GSoC/2018/StatusReports/AnmolGautam: Difference between revisions
Anmolgautam (talk | contribs) (added week 6 + 7 work report) |
Anmolgautam (talk | contribs) mNo edit summary |
||
| (3 intermediate revisions by the same user not shown) | |||
| Line 7: | Line 7: | ||
*is restricted i.e. does not have access to all the browser functions contrary to C++ & Python extensions. | *is restricted i.e. does not have access to all the browser functions contrary to C++ & Python extensions. | ||
*is similar to WebExtension API so that most of the plugins can be ported easily to Falkon. | *is similar to WebExtension API so that most of the plugins can be ported easily to Falkon. | ||
==Summary== | |||
The work I did in the coding phase is | |||
* Development of QML Extensions API | |||
* Autotests for QML Extension API | |||
* Extension page for plugins | |||
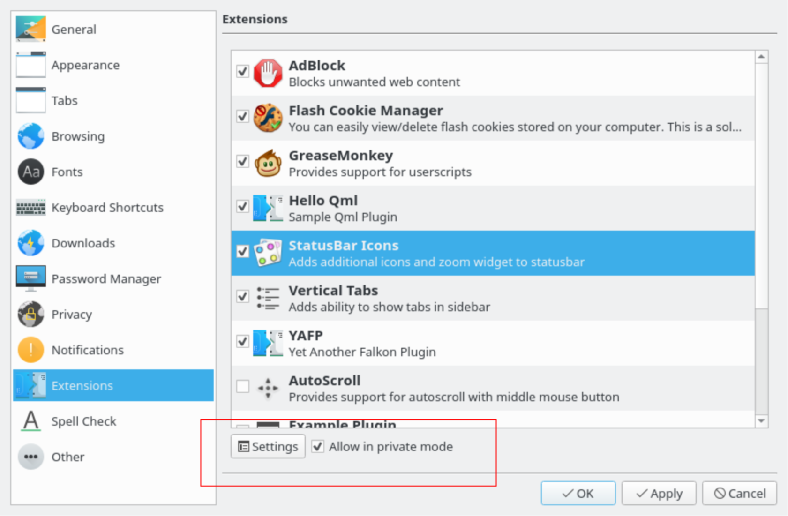
* Add ability to allow/disallow plugins in incognito mode | |||
* A demo plugin demonstrating the QML Extension API | |||
Detailed description of each of the task can be found in the work report section below. Currently I have created review requests on Phabricator ([[#Important_Links|links below]]) and my full code is available in the Falkon's repository under [https://cgit.kde.org/falkon.git/?h=anmolgautam anmolgautam] branch | |||
==Work Report== | ==Work Report== | ||
===Community Bonding Phase=== | ===Community Bonding Phase=== | ||
| Line 60: | Line 68: | ||
For more details please visit my blog entry [https://tarptaeya.github.io/seventh-week-of-coding-phase-gsoc18.html Seventh week of coding phase, GSoC'18] | For more details please visit my blog entry [https://tarptaeya.github.io/seventh-week-of-coding-phase-gsoc18.html Seventh week of coding phase, GSoC'18] | ||
===Coding Phase: Week 8 & 9=== | |||
The following work is done in 8th and 9th week of coding phase: | |||
*<u>UserScripts API</u>: The API to interact with browser user-scripts. This will enable the plugin to create, register, remove, and get all the user-scripts loaded in the browser. Also the scripts registered by it will automatically gets unregistered when the plugin unloads. | |||
*<u>Ability to register external QObject</u>: Since the UserScript API is developed, so the next step was to develop a channel between qml-plugin and webengine. The ExternalJsObject type will enable a QtObject to register as external js object as Falkon.ExternalJsObject.registerExtraObject ({id, object}) and Falkon.ExternalJsObject.unregisterExtraObject({object}) to unregister the object. | |||
*<u>ExtensionScheme API</u>: Add ability to make an extension:// page for qml-plugins. | |||
For more details please visit my blog entry [https://tarptaeya.github.io/eighth-ninth-week-of-coding-phase-gsoc18.html Eighth and Ninth week of coding phase] | |||
===Coding Phase: Week 10 to 12=== | |||
The following work is done: | |||
*<u>Making falkon:extensions page</u>: falkon:extensions page displays and adds ability to control the extensions and themes installed. For QML plugins it also enables to remove the extension from local storage. | |||
==Screenshots== | ==Screenshots== | ||
====Permissions to load plugins in Incognito==== | ====Permissions to load plugins in Incognito==== | ||
| Line 81: | Line 100: | ||
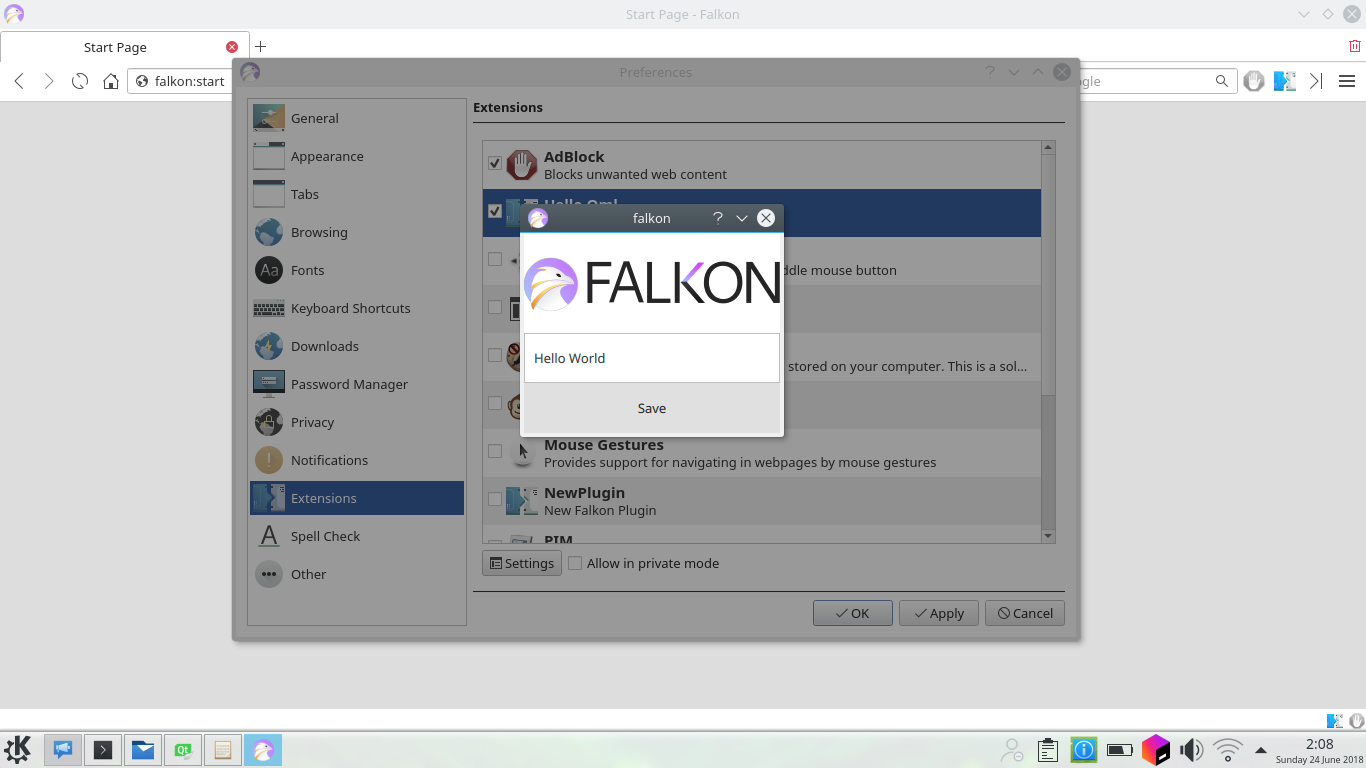
====Plugins Settings Window==== | ====Plugins Settings Window==== | ||
[[File:falkon_plugins_settings_window_gsoc_anmolgautam.png]] | [[File:falkon_plugins_settings_window_gsoc_anmolgautam.png]] | ||
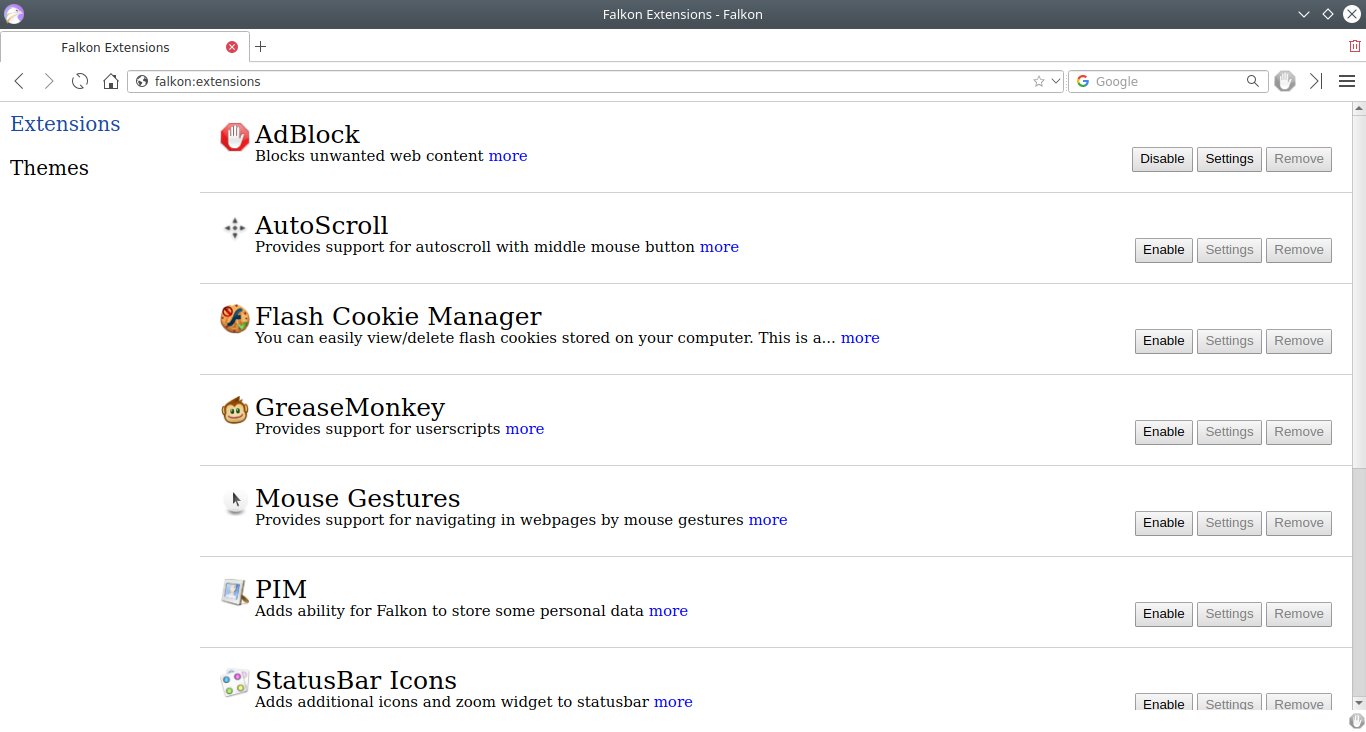
====falkon:extensions page==== | |||
=====Extensions===== | |||
[[File:falkon_falkon_extensions_extensions_gsoc_anmolgautam.png]] | |||
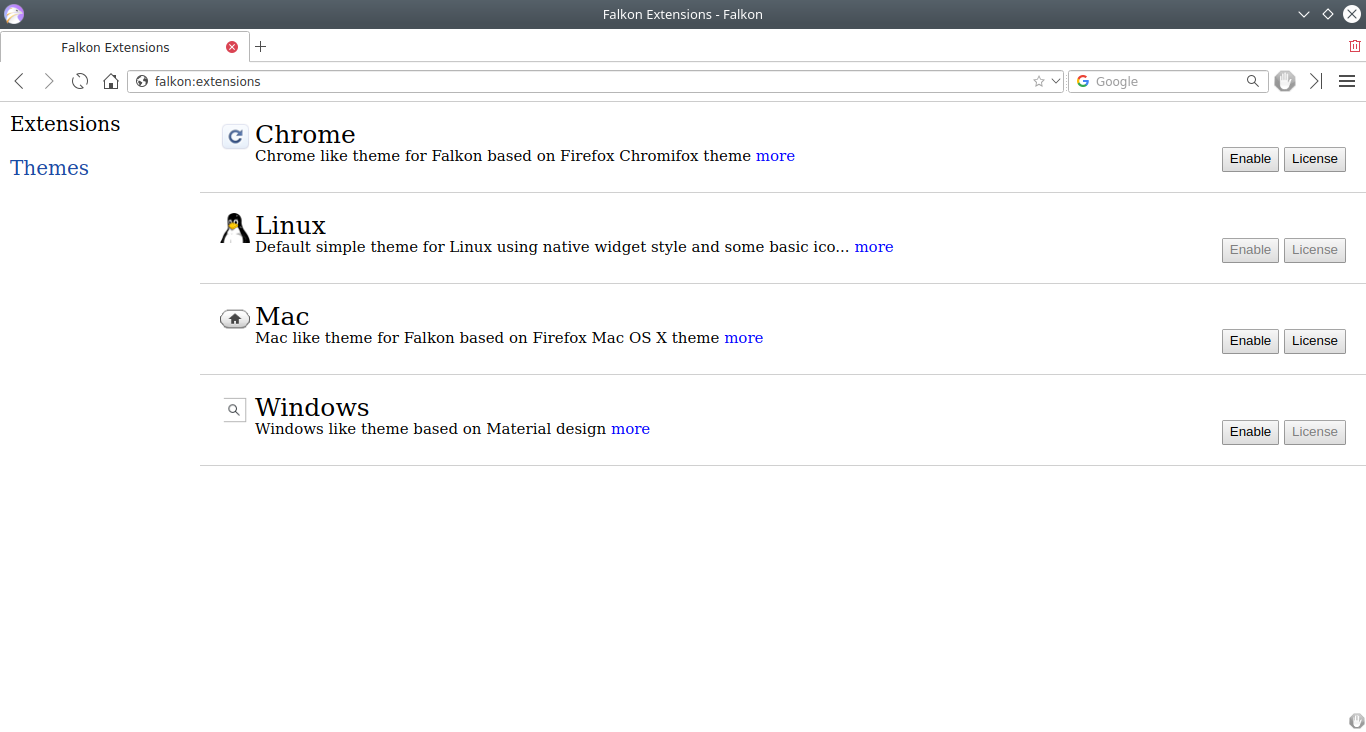
=====Themes===== | |||
[[File:falkon_falkon_extensions_themes_gsoc_anmolgautam.png]] | |||
==Branch where I am working== | ==Branch where I am working== | ||
https://cgit.kde.org/falkon.git/?h=anmolgautam | https://cgit.kde.org/falkon.git/?h=anmolgautam | ||
==Important Links== | ==Important Links== | ||
*Branch https://cgit.kde.org/falkon.git/log/?h=anmolgautam | |||
*Phabricator review requests | |||
** Add QML Extensions API: https://phabricator.kde.org/D14774 | |||
** Added tests for QML Extension API: https://phabricator.kde.org/D14775 | |||
** Store plugin info in sql & add option to allow plugins in private mode: https://phabricator.kde.org/D14677 | |||
** Added HelloQml Extension https://phabricator.kde.org/D14519 | |||
*Blog https://tarptaeya.github.io | *Blog https://tarptaeya.github.io | ||
*Proposal https://tarptaeya.github.io/pdfs/draft.pdf | *Proposal https://tarptaeya.github.io/pdfs/draft.pdf | ||
==Contact== | ==Contact== | ||
'''Email''' [mailto:[email protected] [email protected]] | '''Email''' [mailto:[email protected] [email protected]] | ||
Latest revision as of 18:13, 12 August 2018
JavaScript/QML extension support in Falkon
Falkon is a web browser, previously known as Qupzilla. Falkon supports extensions but in C++ & Python. The task for the project is to integrate QJSEngine and QQmlEngine with Falkon, so that extensions can be developed using JavaScript/QML .
Mentor: David Rosca
Project Goals
Develop an API to support JavaScript/QML extension in Falkon which
- is restricted i.e. does not have access to all the browser functions contrary to C++ & Python extensions.
- is similar to WebExtension API so that most of the plugins can be ported easily to Falkon.
Summary
The work I did in the coding phase is
- Development of QML Extensions API
- Autotests for QML Extension API
- Extension page for plugins
- Add ability to allow/disallow plugins in incognito mode
- A demo plugin demonstrating the QML Extension API
Detailed description of each of the task can be found in the work report section below. Currently I have created review requests on Phabricator (links below) and my full code is available in the Falkon's repository under anmolgautam branch
Work Report
Community Bonding Phase
Community bonding phase brings to me great opportunity to learn more about Falkon & KDE infrastructure. I have been in constant touch with my mentor discussing about various implementation details. In the meantime, I have been active on the Bugzilla to help fix issues and bugs. I also explored WebExtension API documented at MDN to get motivation on designing the API.
Coding Phase: Week 1
This week was mainly focussed on three things
- Enable loading/unloading of QML plugins in Falkon: QML plugins will now be loaded into Falkon from the subdirectory qml in the standard plugin paths, similar to Python plugins. Also in metadata.desktop file for plugin, the main entry file (QML) can be specified so that the plugin named X can have the entry file Y.qml.
- Adding permission to existing plugin infrastructure for allowing plugin in incognito: Plugins will now support permission to allow them in incognito mode. Also the information for plugins is moved from ini files to sql database.
- Developing QML Bookmarks API similar to WebExtension API: Bookmarks API will support standard WebExtension bookmarks API such as BookmarkTreeNode, create, get, search, remove, onChanged, etc.
For more details please visit my blog entry - First week of coding phase, GSoC'18
Coding Phase: Week 2
The week was totally involved in developing QML APIs similar to WebExtension APIs. The follwoing APIs are developed:
- TopSites API: The API to access the sites displayed in speed-dial. Consists of uncreatable type MostVisitedUrl and singleton TopSites.
- History API: The API to interact with the browser history. Consists of uncreatable type HistoryItem and singleton History.
- Cookies API: The API to interact with & set cookies. Consists of uncreatable type Cookie and singleton Cookies.
For more details please visit my blog entry - Second week of coding phase, GSoC'18
Coding Phase: Week 3
The week was totally involved in developing QML APIs which are not similar to WebExtension APIs. The follwoing APIs are developed:
- Clipboard API: The API to interact with Clipboard. This is a very short API - just with one method copy, enabling copying to clipboard by passing a JavaScript object containg text to Falkon.Clipboard.copy.
- Notifications API: The API to display desktop notifications. This is also a very short API - just with one method create, enabling creation of desktop notifications by passing a JavaScript object containg icon(url), heading and message of the notification to Falkon.Notifications.create.
- Tabs API: The API to interact with Tabs. This exposes the Falkon c++ methods of TabWidget class as singleton Falkon.Tabs and methods of WebTab class as uncreatable type Falkon.Tab.
For more details please visit my blog entry - Third week of coding phase, GSoC'18
Coding Phase: Week 4
The work done in the fourth week was quite different from the other weeks. The following work is done:
- Browser Window API, & Window Id: The methods and properties related to Browser Window are developed. It consists of uncreatable types Window, WindowState, WindowType and single Windows. Window Ids are integers starting from 0, incrementing with each window created but not decrementing with each window removed,
- Added WebView methods and properties to Tabs API:The methods and properties related to WebView are added to the Tabs API, which are developed in the third week, for eg, Tabs.showSource(), Tabs.back(), Tabs.canGoBack, etc.
- Fixed Leaks in the API: There was a major leaks in the APIs, arising because there were many temporary parentless objects created for eg in signals. Those are fixed now.
- Added Documentation for the APIs developed till now: Documentation for the API is in the form of code comments which will be generated using Kapidox, which is a wrapper for Doxygen.
For more details please visit my blog entry - Fourth week of coding phase, GSoC'18
Coding Phase: Week 5
The week was totally involved in developing the GUI for QML Plugins. The follwoing APIs are developed:
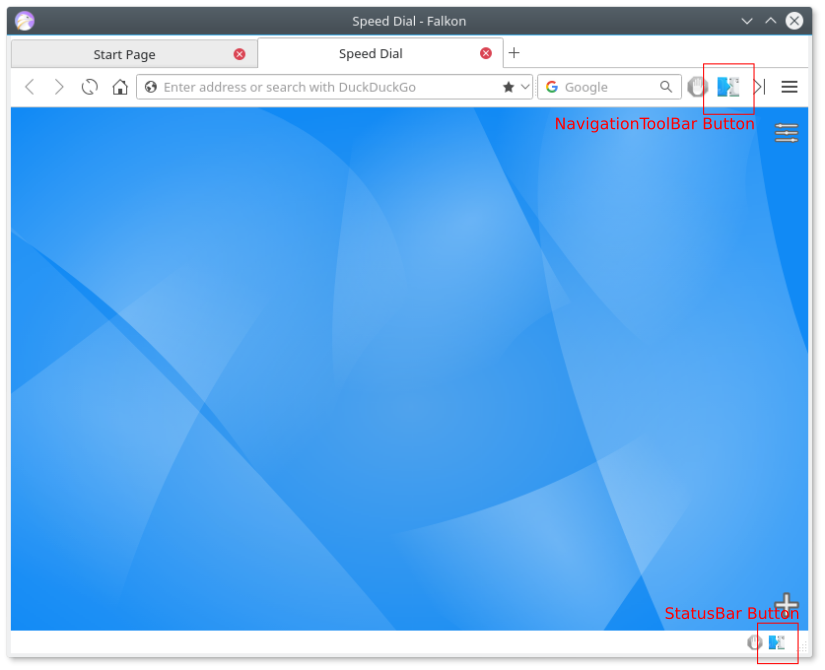
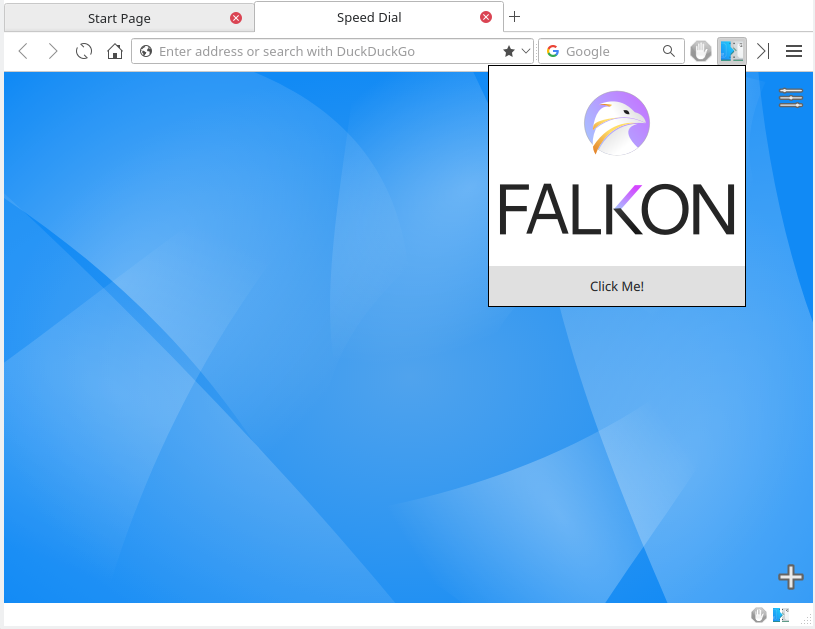
- BrowserAction API: a GUI popup button to the browser, which can be added to either Navigation Tool Bar or Status Bar or both. It consists of the properties like BrowserAction.title, BrowserAction.icon, BrowserAction.toolTip, etc. and signals like BrowserAction.clicked etc.
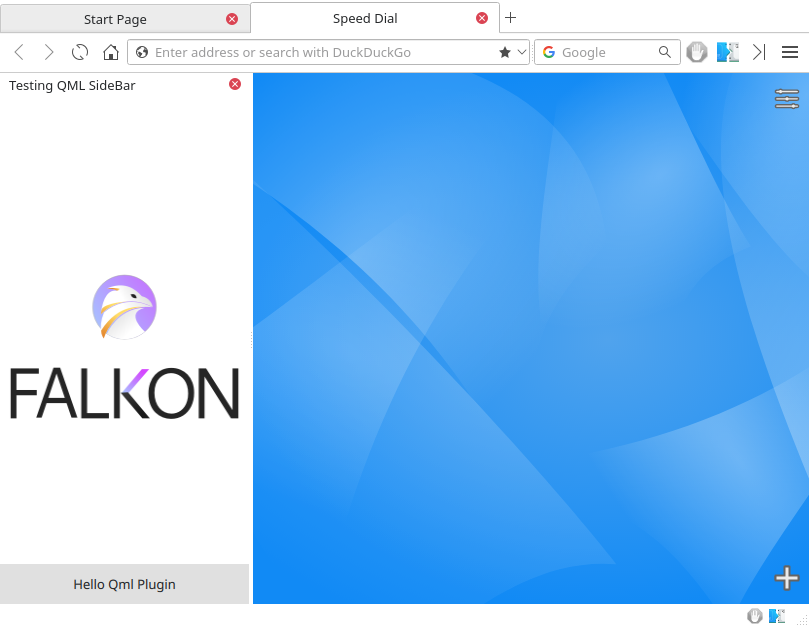
- SideBar API: to add a side bar widget to the browser. It consists of properties like SideBar.title, SideBar.icon, SideBar.name, etc.
Both these API use QQuickWindow for displaying GUI. BrowserAction uses it with Qt::Popup flag with requestActivate and SideBar with QWidget::createWindowContainer. Also a simple GUI (screenshots below) is added to HelloQML plugin in my branch.
For more details please visit my blog entry Fifth week of coding phase, GSoC'18
Coding Phase: Week 6
The following work is done:
- Documentation: of the APIs developed in the previous week.
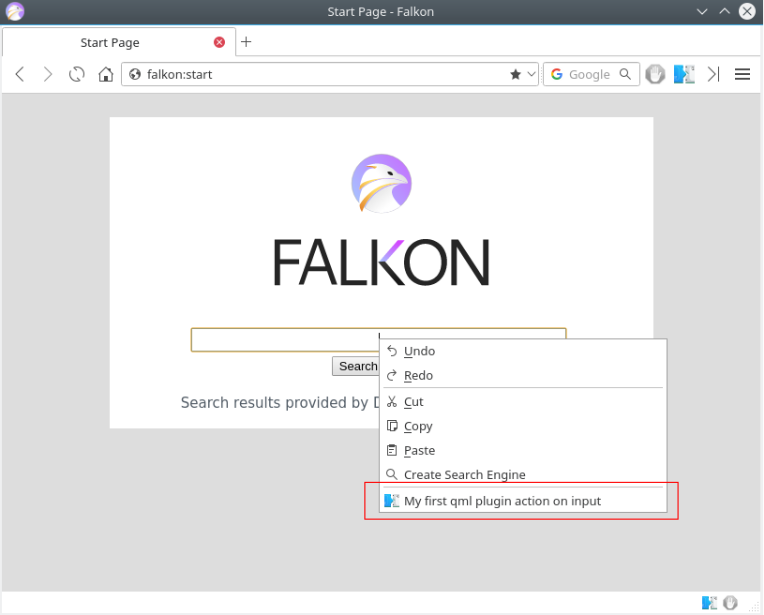
- Menu API: The Menus API enables the QML Plugin to add an action, separator or menu to the WebView context menu. This API is not similar to the WebExtensions Menus API but is rather Falkonish!
- Settings API: The Settings API enables the QML Plugin to store settings as key-value pairs and uses QSettings to store the data.
I have also edited HelloQML plugin to demonstrate the use of Menus and Settings API. The source of HelloQML plugin can be viewed here.
For more details please visit my blog entry Sixth week of coding phase, GSoC'18
Coding Phase: Week 7
The following work is done in the seventh week:
- Events API: The Events API exposes the Key, Mouse and Wheel events. The properties like mousePress, mouseDoubleClick, keyPress, etc are added to QmlPluginInterface class which on set to a JavaScript function will register the plugin for that event & will call the function with proper arguments (containing event & object on which the event is triggered) when the event is triggered.
- Added WebPage methods in Tabs API: Implementing acceptNavigationRequest for QML Plugins requires to expose some methods of WebPage class to QML. Now since the standard WebExtensions API doesnt differentiate WebView/WebPage from Tabs API - so the required methods are added to QmlTab class (similar to the WebExtensions Tabs API).
- I18n API: The I18n API exposes the methods i18n and i18np to the QML Plugins and uses gettext C API (similar to Python plugins, unlike C++ plugins).
- Documentation: for Events and WebPage methods in Tab API.
For more details please visit my blog entry Seventh week of coding phase, GSoC'18
Coding Phase: Week 8 & 9
The following work is done in 8th and 9th week of coding phase:
- UserScripts API: The API to interact with browser user-scripts. This will enable the plugin to create, register, remove, and get all the user-scripts loaded in the browser. Also the scripts registered by it will automatically gets unregistered when the plugin unloads.
- Ability to register external QObject: Since the UserScript API is developed, so the next step was to develop a channel between qml-plugin and webengine. The ExternalJsObject type will enable a QtObject to register as external js object as Falkon.ExternalJsObject.registerExtraObject ({id, object}) and Falkon.ExternalJsObject.unregisterExtraObject({object}) to unregister the object.
- ExtensionScheme API: Add ability to make an extension:// page for qml-plugins.
For more details please visit my blog entry Eighth and Ninth week of coding phase
Coding Phase: Week 10 to 12
The following work is done:
- Making falkon:extensions page: falkon:extensions page displays and adds ability to control the extensions and themes installed. For QML plugins it also enables to remove the extension from local storage.
Screenshots
Permissions to load plugins in Incognito
BrowserAction Button
BrowserAction Popup
SideBar Menu
SideBar
Plugins Settings Window
falkon:extensions page
Extensions
Themes
Branch where I am working
https://cgit.kde.org/falkon.git/?h=anmolgautam
Important Links
- Branch https://cgit.kde.org/falkon.git/log/?h=anmolgautam
- Phabricator review requests
- Add QML Extensions API: https://phabricator.kde.org/D14774
- Added tests for QML Extension API: https://phabricator.kde.org/D14775
- Store plugin info in sql & add option to allow plugins in private mode: https://phabricator.kde.org/D14677
- Added HelloQml Extension https://phabricator.kde.org/D14519
- Blog https://tarptaeya.github.io
- Proposal https://tarptaeya.github.io/pdfs/draft.pdf
Contact
Email [email protected]
IRC Nick tarptaeya
GitHub https://github.com/tarptaeya