KDE Visual Design Group/Music Player: Difference between revisions
| (4 intermediate revisions by the same user not shown) | |||
| Line 3: | Line 3: | ||
See [https://techbase.kde.org/Projects/Usability/HIG KDE HIG] for guidelines on this design approach. | See [https://techbase.kde.org/Projects/Usability/HIG KDE HIG] for guidelines on this design approach. | ||
=== | ===Music Player Vision=== | ||
Music Player is a modern media player that enables music fans to easily find, listen and learn more about their music. More than simply a collection of music, Music brings the avid music fan's collection to life. It provides insight into the user's music activity and preferences and draws on a variety information sources to help the user learn more about the music they like. | |||
Music Player aims to take advantage of modern capabilities like cloud services, social networking and desktop integration with other devices to provide useful and seamless capabilities for the modern, connected music fan. | |||
===Personas=== | ===Personas=== | ||
| Line 17: | Line 17: | ||
* Susan wants to quickly play recently played music by an artist, on an album, in a genre, or just in general. | * Susan wants to quickly play recently played music by an artist, on an album, in a genre, or just in general. | ||
* Susan wants to quickly search for music to play. | * Susan wants to quickly search for music to play. | ||
* Susan wants to easily create and play an arbitrary collection of songs of | * Susan wants to easily create and play an arbitrary collection of songs of her choosing. | ||
* Susan wants to easily add and listen to online radio. | * Susan wants to easily add and listen to online radio. | ||
* Susan wants to quickly determine what song is playing, the time left in the current song, what band is playing and the upcoming track. | * Susan wants to quickly determine what song is playing, the time left in the current song, what band is playing and the upcoming track. | ||
| Line 40: | Line 40: | ||
==Layout Design== | ==Layout Design== | ||
These layout designs were created early. The command structure and content structure needs to be fleshed out and | These layout designs were created early (at risk). The command structure and content structure needs to be fleshed out and documented along with their associated UI patterns to help validate these layout designs. | ||
[[File:Banagarang Music Mockup1a.png]] | [[File:Banagarang Music Mockup1a.png]] | ||
Latest revision as of 16:39, 8 August 2015
Concept
See KDE HIG for guidelines on this design approach.
Music Player Vision
Music Player is a modern media player that enables music fans to easily find, listen and learn more about their music. More than simply a collection of music, Music brings the avid music fan's collection to life. It provides insight into the user's music activity and preferences and draws on a variety information sources to help the user learn more about the music they like.
Music Player aims to take advantage of modern capabilities like cloud services, social networking and desktop integration with other devices to provide useful and seamless capabilities for the modern, connected music fan.
Personas
(Selected from the pre-defined KDE personas)
- Susan, 34, Recreational user. While Susan seldom uses her computer for work, it has become an essential part of her social life. With her computer, she can be creative and spread this creativity in the world. She chats with her friends, shares music, playlists and other media, creates videos and uploads them to her web space, and runs a blog with her own style. She can't imagine a life without her laptop. Still, she is a fun person and does not want to worry about technical details. She expects her machine to work.
Scenario
- Susan wants to quickly play all her music on an album, by an artist, in a genre, or just in general. Her music is both locally stored and on her ownCloud/other online storage.
- Susan wants to quickly play their favorite music by an artist, on an album, in a genre, or just in general.
- Susan wants to quickly play recently played music by an artist, on an album, in a genre, or just in general.
- Susan wants to quickly search for music to play.
- Susan wants to easily create and play an arbitrary collection of songs of her choosing.
- Susan wants to easily add and listen to online radio.
- Susan wants to quickly determine what song is playing, the time left in the current song, what band is playing and the upcoming track.
- Susan wants to skip directly to an upcoming song, replay a previously played song, and quickly pause playback.
- Susan wants to control the music playback volume and quickly mute playback.
- Susan wants to quickly retrieve or add additional information about a song, an album or an artist while browsing the music library or while playing a song. Additional information includes missing song metadata, artist bio or discography, album descriptions and artwork.
- Susan wants to quickly change between looping the playlist, looping a single song, playing from the playlist randomly, and stopping after each track.
- Susan wants to share information about her favorite music with her friends.
- Susan wants to send her music to another device for listening.
Organization
Command Structure
TBD
Content Structure
TBD
UI Patterns
TBD
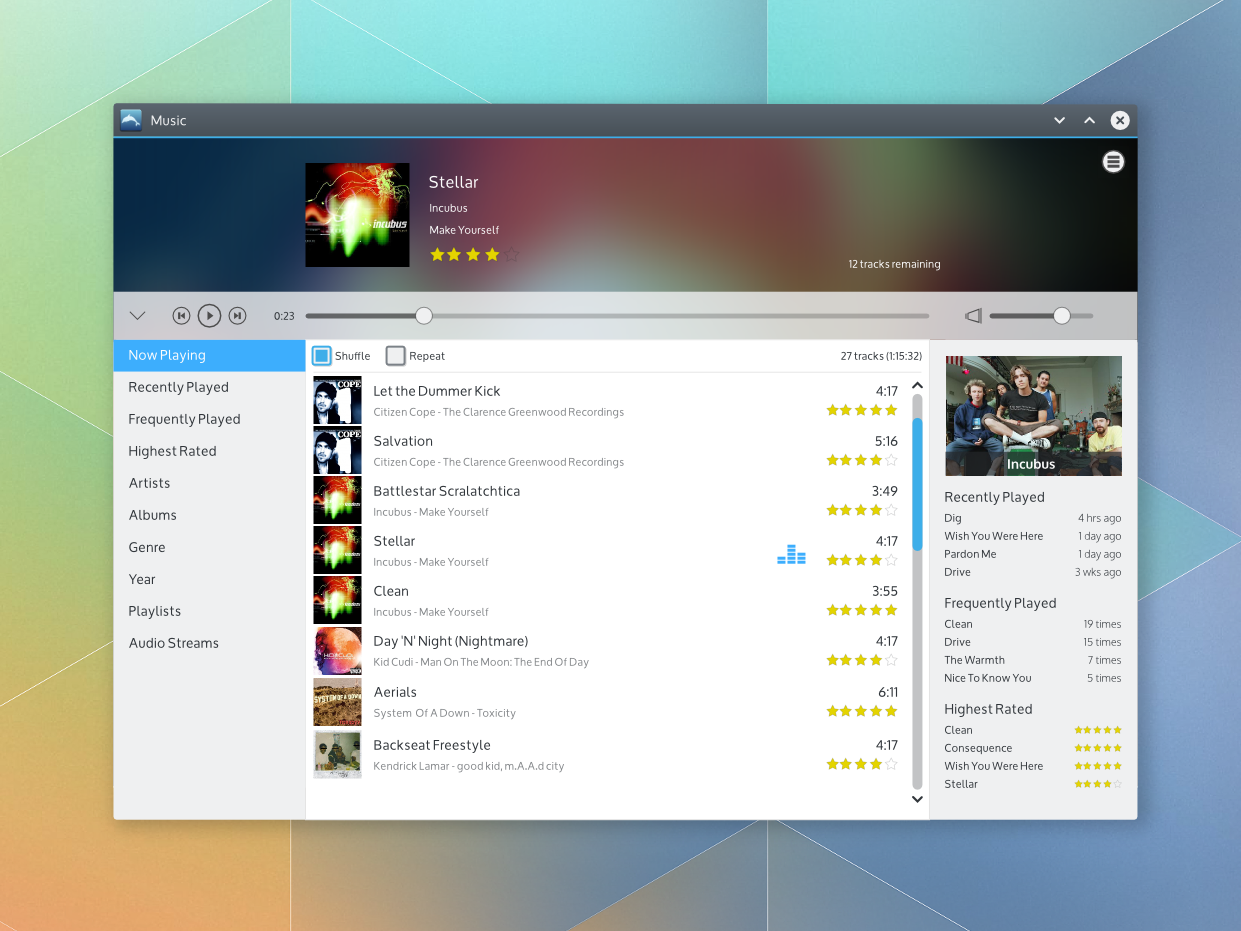
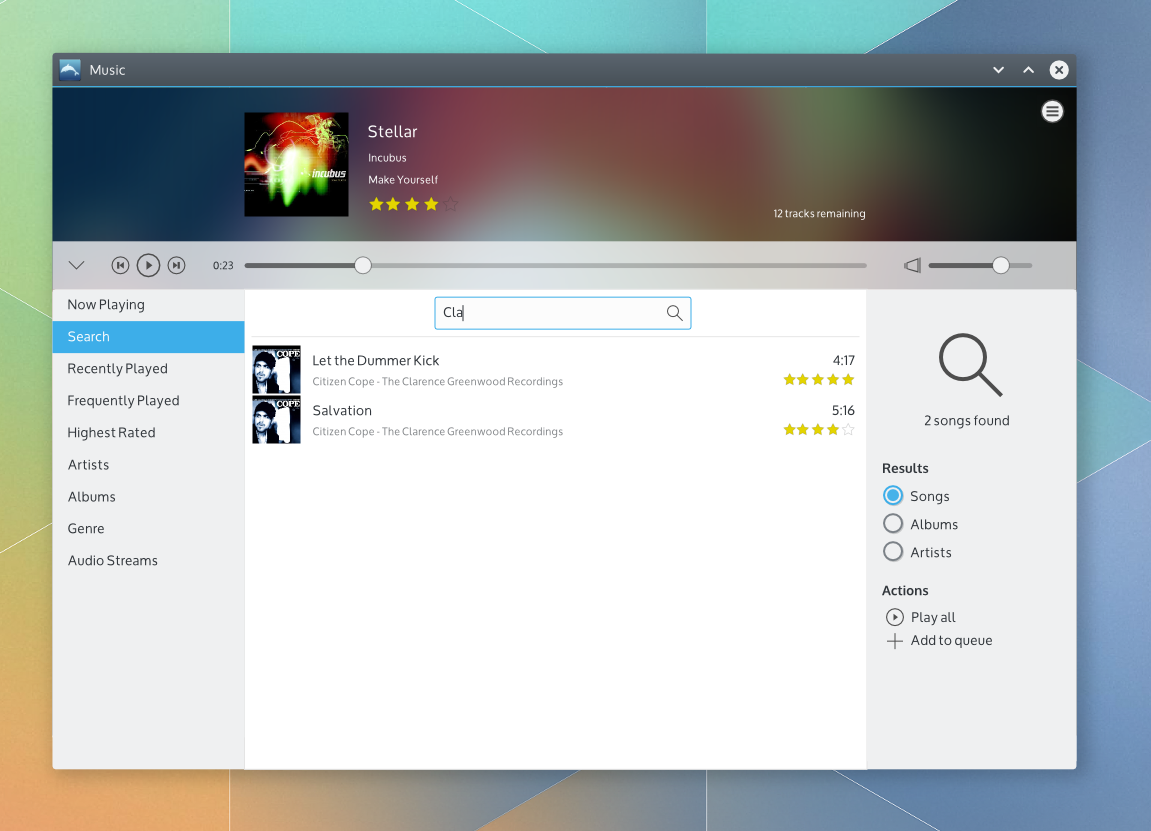
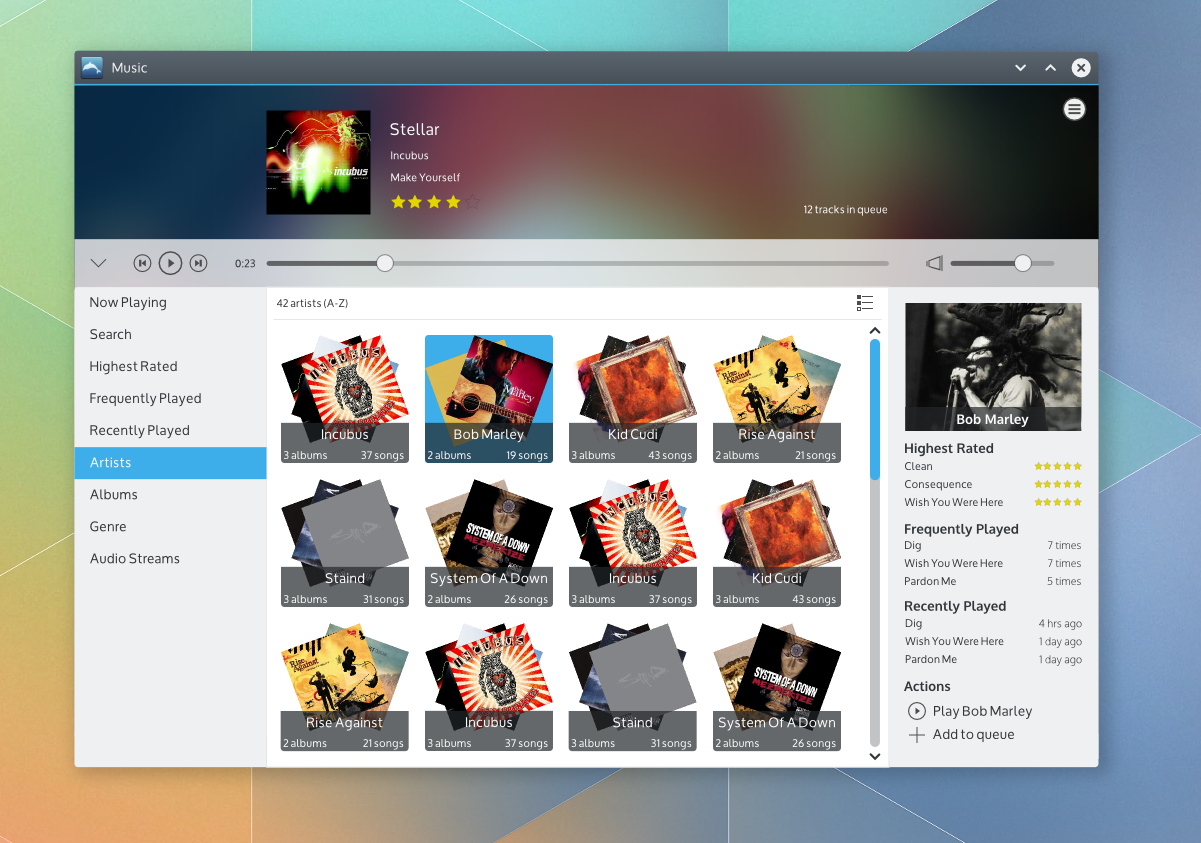
Layout Design
These layout designs were created early (at risk). The command structure and content structure needs to be fleshed out and documented along with their associated UI patterns to help validate these layout designs.