GSoC/2021/StatusReports/MariamFahmy
GCompris: Adding New Activities
Project Overview
GCompris is a high quality educational software suite, including a large number of activities for children aged 2 to 10, some of the activities are game orientated, but nonetheless still educational.
Currently GCompris offers more than 150 activities, and more are being developed. GCompris is free software, it means that you can adapt it to your own needs, improve it, and most importantly share it with children everywhere.
My project goals include adding four new activities to GCompris:
- Subtraction decimal number activity.
- Addition decimal number activity.
- Programming maze loops activity.
- Mouse control action activity.
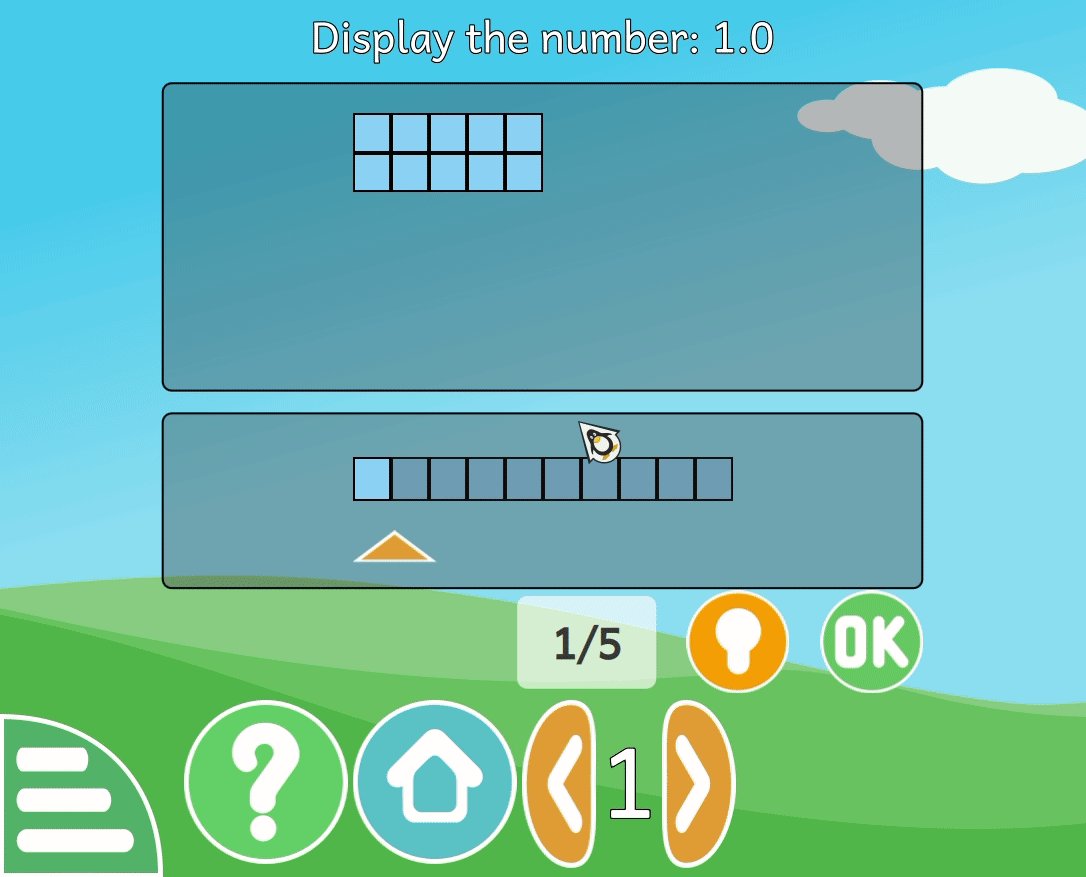
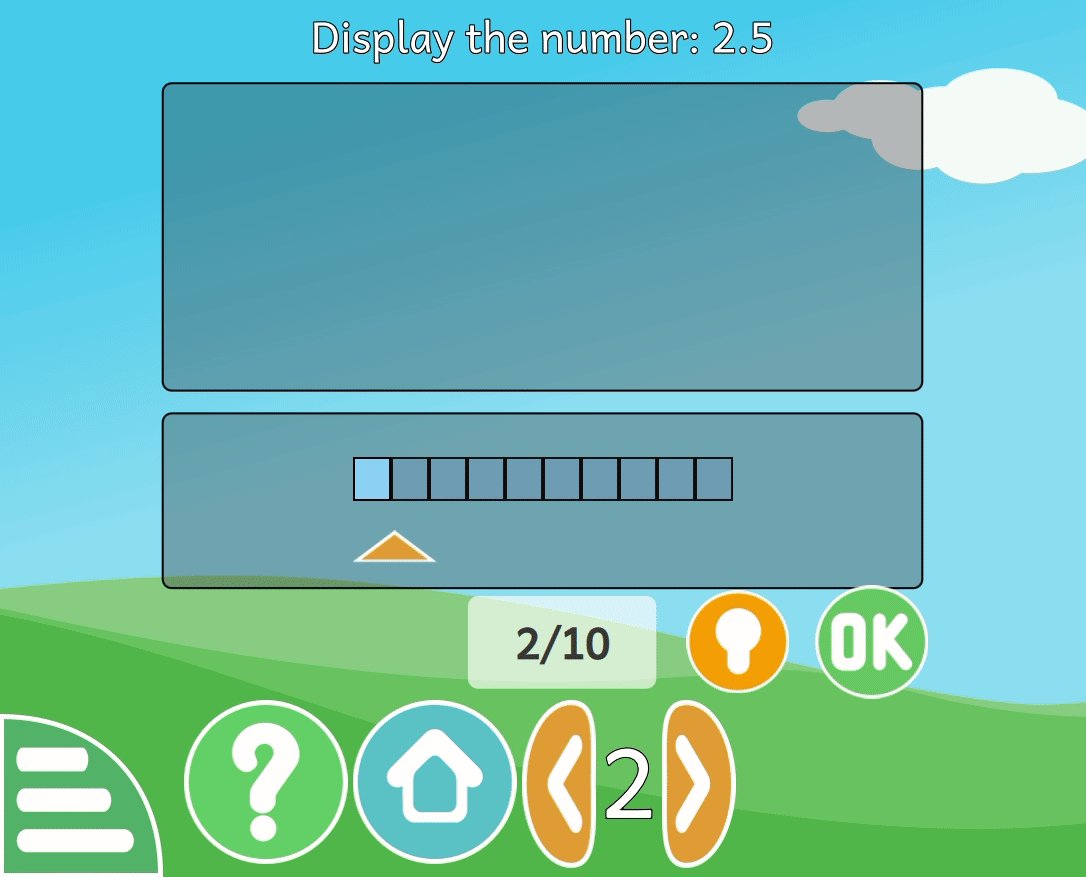
Learn decimal numbers
In this activity, a decimal number is displayed. the bar with the arrow represents a full unit, and each square in it represents one tenth of this unit, the kid has to drag the arrow to select a part of the bar, and drop the selected part into the empty area so that the number of dropped bars corresponds to the displayed decimal number.
For every dropped bar, all bars are organized after 1 second from the drop action such that the kid can see the reorganization of bars, as a result we add a place for a 6th bar to have at most 5 full bars.
The activity provides instruction tutorials on how to play with it, both vertical and horizontal layout are supported.

Learn addition for decimal numbers
In this activity, an addition with two decimal numbers is displayed, and the kid has to represent the result of the addition by dragging bars into the empty space, in case he represents the result correctly, he is asked to type the corresponding result.

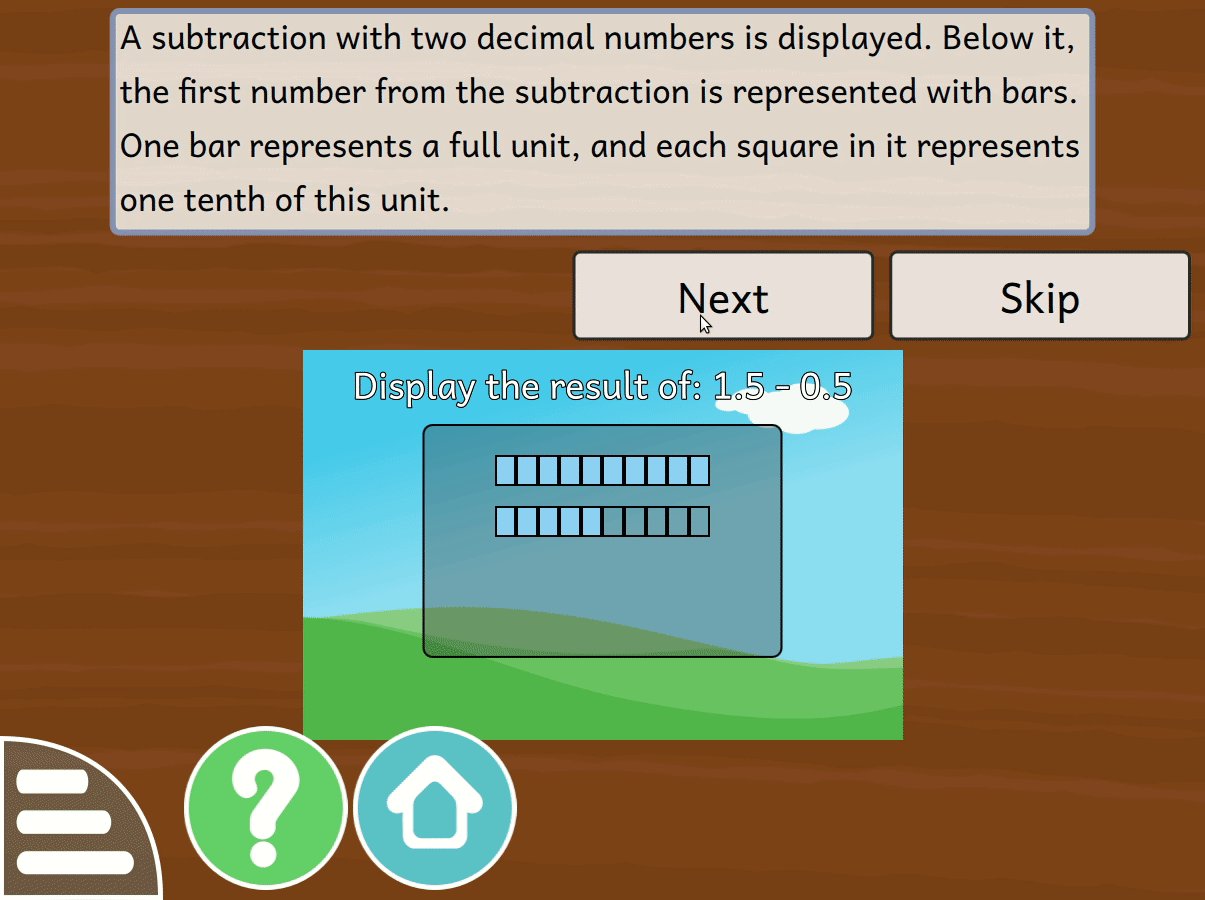
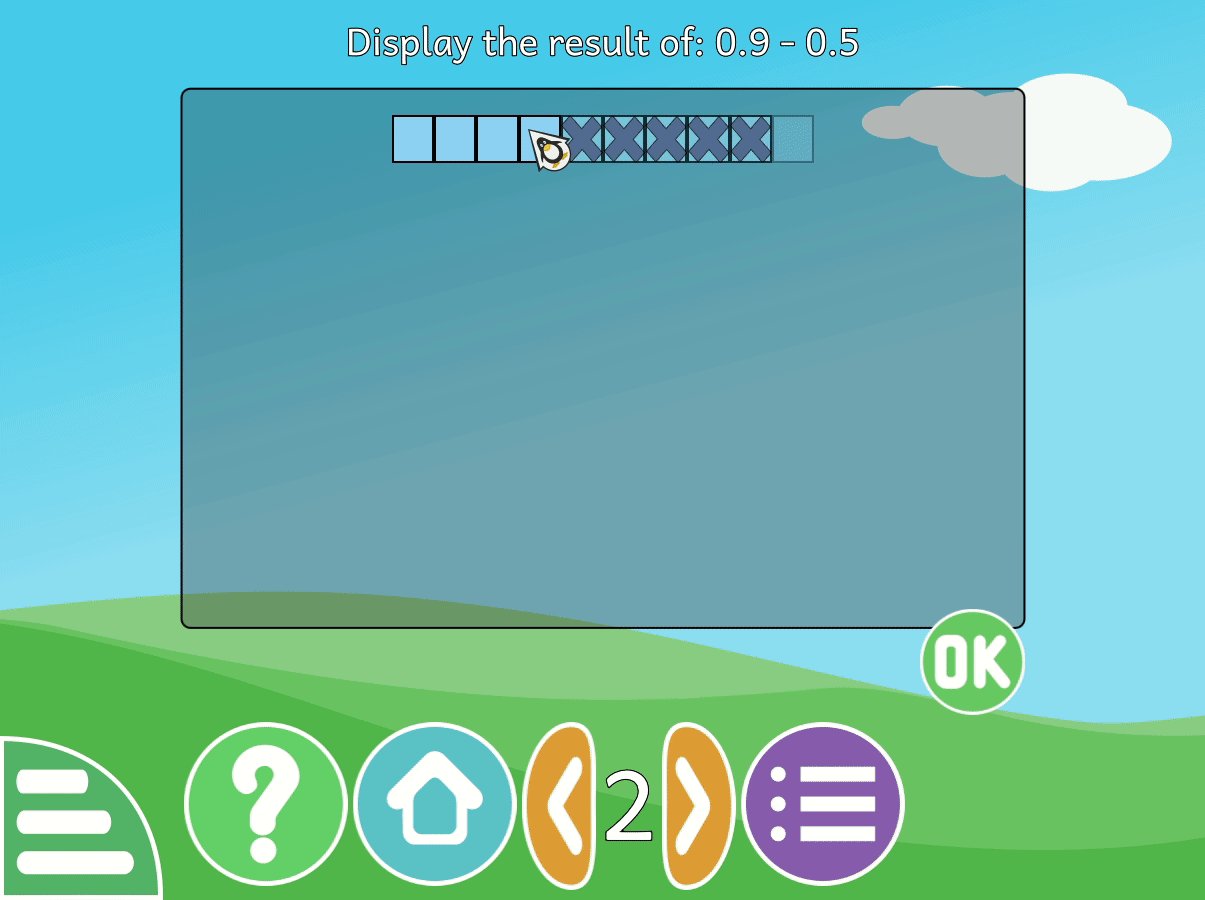
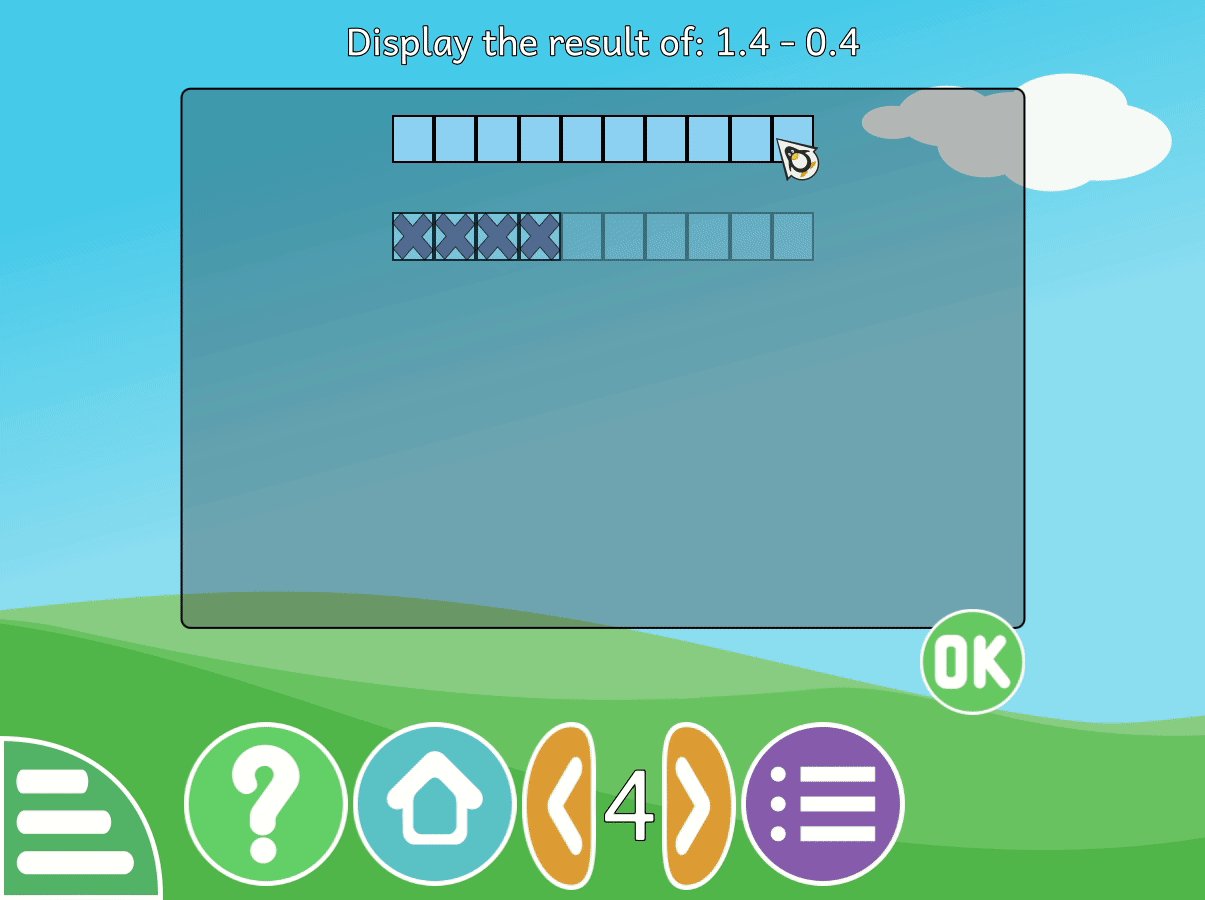
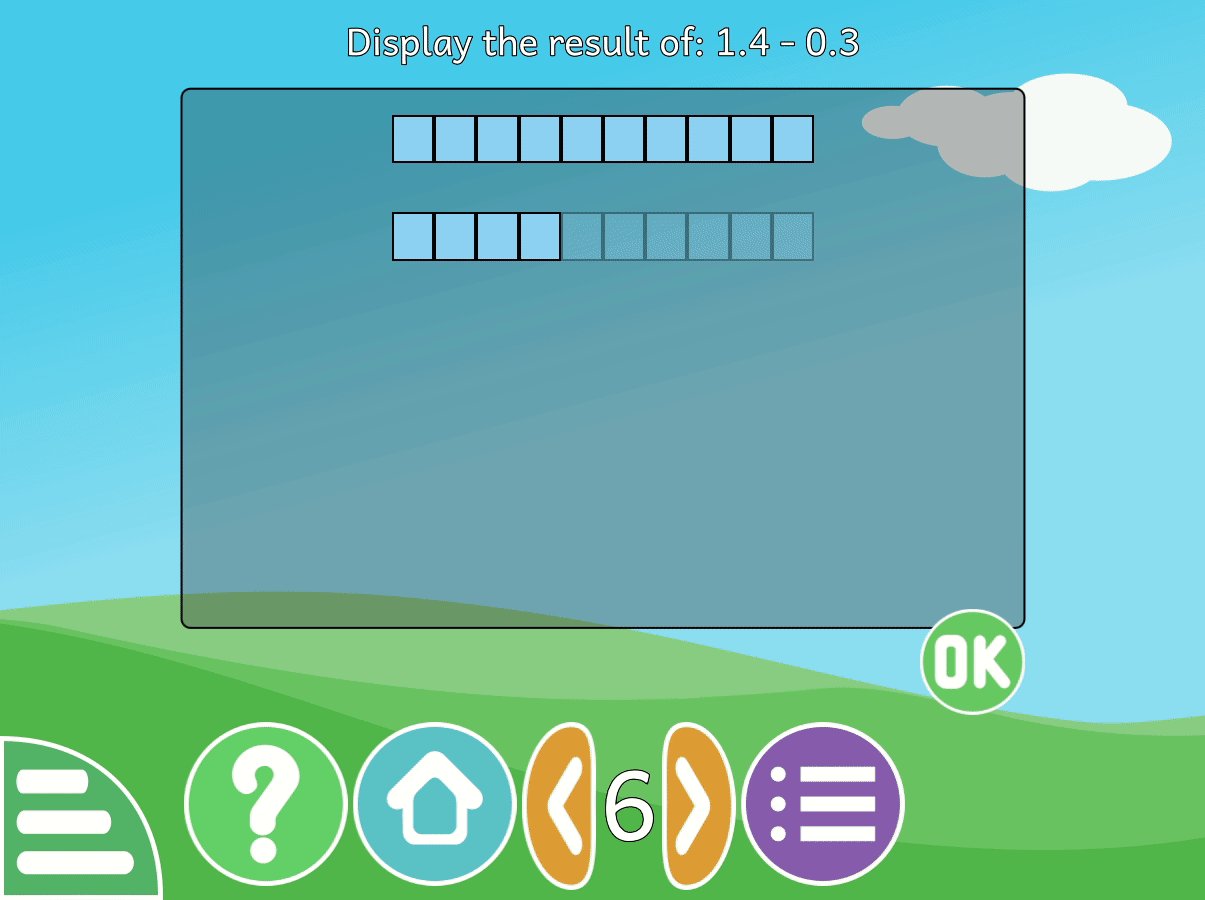
Learn subtraction for decimal numbers
In this activity, a subtraction with two decimal numbers is displayed. Below it, the first number from the subtraction is represented with bars, the kid has to click on the squares to represent the result of the subtraction.
A cross is added to all square units after the clicked square such that the kid can visualize what has been removed from the first decimal number, if he represented the result correctly then he is asked to type the corresponding result.

Programming Maze Activity
This activity teaches to program Tux to find the fish using simple instructions like move forward, turn left or turn right, it has been created by Aman Kumar Gupta.
It consists of ten levels in which:
- The first 5 levels is about having a Main Function where the instructions will be executed in order until there is no instructions left, or until Tux reaches a dead end or when the tux reaches the fish.
- The last 5 levels is about having Procedure area which stores a set of instructions which can be used in the Main Function.
Supporting Loops in Programming Maze
I was working on extending programming maze activity to support loops as well as procedures, I have added a loop area same as it is done with the procedure area.
This is done by:
- Implementing a new instruction called Loops, it contains a ListModel in which instructions are stored in, and it has a loopCounter as a property which indicates how many this set of instructions will be executed.
- Adding a loop counter initialized by 1, which can be decremented or incremented to reduce the number of instructions needed by Tux to reach its goal.
- Adding an option to use or not use Procedures
- Adding datasets for the maze displayed when using the loop area.
- Modifying TutorialBase.qml to support loop tutorial instructions.

Mouse Control Action Activity
The goal of this new activity is to provide audio-visual feedback in a relatively meaningful way when using the mouse to help in discovering its usage for a young kid.
The activity’s goal is achieved by having:
- Mouse movements lead to producing duck’s motion, it is done by representing the four mouse movements into four arrows in different directions, so that the kid can discover the four different movements while playing with the mouse or touching in case of tablets.
- Main Duck is placed at the center of the screen, and associating the four mouse movements with duck’s motion, whenever kid moves the mouse to a specific direction, the main duck moves accordingly, and the scale of the arrow corresponding to it increases.
- A column on four ducks so that clicking on a specific duck will produce a specific funny sound, duck’s animation by rotating it from 0 to 360, and produce sparkles, its goal is learning that a click does something and clicking in different places can do different things.
- Clicking anywhere will produce a generic sound.
- Associating a click with a simple position indicator, its goal is adding a visual feedback showing the place that was clicked.
