GSoC/2020/StatusReports/SharafZaman: Difference between revisions
Sharaf Zaman (talk | contribs) (Created page with "==SVG Mesh Gradients in Krita== Mesh Gradients are important to produce real looking vector graphics. They are also very helpful and straightforward to use for an artist. The...") |
Sharaf Zaman (talk | contribs) |
||
| Line 3: | Line 3: | ||
Mesh Gradients are important to produce real looking vector graphics. They are also very helpful and straightforward to use for an artist. They are supported by Inkscape, Adobe Illustrator, Cairo, Scribus and many other graphics programming tool kits. My project is to add support for mesh gradients in Krita. By the end of GSoC Krita, should be able to open, edit, create vector objects using mesh gradients. | Mesh Gradients are important to produce real looking vector graphics. They are also very helpful and straightforward to use for an artist. They are supported by Inkscape, Adobe Illustrator, Cairo, Scribus and many other graphics programming tool kits. My project is to add support for mesh gradients in Krita. By the end of GSoC Krita, should be able to open, edit, create vector objects using mesh gradients. | ||
== Project Goals == | |||
* Parse Mesh Gradients | * Parse Mesh Gradients | ||
| Line 14: | Line 14: | ||
*** Status: '''DONE''' | *** Status: '''DONE''' | ||
** Render meshes with Bicubic Interpolation | ** Render meshes with Bicubic Interpolation | ||
*** Status: ''' | *** Status: '''DONE''' | ||
* Saving files with Mesh Gradients | * Saving files with Mesh Gradients | ||
** Status: '''Doing''' | ** Status: '''DONE''' | ||
* Tests | |||
** Parsing: '''DONE''' | |||
** Rendering: '''Doing''' | |||
** Writer classes: '''Doing''' | |||
* Tooling | * Tooling | ||
** Status: '''PENDING''' | ** Status: '''PENDING''' | ||
== Work Report == | |||
=== Parsing === | |||
Objective here was to parse raw SVG files containing <code>meshgradient</code> elements into meaningful path and color data. I have gone into the depths of how I implemented in my [https://www.sh-zam.com/2019/08/status-update-hello-it-has-been-time.html first blog post]. | |||
=== Rendering === | |||
Use the vertex data and interpolate it Bilinearly and Bicubically to produce the final render. I have gone into the details in my [https://www.sh-zam.com/2019/07/blog-post.html second Blog post] | |||
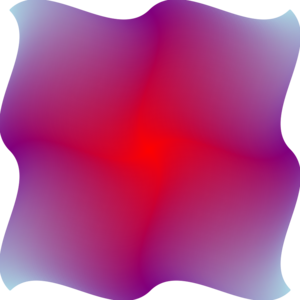
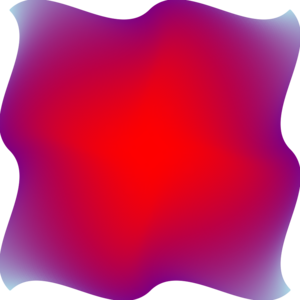
Here is the final render of both Bilinear and Bicubicaly blended meshgradients in Krita. | |||
<ul> | |||
<li style="display:inline-block;">[[File:Bilinear-specs.png|thumb|Bilinearly blended meshgradient]]</li> | |||
<li style="display:inline-block;">[[File:Bicubic-specs.png|thumb|Bicubicaly blended meshgradient]]</li> | |||
</ul> | |||
=== Saving === | |||
Even though you cannot change the meshgradient (fill) itself. But what you can change is the parent shape, add properties like rotation, transformation, cut and copy the shape (which will allow rendering meshgradient again). This all is facilitated by implementing the saving feature. | |||
Example of an SVG with <code>meshgradient</code> exported using Krita: | |||
<pre><code> | |||
<?xml version="1.0" standalone="no"?> | |||
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20010904//EN" "http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd"> | |||
<!-- Created using Krita: https://krita.org --> | |||
<svg xmlns="http://www.w3.org/2000/svg" | |||
xmlns:xlink="http://www.w3.org/1999/xlink" | |||
xmlns:krita="http://krita.org/namespaces/svg/krita" | |||
xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd" | |||
width="595.44pt" | |||
height="842.4pt" | |||
viewBox="0 0 595.44 842.4"> | |||
<defs> | |||
<meshgradient id="meshgradient0" gradientUnits="userSpaceOnUse" x="81.952896" y="97.695755" type="bicubic"> | |||
<meshrow id="meshrow0"> | |||
<meshpatch id="meshpatch0"> | |||
<stop path="C 106.953,72.6958 156.953,122.696 181.953,97.6958" stop-color="#000000" stop-opacity="1"/> | |||
<stop path="C 206.953,122.696 156.953,172.696 181.953,197.696" stop-color="#000000" stop-opacity="1"/> | |||
<stop path="C 156.953,222.696 106.953,172.696 81.9529,197.696" stop-color="#ff0000" stop-opacity="1"/> | |||
<stop path="C 56.9529,172.696 106.953,122.696 81.9529,97.6958" stop-color="#000000" stop-opacity="1"/> | |||
</meshpatch> | |||
</meshrow> | |||
</meshgradient> | |||
</defs> | |||
<g id="layer1" transform="matrix(2.83465058 0 0 2.83465058 0 38.3781321184511)" fill="none"> | |||
<rect id="rect1619" transform="translate(-51.952896, -67.695755)" fill="url(#meshgradient0)" stroke="#007b00" stroke-width="0.264999" stroke-linecap="butt" stroke-linejoin="miter" stroke-miterlimit="2" width="651.95288" height="667.69574"/> | |||
</g> | |||
</svg> | |||
</code></pre> | |||
== Links == | |||
* [https://invent.kde.org/graphics/krita/-/merge_requests/378 Merge Request] | |||
* [https://invent.kde.org/graphics/krita/-/tree/sh-zam/T13101-svg-mesh-gradients Branch] | |||
* [https://phabricator.kde.org/T13101 Phabricator Task] | |||
Blog Posts: | |||
* [https://www.sh-zam.com/2019/08/status-update-hello-it-has-been-time.html Hello once again! ] | |||
* [https://www.sh-zam.com/2019/07/blog-post.html You can open Mesh Gradients in Krita now!] | |||
Revision as of 07:26, 25 July 2020
SVG Mesh Gradients in Krita
Mesh Gradients are important to produce real looking vector graphics. They are also very helpful and straightforward to use for an artist. They are supported by Inkscape, Adobe Illustrator, Cairo, Scribus and many other graphics programming tool kits. My project is to add support for mesh gradients in Krita. By the end of GSoC Krita, should be able to open, edit, create vector objects using mesh gradients.
Project Goals
- Parse Mesh Gradients
- Status: DONE
- Handle Attributes and transforms
- Status: DONE
- Render Mesh Gradients
- Render meshes with Bilinear Interpolation
- Status: DONE
- Render meshes with Bicubic Interpolation
- Status: DONE
- Render meshes with Bilinear Interpolation
- Saving files with Mesh Gradients
- Status: DONE
- Tests
- Parsing: DONE
- Rendering: Doing
- Writer classes: Doing
- Tooling
- Status: PENDING
Work Report
Parsing
Objective here was to parse raw SVG files containing meshgradient elements into meaningful path and color data. I have gone into the depths of how I implemented in my first blog post.
Rendering
Use the vertex data and interpolate it Bilinearly and Bicubically to produce the final render. I have gone into the details in my second Blog post
Here is the final render of both Bilinear and Bicubicaly blended meshgradients in Krita.
Saving
Even though you cannot change the meshgradient (fill) itself. But what you can change is the parent shape, add properties like rotation, transformation, cut and copy the shape (which will allow rendering meshgradient again). This all is facilitated by implementing the saving feature.
Example of an SVG with meshgradient exported using Krita:
<code>
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20010904//EN" "http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<!-- Created using Krita: https://krita.org -->
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:krita="http://krita.org/namespaces/svg/krita"
xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd"
width="595.44pt"
height="842.4pt"
viewBox="0 0 595.44 842.4">
<defs>
<meshgradient id="meshgradient0" gradientUnits="userSpaceOnUse" x="81.952896" y="97.695755" type="bicubic">
<meshrow id="meshrow0">
<meshpatch id="meshpatch0">
<stop path="C 106.953,72.6958 156.953,122.696 181.953,97.6958" stop-color="#000000" stop-opacity="1"/>
<stop path="C 206.953,122.696 156.953,172.696 181.953,197.696" stop-color="#000000" stop-opacity="1"/>
<stop path="C 156.953,222.696 106.953,172.696 81.9529,197.696" stop-color="#ff0000" stop-opacity="1"/>
<stop path="C 56.9529,172.696 106.953,122.696 81.9529,97.6958" stop-color="#000000" stop-opacity="1"/>
</meshpatch>
</meshrow>
</meshgradient>
</defs>
<g id="layer1" transform="matrix(2.83465058 0 0 2.83465058 0 38.3781321184511)" fill="none">
<rect id="rect1619" transform="translate(-51.952896, -67.695755)" fill="url(#meshgradient0)" stroke="#007b00" stroke-width="0.264999" stroke-linecap="butt" stroke-linejoin="miter" stroke-miterlimit="2" width="651.95288" height="667.69574"/>
</g>
</svg>
</code>
Links
Blog Posts: