GSoC/2023/StatusReports/RishiKumar
Adding moderation tool in Tokodon
This project aims to enhance the functionality of Tokodon by integrating moderation tools which will allow moderators and administrators of Mastodon instances to efficiently manage their communities through the easy-to-use interface of Tokodon. This project aims to provide Mastodon instance owners with a comprehensive suite of admin tools, making Tokodon a more versatile and usable tool for the fediverse moderators.
Mentor
Carl Schwan
Merge Request
- Move action buttons to the top
- Port to new settings component
- Fix typo in EmailBlockToolPage.qml
- Add Email Block Tool
- Add IP Rule Tool.
- Add Federation Tool.
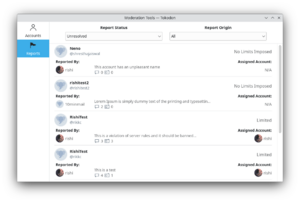
- Add Report Moderation Tool.
- Implement correct logic for Last Used Value .
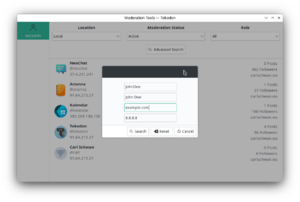
- Add Account Moderation Tool .
- Display moderation tool icon when account with admin permissions logs in .
Blog Posts
- Google Summer of Code Introductory Blog #1
- GSoC-23 Community Bonding Period Blog #2
- GSoC-23 Week 1-2 | Adding Account Moderation Tool #3
- GSoC-23 Week 3-4 | Finalizing Account Moderation tool & Adding Report Moderation Tool #4
- GSoC'23 July Report| Further Progress on the Moderation Tools #5
- Summarising GSoC and future plans #6
Timeline
Week 1 and Week 2
I started with the implementation of the account moderation tool. This tool enables moderators/admins of an instance to view all the accounts available on the server and take action against them.
Initially, when attempting to receive raw JSON data from the /api/v1/admin/accounts endpoint, I encountered a 403 error response. Upon spending some time debugging my code I couldn’t determine what I was doing wrong and so I finally resorted to asking for help in the Tokodon matrix chat, where redstrate❣️ helped me identify that we didn’t have the necessary scope set in Tokodon to access admin endpoints. After adding the admin scopes I was able to make GET request to the required endpoints.

Next, I decided to implement a QAbstractListModel to expose all the data and required properties in the QML UI. For this, I created a new class AccountsToolModel that inherited a QAbstractListModel. For making all the filter options functional I created QProperty instances with the necessary READ, WRITE and NOTIFY methods.
To display the admin-related information for an account, I parsed the received JSON data and created a new method AbstractAccount::adminIdentityLookup which will populate QProperty instances of AdminAccountInfo to store all the required information for the moderation tool. Once all the cpp backend was ready, I started with the QML implementation and worked on figuring out the best way in which the data can be presented.
Once the UI was implemented, I encountered an issue with pagination not functioning correctly. After debugging the issue, I discovered that when requesting a response for the next page using the v2 endpoint, the response received was actually v1. This discrepancy messed up the query parameters and rendered pagination impossible. To address this issue, I implemented a simple code block: url = url.toString().replace("/v1/", "/v2/");. This replacement fixed the problem and allowed proper pagination to occur.
Week 3 and Week 4
Week 3 | Finalizing Account Moderation tool

Previously, I had worked on implementing the initial page of the Account Moderation Tool in the first two weeks. Next, I began implementing the MainAccountToolPage.qml which serves as the main page of the tool where moderators can view admin-level details and take actions against an account.
I started by parsing the API response JSON and implementing all the necessary models and methods in the cpp backend. Next, I implemented the QML front-end in a similar manner as the previously implemented initial page.
Finally, after lots of refactoring and code reviews, the maintainers approved my MR, and it got successfully merged into the master branch
Week 4 | Adding the initial page of the Report Moderation tool

In the fourth week, I started with the implementation of the Report Moderation tool into the codebase. I started with implementing cpp backend first, the only difference this time was using the Post class to parse the reported status.
On the QML side, I faced many binding and polish loops while laying out the content, which were very tricky to solve. The QML error logs didn’t point to any specific line number or code block so I had to fix them by isolating individual blocks of code and debugging them individually.
By the end of the 4th week, I was able to implement the initial page of The Report Moderation tool.
Week 5 to Week 10

Progress made on the Report Moderation Tool
I started with the Report Moderation Tool’s further implementation and managed to implement almost all of the features smoothly. However, I encountered a problem with the self-assigning and un-assigning of reports, which caused the application to crash with a segmentation fault. After dedicating hours to using gdb for debugging, I eventually concluded that the unexpected behaviour was likely due to my use of smart pointers. It appeared that the memory was being de-allocated automatically when the object was set to null, and while accessing null when assigning the reports we accessed a null address leading to Tokodon crashing.
I reached out to the maintainers for their help and review on how to fix this issue. I was suggested to try switching to using raw (normal) pointers to address the problem. I tried refactoring the code in a similar way to resolve the issue. However, the transition from smart pointers to raw pointers proved to be more challenging than I had initially anticipated.

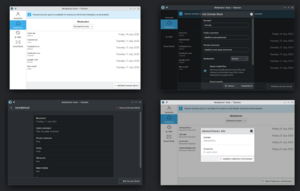
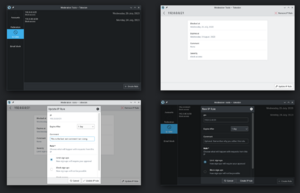
Federation Tool | Manage federation with other servers
Before beginning with the implementation of the Federation Tool Carl pointed out that I was using expensive Q_Object to transfer data from cpp back-end to the QML front-end which was not optimal. So this time I used the QAbstractListModel’s built in functions to expose data to the front-end and realized how excellent Carl’s advice was 🥰 .
I felt more comfortable with the code-base now and can intuitively think about my next steps of action. I took my previously written code as boiler-plate and made the required changes in it to fit with the Federation Tool to finally implement the tool.
Carl also made a new Delegates.SubtitleContentItem delegate UI to display the data in a more responsive and beautiful way and further helped me in implementing this to the Federation Tool.

IP Block Tool | Manage the allowed IPs for your mastodon server
The IP Block Tools implementation was almost similar to the Federation Tools minus a bit of complexity in the data structures used. I used my previously written code as boiler-plate again and built the IP Block Tool on top of that.

Email Block Tool | Manage the email sources allowed to federate
Next tool I started implementing was Email Block Tool. Mastodon provides two kinds of Email block API endpoints: canonical email block and normal email block. Initially, I was skeptical how this would work. However, after further research, I discovered that the official Mastodon website only had the normal email block implemented. I after consulting with Carl, decided to only implement the normal Email Block feature. The canonical email block endpoint didn’t have any clear way to view or manage the blocked emails and would have been confusing for the end user along with the normal Email Block Tool.
The implementation is almost similar to the IP Block Tool and required minor changes to fit the Email Block Tool.
Week 11 and Week 12
I started with implementing Mastodon's admin dashboard which would have provided an overview of a Mastodon server. Unfortunately, the majority of the API endpoints related to the dashboard were broken and I received incorrect or empty responses when making a request to the endpoint. Only a small number of responses were correct and implementing only them would have resulted in a subpar user experience. After some discussion with Carl on how to further proceed on this, we decided it is better to skip the admin dashboard's implementation for now.
During the remainder of the week, I dedicated my time to finalizing the Report Moderation Tool and also worked on improving the previously implemented moderation tools.
Conclusion
My project "Adding moderation tools to Tokodon" met almost all of its goals, and I will be working on fixing minor bugs and writing unit tests post GSoC to improve it even further. During the GSoC period, I contributed 6k+ lines of code over 9 Merge Requests to Tokodon implementing various moderation tools.
Beyound GSoC
Beyond GSoC, I want to contribute more to KDE's amazing software and also help new upcoming contributors with their doubts.
Contact
I am on Matrix as @k3ys:matrix.org.
