Calligra/Table Feature Plan: Difference between revisions
(Created page with '= Feature Plan for Tables in Text Documents = This is a feature plan for tables in text documents in KOffice 2.1. {| border="1" class="colored-table" |- |class="green" | Done ...') |
mNo edit summary |
||
| Line 197: | Line 197: | ||
=== Nested Tables === | === Nested Tables === | ||
<s>Currently the TableLayout gets passed a pointer to the "parent" Layout object, which it will use to get a hold of the current shape in order to correctly determine the table width. Now enter nested tables; for nested tables the table layout will have to somehow get a hold of the cell geometry into which the table is laid out instead. Right now, the table layout would have to call setTable(parentTable) followed by cellContentRect() on itself, to temporarily "switch" itself over to the parent table (which should already have gone through an initial layout), in order to get this information. This is kludgy at best, and could be dangerous. It's a hack.</s> The problem is not the same anymore after | <s>Currently the TableLayout gets passed a pointer to the "parent" Layout object, which it will use to get a hold of the current shape in order to correctly determine the table width. Now enter nested tables; for nested tables the table layout will have to somehow get a hold of the cell geometry into which the table is laid out instead. Right now, the table layout would have to call setTable(parentTable) followed by cellContentRect() on itself, to temporarily "switch" itself over to the parent table (which should already have gone through an initial layout), in order to get this information. This is kludgy at best, and could be dangerous. It's a hack.</s> The problem is not the same anymore after Camilla's refactor, but the solution below still needs to be done, so keeping this here. | ||
==== Possible Solution ==== | ==== Possible Solution ==== | ||
Probably the best thing to do is to have the width that is available to the table, be it the the shape width or the width of a containing cell, passed into TableLayout from Layout itself instead. That is, Layout would be the one making the decision on whether the table layout will have the full shape width at its disposal, or just the width of a containing cell. But I'd have to experiment a bit to be certain. | Probably the best thing to do is to have the width that is available to the table, be it the the shape width or the width of a containing cell, passed into TableLayout from Layout itself instead. That is, Layout would be the one making the decision on whether the table layout will have the full shape width at its disposal, or just the width of a containing cell. But I'd have to experiment a bit to be certain. | ||
Latest revision as of 23:13, 16 December 2012
Feature Plan for Tables in Text Documents
This is a feature plan for tables in text documents in KOffice 2.1.
| Done | The feature is done |
| N/A | Is not applicable to text tables or this particular property. |
| Ignore | Obscure feature, let's not focus on them. |
| [X] h | Number of hours required to complete the feature. |
| "[X] h" | Same as above, but not high priority. |
| ? | We have no idea. |
Table Style
| Property | Loading | Layout | Drawing | Saving | Layout Tests | Loading Tests |
|---|---|---|---|---|---|---|
| background-color | Done | N/A | Done | Done | Ignore | 0.5 h |
| background-image | 3 h | N/A | 1 h | 3 h | "8 h" | 0.5 h |
| break-after | Done | 3 h | ? | 0.5 h | 3 h | 0.5 h |
| break-before | Done | 3 h | ? | 0.5 h | 3 h | 0.5 h |
| keep-with-next | Done | 3 h | ? | 0.5 h | 3 h | 0.5 h |
| margin | Done | Done | Done | Done | Done | 0.5 h |
| margin-left | Done | Done | Done | Done | 0.1 h | Done |
| margin-top | Done | Done | Done | Done | 0.1 h | Done |
| margin-right | Done | Done | Done | Done | 0.1 h | Done |
| margin-bottom | Done | Done | Done | Done | 0.1 h | Done |
| may-break-between-rows | Done | 16 h | | ? | 0.5 h | 5 h | 0.5 h |
| page-number | Ignore | Ignore | Ignore | Ignore | Ignore | 0.5 h |
| rel-width | Done | Done | Done | 0.5 h | Done | Done |
| shadow | Ignore | Ignore | Ignore | Ignore | Ignore | 0.5 h |
| width | Done | Done | Done | 0.5 h | Done | Done |
| writing-mode | 0.5 h | 1 h | N/A | 0.5 h | 2 h | 0.5 h |
| align | Done | Done | Done | 0.5 h | Done | 0.5 h |
| border-model | Done | Ignore | Done | Done | "1 h" | 0.5 h |
| display | Ignore | Ignore | Ignore | Ignore | Ignore | 0.5 h |
Column Style
| Property | Loading | Layout | Drawing | Saving | Layout Tests | Loading Tests |
|---|---|---|---|---|---|---|
| "figure out loading" | Done | N/A | N/A | N/A | ||
| break-after | Ignore | Ignore | Ignore | Ignore | Ignore | 0.5 h |
| break-before | Ignore | Ignore | Ignore | Ignore | Ignore | 0.5 h |
| column-width | Done | Done | Done | ? | Done | 0.5 h |
| rel-column-width | Done | Done | Done | ? | Done | 0.5 h |
| use-optimal-column-width | 2 h | 16 h | Done | ? | 3 h | 0.5 h |
Row Style
| Property | Loading | Layout | Drawing | Saving | Layout Tests | Loading Tests |
|---|---|---|---|---|---|---|
| "figure out loading" | Done | N/A | N/A | N/A | ||
| background-color | Done | N/A | 0.5 h | 0.5 h | 2 h | 0.5 h |
| break-after | Done | 5 h | 8 h | 0.5 h | 4 h | 0.5 h |
| break-before | Done | 5 h | 8 h | 0.5 h | 4 h | 0.5 h |
| keep-together | Done | 5 h | N/A | 0.5 h | 5 h | 0.5 h |
| minimum-row-height | Done | Done | Done | 0.5 h | Done | 0.5 h |
| row-height | Ignore | Ignore | Ignore | Ignore | Ignore | 0.5 h |
| use-optimal-row-height | Ignore | Ignore | Ignore | Ignore | Ignore | 0.5 h |
Cell Style
| Property | Loading | Layout | Drawing | Saving | Layout Tests | Loading Tests | Comments |
|---|---|---|---|---|---|---|---|
| background-color | Done | N/A | Done | 0.5 h | Ignore | 0.5 h | |
| border | Done | Done | Done | 0.5 h | Done | 0.5 h | |
| border-top | Done | Done | Done | 0.5 h | 0.5 h | 0.5 h | |
| border-right | Done | Done | Done | 0.5 h | 0.5 h | 0.5 h | |
| border-bottom | Done | Done | Done | 0.5 h | 0.5 h | 0.5 h | |
| border-left | Done | Done | Done | 0.5 h | 0.5 h | 0.5 h | |
| padding | Done | Done | Done | 0.5 h | Done | 0.5 h | |
| padding-top | Done | Done | Done | 0.5 h | 0.5 h | 0.5 h | |
| padding-right | Done | Done | Done | 0.5 h | 0.5 h | 0.5 h | |
| padding-bottom | Done | Done | Done | 0.5 h | 0.5 h | 0.5 h | |
| padding-left | Done | Done | Done | 0.5 h | 0.5 h | 0.5 h | |
| wrap-option | Ignore | Ignore | Ignore | Ignore | 0.5 h | Ignore | |
| border-line-width | Done | Done | Done | 0.5 h | Done | 0.5 h | |
| border-line-width-left | Done | Done | Done | 0.5 h | 0.5 h | 0.5 h | |
| border-line-width-right | Done | Done | Done | 0.5 h | 0.5 h | 0.5 h | |
| border-line-width-bottom | Done | Done | Done | 0.5 h | 0.5 h | 0.5 h | |
| border-line-width-top | Done | Done | Done | 0.5 h | 0.5 h | 0.5 h | |
| cell-protect | N/A | N/A | N/A | N/A | N/A | 0.5 h | |
| decimal-places | N/A | N/A | N/A | N/A | N/A | 0.5 h | |
| diagonal-bl-* | N/A | N/A | N/A | N/A | N/A | 0.5 h | |
| direction | Ignore | Ignore | Ignore | Ignore | Ignore | 0.5 h | |
| glyph-orientation-vertical | Ignore | Ignore | Ignore | Ignore | Ignore | 0.5 h | would probably require a big (1-year?) rewrite of kotext |
| rotation-angle | Ignore | Ignore | Ignore | Ignore | Ignore | 0.5 h | afaict spreadsheet only |
| print-content | Ignore | Ignore | Ignore | Ignore | Ignore | 0.5 h | afaict spreadsheet only |
| repeat-content | Ignore | Ignore | Ignore | Ignore | Ignore | 0.5 h | afaict spreadsheet only |
| rotation-align | Ignore | Ignore | Ignore | Ignore | Ignore | 0.5 h | afaict spreadsheet only |
| shadow | Ignore | Ignore | Ignore | Ignore | Ignore | 0.5 h | |
| shrink-to-fit | Ignore | Ignore | Ignore | Ignore | Ignore | 0.5 h | afaict spreadsheet only |
| text-align-source | N/A | N/A | N/A | N/A | N/A | 0.5 h | afaict spreadsheet only |
| vertical-align | 0.5 h | 3 h | Done | 0.5 h | 6 h | 0.5 h | |
| writing-mode | 0.5 h | 1 h | N/A | 0.5 h | 5 h | 0.5 h | |
| background-image | 0.5 h | N/A | 1 h | 2 h | 5 h | 0.5 h |
Table, Column, Row and Cell Content
| Feature | Loading | Layout | Drawing | Saving | Layout Tests | Loading Tests |
|---|---|---|---|---|---|---|
| header-rows | 8 h | 24 h | 8 h | 4 h | 12 h | 0.5 h |
| column-spanning | Done | Done | Done | Done | Done | 0.5 h |
| row-spanning | Done | Done | Done | Done | Done | 0.5 h |
Implementation Issues
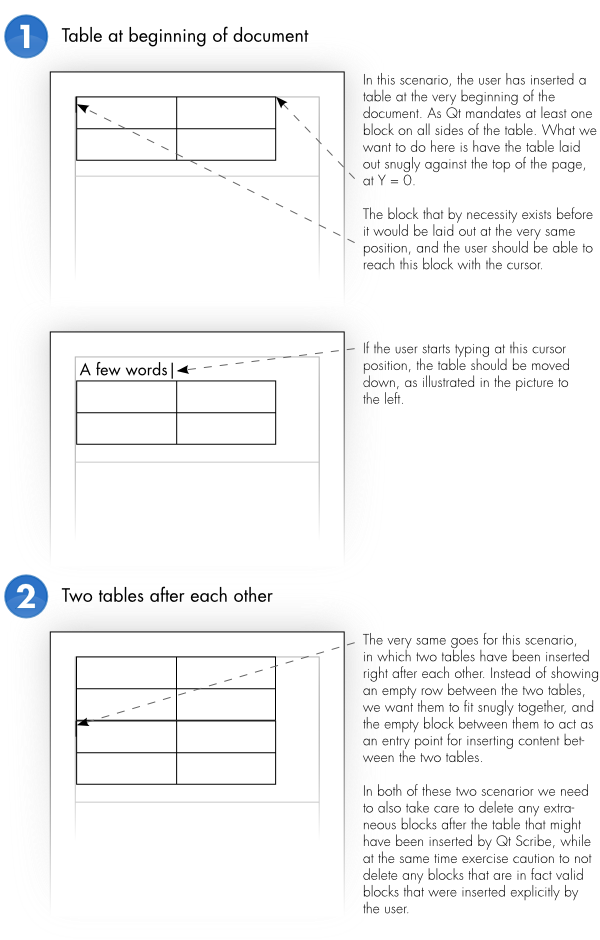
Empty Blocks around Tables
Qt Scribe requires a block between every frame. This causes a problem since we want to be able to insert a table at the very beginning of the document, or have a table follow another without any space in between. We want the same behavior that Qt Scribe has in its own layout engine, at least for the case where there's an empty block before the table; the user should be able to position the cursor to the left of the table, and when the user starts typing at this location, the table will be moved down:
Nested Tables
Currently the TableLayout gets passed a pointer to the "parent" Layout object, which it will use to get a hold of the current shape in order to correctly determine the table width. Now enter nested tables; for nested tables the table layout will have to somehow get a hold of the cell geometry into which the table is laid out instead. Right now, the table layout would have to call setTable(parentTable) followed by cellContentRect() on itself, to temporarily "switch" itself over to the parent table (which should already have gone through an initial layout), in order to get this information. This is kludgy at best, and could be dangerous. It's a hack. The problem is not the same anymore after Camilla's refactor, but the solution below still needs to be done, so keeping this here.
Possible Solution
Probably the best thing to do is to have the width that is available to the table, be it the the shape width or the width of a containing cell, passed into TableLayout from Layout itself instead. That is, Layout would be the one making the decision on whether the table layout will have the full shape width at its disposal, or just the width of a containing cell. But I'd have to experiment a bit to be certain.