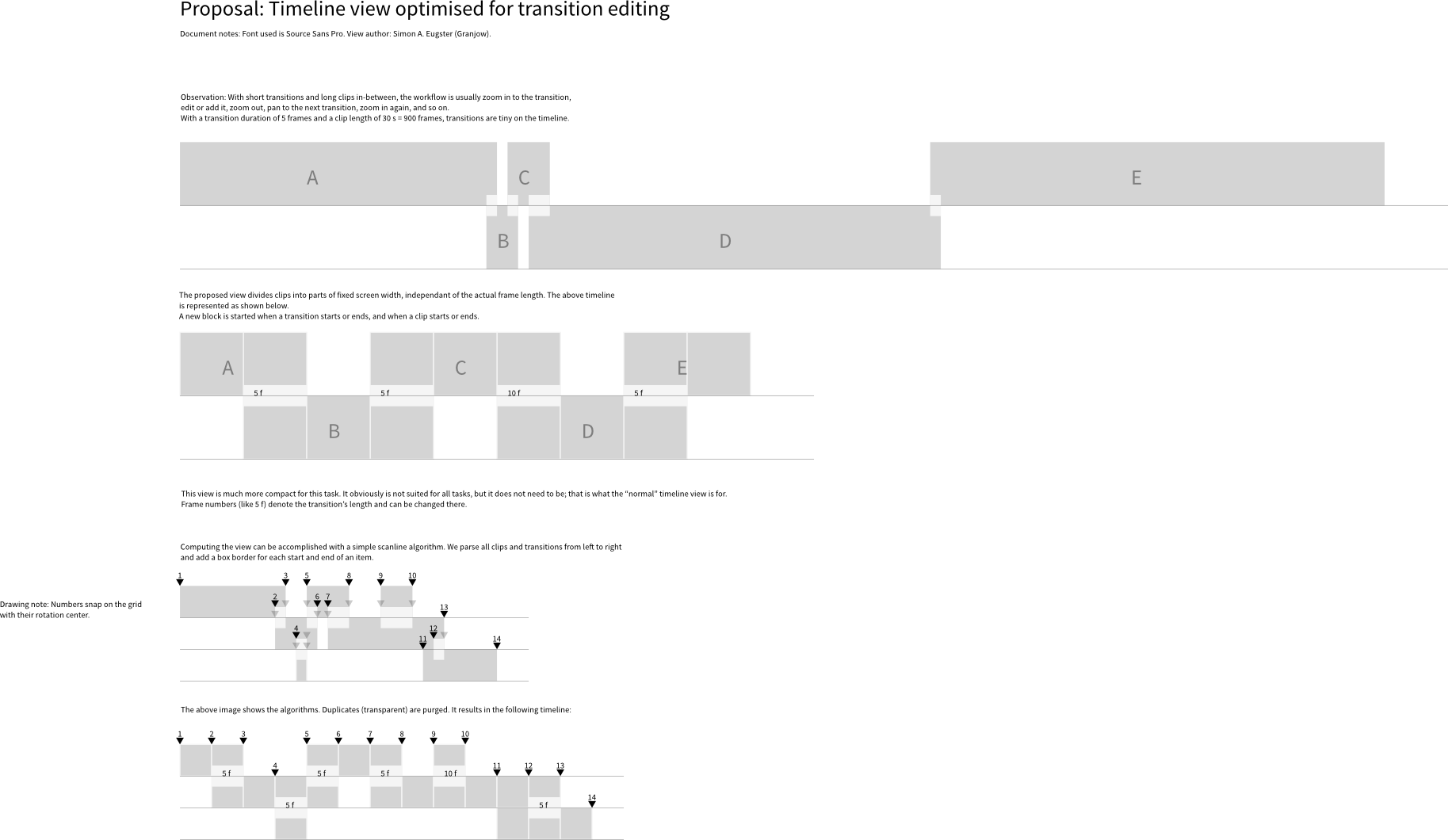
* Alternative timeline view specialised on editing transitions (snapshot, just for demonstration; click for full size and see the SVG in the refactoring branch for infinite size): | |||
Alternative timeline | |||
[[File:Kdenlive Timeline TransitionView.png]] | [[File:Kdenlive Timeline TransitionView.png]] | ||
= | = Documentation = | ||
* Workflow | |||
** What are the git branches used for | |||
* Code documentation | |||
** give big-picture views (explain to someone new to the code what it does, why it is required, and who it interacts with) | |||
== | = Refactoring = | ||
* Break big classes into smaller ones (targetting the refactored architecture: Cutsomtrackview, Renderer...) | |||
* | * Replace XML manipulations with MLT API calls | ||
* | * Port UI to QML | ||
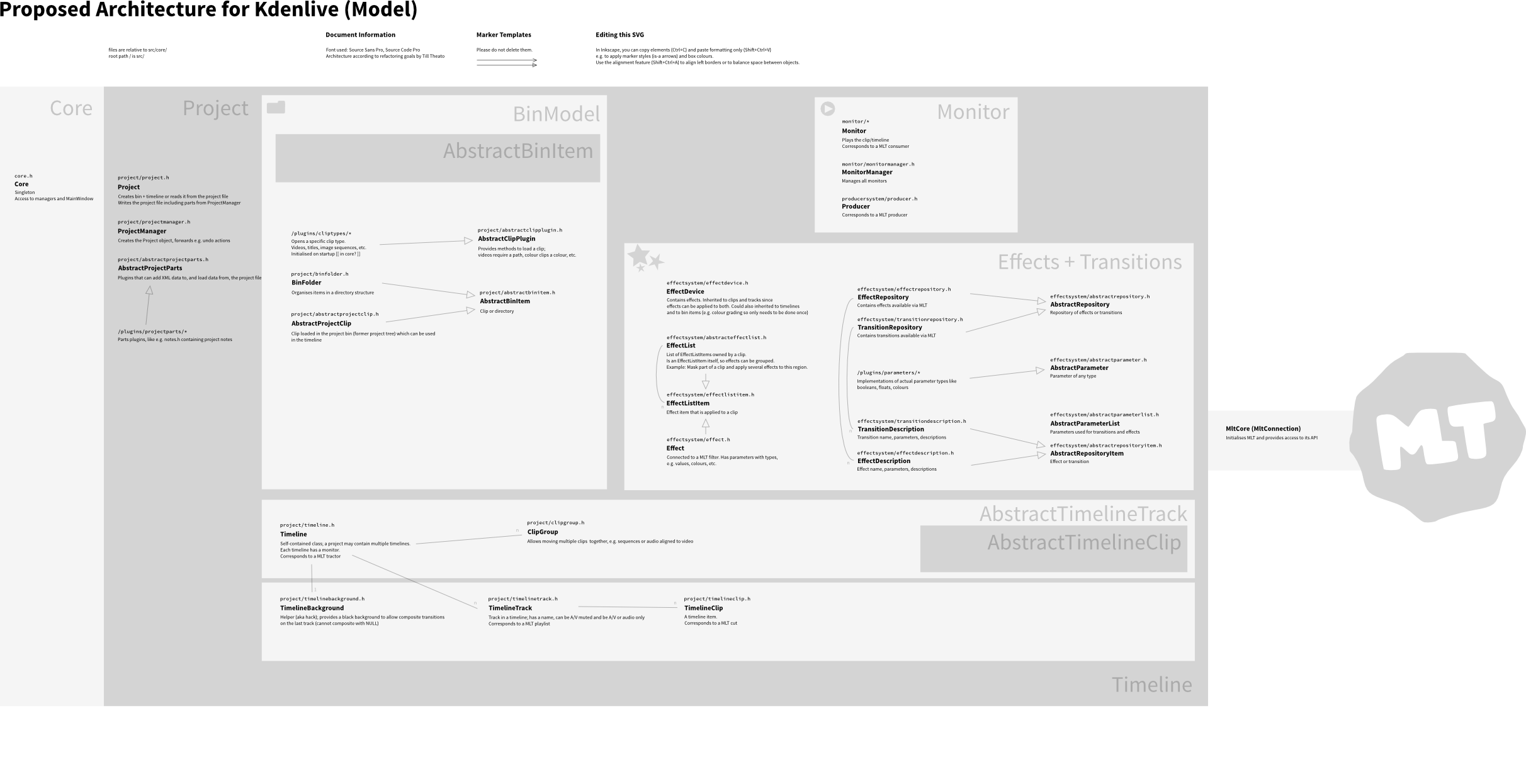
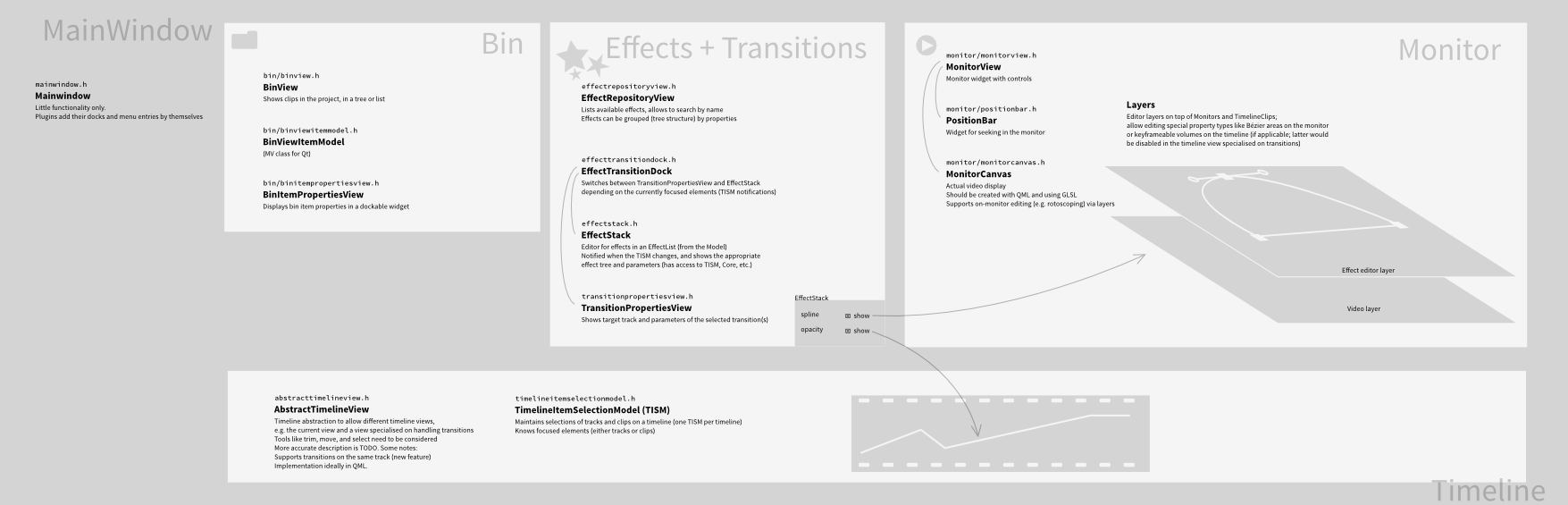
The proposed architecture can be found in the [http://quickgit.kde.org/?p=kdenlive.git&a=tree&hb=35ec064a62cc3490a19b68928df580b1c99f8326 refactoring branch] in ''refactoring-doc/'' – find some snapshots here (not updated, just to get an impression): | |||
[[File:KdenliveArchitectureModel.png]] | |||
[[File:KdenliveArchitectureView.png]] | |||
See discussion [[Kdenlive/Redesign | here]] | |||
== | = Done! = | ||
* Port Kdenlive to KF5 (KDE Framework 5) | |||
* | * Write an OpenGL display. When this is done, Movit can be integrated. | ||
* | * Refactor ProjectManagement/Bin | ||
* | * Project clips effects, so e.g. colour grading is done only once on the clip in the project bin and not every time in the timeline | ||
* Render using MLT presets | |||
* | |||
* | |||
Revision as of 06:11, 20 August 2015
Last update in August 2015. also see our Kanboard
Wish list
- WebVfx editor for titles; the titler should be an SVG editor with effects and candies, so writing our own does not make sense. See [1] for a demo on what WebVfx can achieve. (Original comment by JBM: The titler's code is currently quite broken and hard to fix. Using webvfx seems an interesting option, it would allow to create titles using HTML, javascript or QML. For those interested, I created a sample title with the webvfx module that can be viewed here: Titler sample video)
- Alternative timeline view specialised on editing transitions (snapshot, just for demonstration; click for full size and see the SVG in the refactoring branch for infinite size):
Documentation
- Workflow
- What are the git branches used for
- Code documentation
- give big-picture views (explain to someone new to the code what it does, why it is required, and who it interacts with)
Refactoring
- Break big classes into smaller ones (targetting the refactored architecture: Cutsomtrackview, Renderer...)
- Replace XML manipulations with MLT API calls
- Port UI to QML
The proposed architecture can be found in the refactoring branch in refactoring-doc/ – find some snapshots here (not updated, just to get an impression):
See discussion here
Done!
- Port Kdenlive to KF5 (KDE Framework 5)
- Write an OpenGL display. When this is done, Movit can be integrated.
- Refactor ProjectManagement/Bin
- Project clips effects, so e.g. colour grading is done only once on the clip in the project bin and not every time in the timeline
- Render using MLT presets