Digikam/GSoC2012/CameraUserInterfaceRevamp
Digikam GSoC 2012 Camera User Interface Revamp
This page is meant to gather information about the GSoC 2012 Idea, Camera User Interface Revamp.

Requirements and Considerations
Summary
DigiKam features a graphical interface to access and download pictures from digital cameras. Code is rather old, using Qt3Support classes for the icon view, the UI code intermangled deeply with backend code, and has not seen very much care and love for some years.
This project would involve taking the old code apart, rewriting a clean code base backend and front-end, but also adding user interface elements to make the most important everyday task as easy as possible.
Benefits to Community
In the next major Qt release before Augest the Qt3 support classes will be deprecated (source), and the current implementation of the camera interface is depending on q3support classes, so it is necessarily to port this interface to the new Qt 4 model/view.
After revamping the camera interface, users will be able to use it in a similar manner to the album gui. That will introduce some new UX features described below in the mockups.
In this way, 4 bugs marked as Qt model/view will be fixed: 121310 [0], 126149 [1], 158437 [2], 216491 [3].
Description & Related Work
Introduction
Camera interface is the name of the GUI that opens when user try to import some photos from different places like cameras, hard disk folders, USB storage devices, scanners, or remote computers. So this Interface is used in a generic manner to import photos, and I find it better to change its name from Camera Interface to Import Interface which apparently fits its usage better.
Deliverables
As mentioned before this project aims to port the (Camera Interface) which currently using Qt3support classes into Qt4 Model/View, the goal of model/view port is to be able to:
- Factorize a lots of code shared with album GUI.
- Remove Qt3 dependency.
- Create more powerful icon-view for import interface, with advanced filtering option, group of items (RAW+JPEG), pre-tags options, etc...
- To be able to use preview mode in camera interface (image + video), as in albumgui.
Functionality Listing
Here are the expected primary functionalities in the Import Interface.
- Download to (new, last, existing) album
- Pause importing
- Cancel importing
- Hide imported photos
- Upload photos
- Toggle Lock
- Mark as downloaded
- Select/Filter type of files to be shown
- Select (all, none, locked items, new Items)
- Invert selection
- Thumbnails
- View Image
- Delete (new, selected, all)
- Show History
- Full screen mode
- Close
Design
There are two proposed ways to launch the Import Interface.
- First is the current used one from Import > Add files, which opens a dialog to select the files which you want to add.
- Second is to launch the Import Interface from Import menu without specifying anything and the Import Interface will be empty with a line "Click import button to begin".
Because one photo is better than thousand words, I made these mockups!
UI/UX Design For the First Proposed Way
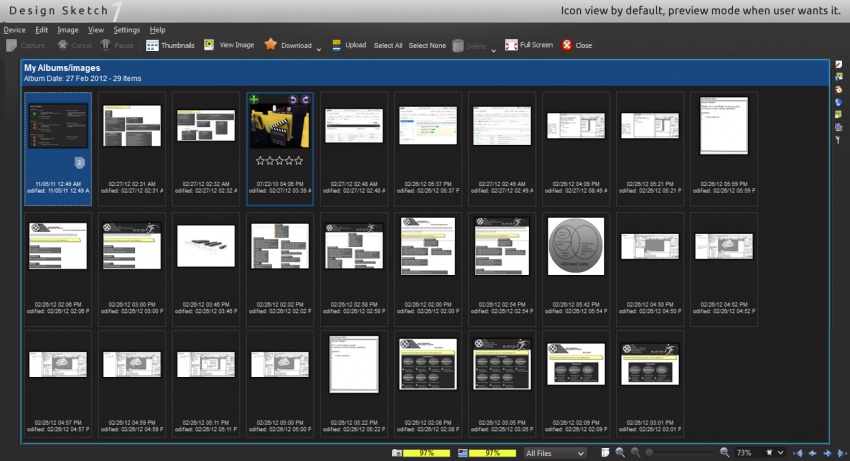
1. Icon view by default, preview mode when user wants it.

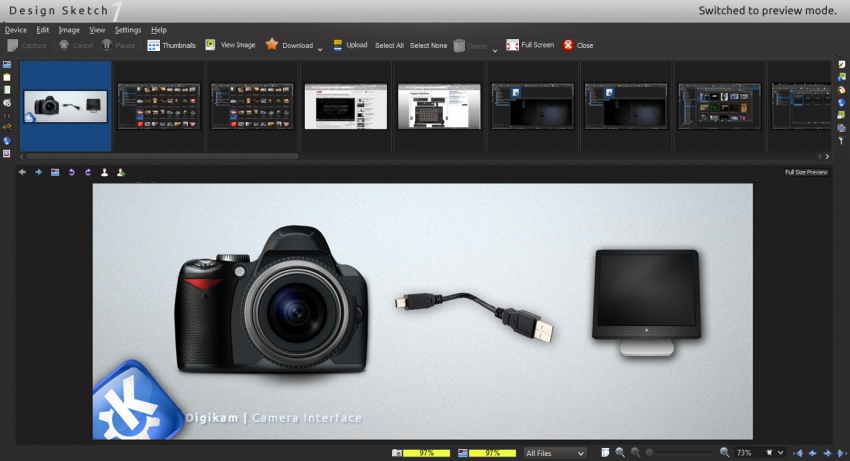
1.1. Switched to preview mode.

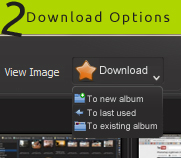
2. Download options.
When user clicks on the download button, this means that he is using the default download path he already setup in the camera settings (mockup 7), also there will be 3 available download options.
2.1. To new album.
2.2 To existing album.
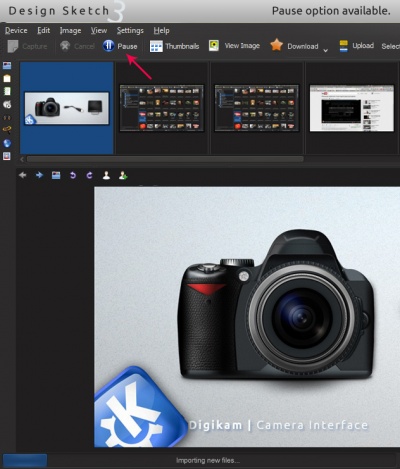
3. While importing the pause option will be available.
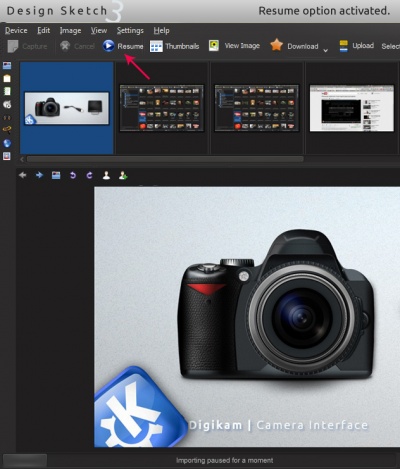
3.1. Pause option clicked, so resume option will be available.
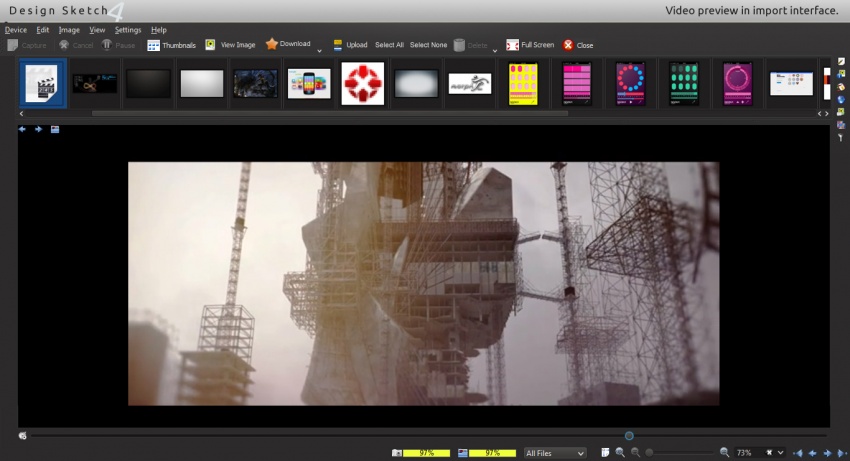
4. Video preview in import interface which fixes bug 216491.
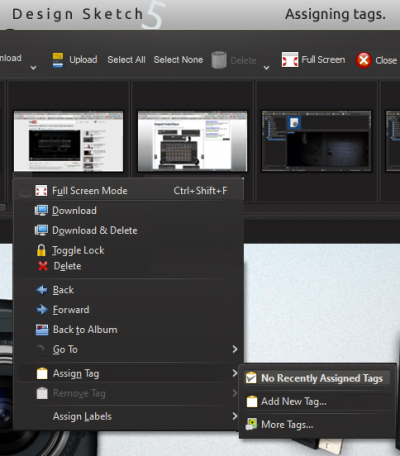
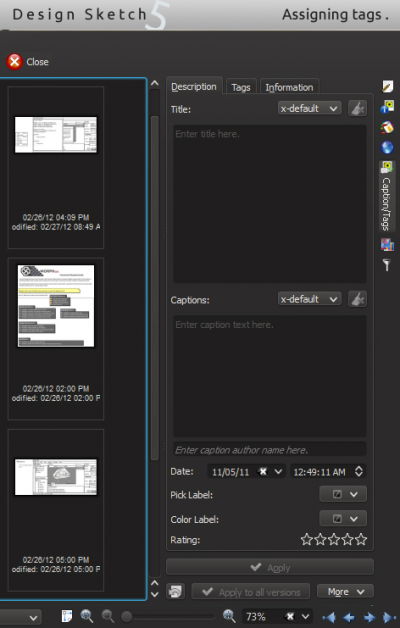
5. Assigning tags while importing which fixes bug 158437.
5.1. Assigning tags from right sidebar.
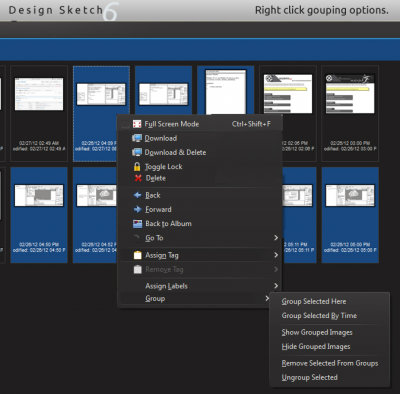
6. Photo grouping which fixes bug 121310.
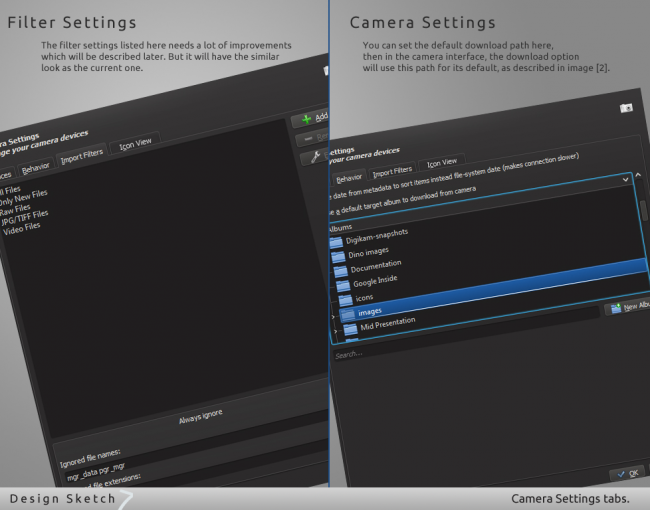
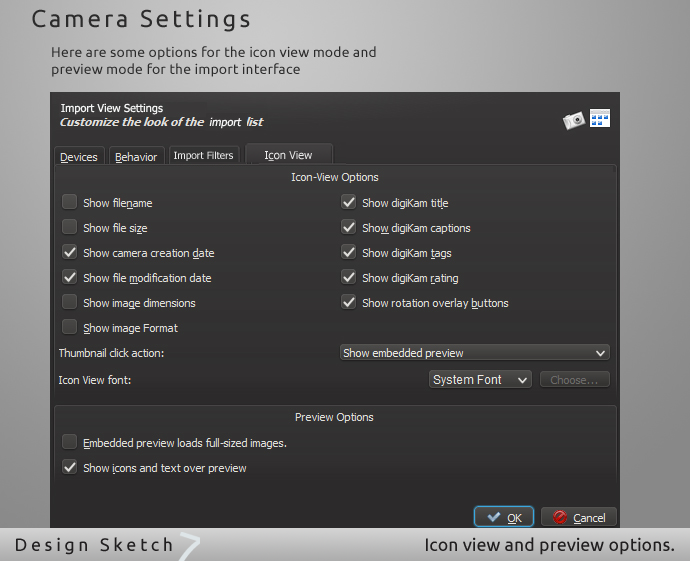
7. Camera settings panel
7.1. Icon view settings for import interface
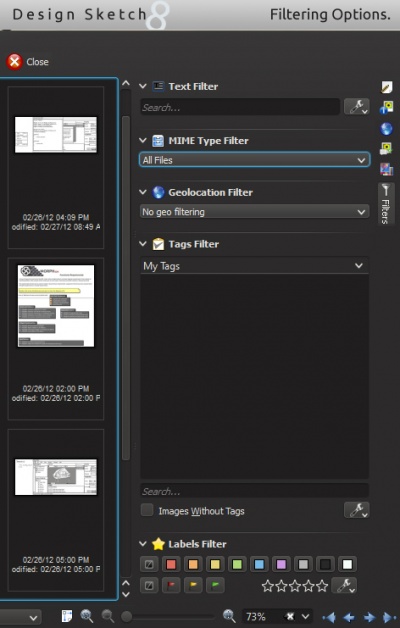
8. Filters panel
UI/UX Design For the Second Proposed Way
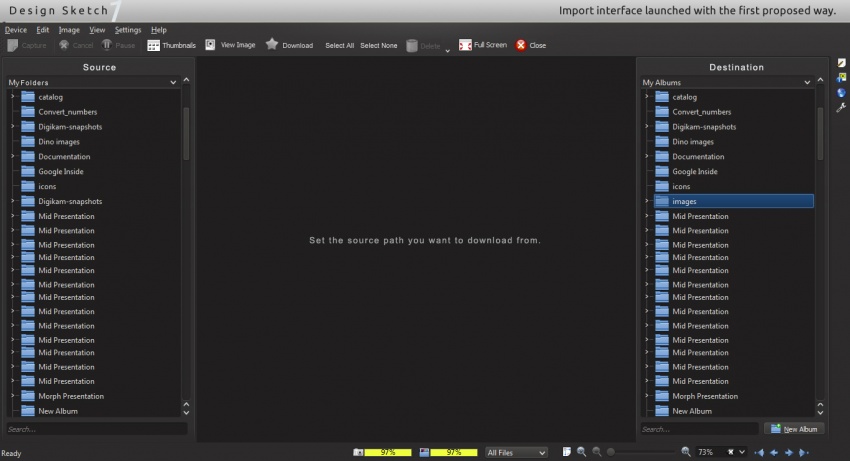
1. Import interface launched with the first proposed way.
No photos are presented because there is no import path or device set, it prints “Set the source path you want to download from.”, after setting it the download option will be enabled, like in the next mockup.
2. Import interface in icon view mode.
After setting the import/source path or device, the photos in it will be viewed in icon view by default, and preview mode when user needs it, there will be some options available.
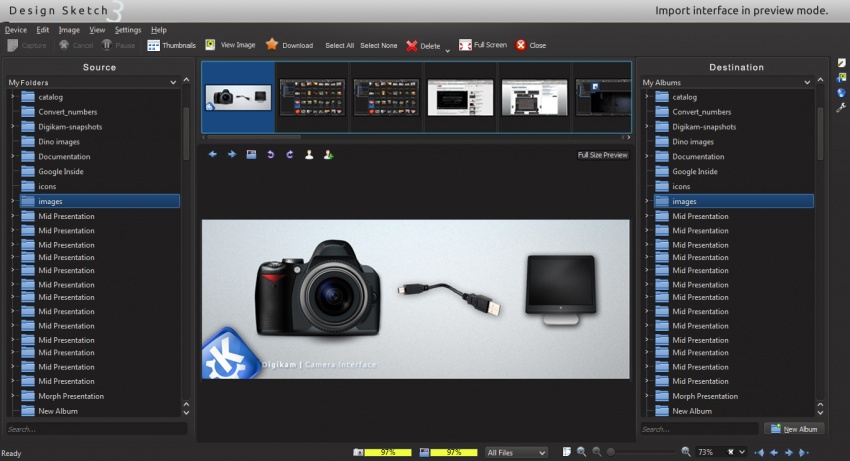
2.1. Import interface in preview mode.
3. Download photos with import interface.
Implementation
Project repository: [1]
Implementation plan
The first step is to write models to list images for this Import interface which appears from its name that it should be generic interface which means that it must have the ability to import photos from different places and devices, so these models need to be able to list images from two main backends, first one is using the library gPhoto2 which supports around 1400 cameras also in its latest release it added support for some useful extensions like ogg and mp4 which will give us the ability to download them and preview them in the Import interface. Many cameras are not supported by gPhoto2 yet, but have support for the USB mass-storage device class (USB MSC or UMS), which is a protocol that allows USB devices to be accessible, it is well-supported under Linux. So the second backend is UMS.
There are some models for the album gui which are depending on database and because of that we cannot use them, so we need to write some new models please have a look on the new proposed structure for more details about these new models.
- imagelistmodel
That's all for the models.
Next is the views, Digikam already has classes of icon view which are prepared for code reuse, I can reuse them for the Import interface with their delegate classes. That will give us some benefits including a lot of features already implemented in the icon view like tagging/grouping photos, view preview and the preview mode as mentioned in the mockups, also the Import interface code will be cleaned up and the UI will be separate from the model which will handle all the underlying work.
The current implementation has two main views which need to be ported, these views are cameraiconview and cameraiconviewtooltip
The current user interface design is powerful, exposing many options. We want to preserve that. But at the same time, there are three very common actions:
a) Download all new files to the last used album
b) Download all new files to a new album
c) Download all new files to an existing album.
It should be possible to carry out task (a) with one click, task (b) and (c) with two or three clicks, without opening a dialog. Friendly to the new user, preserving access to all options for the power user. These requirements are fulfilled in the above mockups.
Affected Modules
| Name of module | Description of changes |
|---|---|
| cameraiconitem.h | This module is depending on iconitem class which needs to be revamped to make use of the existing icon-view classes in digikam core. |
| cameraiconview.h | This module is currently depending on some parent classes (iconview) which is based on Q3ScrollView. |
| cameraiconviewtooltip.h | |
| setupcamera.cpp | Camera setup will have a new tab for the icon view and preview modes settings, see mockup no.7.1 |
Proposed structure for importgui
| Name of new model | Description |
|---|---|
| imagelistmodel | This model is responsible for ... |
| Name of new view | Description |
|---|---|
| This view is responsible for ... |
Tasks needed to be done:
Relevant Bugs
| URL | Name of Bug |
|---|---|
| 121310 | Allow to have a group of pictures. |
| 126149 | Camera stores both jpeg and raw (nef), handle both as one. |
| 158437 | Add ability to create/assign tags to pictures while importing. |
| 216491 | Camera interface view does not work to preview movies. |
Project Timeline
| Date | Work Description |
|---|---|
| 3 May -- 16 May | Discuss with the mentor all the details and make a determination on the design of the interaction interface. Make a deeper understanding with related documents and papers. |
| 17 May -- 30 May | Familiarize with the code |
| 31 May -- 6 June | |
| 7 June -- 20 June | |
| 28 June -- 11 July | |
| 12 July -- 25 July | |
| 26 July -- 1 August | |
| 2 August -- 16 August |
Do you have other obligations from late May to early August?
Minimum time involvement estimation:
April 24 – May 20: 35 - 40 hours per week
May 26 - June 10: 15 - 20 hours per week (my exams period)
June 11 - June 25: 35 - 40 hours per week
June 26 - August 15: 45 - 50 hours per week
Information about me
I’m Islam Wazery, an Egyptian Muslim Computer Science student in 4th grade. While studying computer science, I gained experience for working on topics like Operating systems internals and development, with applications for Linux programming in C, Programming Abstractions in C, Python, C++, C# and Object Oriented Applications design either in C++ or any other object oriented language, Mathematical concepts of programming languages with the knowledge of Algorithms and Data-structures. I am also an Ubuntu member, I try my best to be involved in Open Source projects to gain more experience. I have a good knowledge in Qt and a bit in GTK+. About source controlling I am using Git and SVN regularly.
I am using DigiKam to organize my pictures. So I'm very familiar with this awesome software.
I have made several patches to Digikam, and I am really really interested in participating in its development and to be a part of its great team. I hope I can spend this summer hacking for Digikam, and continue hacking for it after this summer. I have to say that I really feel a great pleasure and a lot of fun when working in the beloved Open Source world.
I have a KDE identity with the developer access.
I am planning to spend more than 40 hours every week to work on the project. For the mentor to track my work, I will submit a progress record once a week. Also, we can have meetings on IRC. As long as I can coordinate with the mentor, it really doesn't matter where he/she lives.
Contact information:
IRC nick: Wazery
Email address: Wazery [at] ubuntu [dot] com
Country, City: Egypt, Cairo
IM Service and Username: al.wazery [at] gmail [dot] com
Telephone number: +202 0109-255-9132
TODO
I will use this wiki page to document my progress, so here is a TODO list for the implementation.
| Milestone name | Milestone description | Assigned to | Status |
|---|---|---|---|
| Islam Wazery | In Progress |
Completed
| Milestone name | Milestone description | Assigned to | Status |
|---|