GSoC/2022/StatusReports/Samarthraj: Difference between revisions
Samarthraj (talk | contribs) |
Samarthraj (talk | contribs) |
||
| Line 18: | Line 18: | ||
==== Timeline ==== | ==== Timeline ==== | ||
===== Week 1 ===== | ===== Week 1 ===== | ||
I started working with 10's complement. In the first sub-activity, we have to place the 10's complement of the given number in the empty place. This sub-activity consists of 3 levels. In the first week, I added the | I started working with 10's complement. In the first sub-activity, we have to place the 10's complement of the given number in the empty place. This sub-activity consists of 3 levels. In the first week, I added all the required components and added required attributes to them, such as color and border shape. and created a separate component, "NumberCard," so it could be used multiple times, and these cards were rendered in numberContainer (pink box left side) using ''ListModel'', and their size was found by "Core.fitItems." | ||
[https://invent.kde.org/education/gcompris/-/merge_requests/116/diffs?commit_id=8bb439a4af1f143619b60270b192276fae16f0bd/ MR till week 1] | [https://invent.kde.org/education/gcompris/-/merge_requests/116/diffs?commit_id=8bb439a4af1f143619b60270b192276fae16f0bd/ MR till week 1] | ||
| Line 31: | Line 31: | ||
===== Week 3 ===== | ===== Week 3 ===== | ||
I implemented the functioning of sub-activity 1. The user can replace the "question mark" with a number by first clicking on the number and then the question mark. Initially, the display for three answerContainer was hard-coded, so I improved them by using ListModel. The addition of dataset was during this time. Dataset consisted of "numberValue" the values from which the user can select and "questionValue" the number to which user | I implemented the functioning of sub-activity 1. The user can replace the "question mark" with a number by first clicking on the number and then the question mark. Initially, the display for three answerContainer was hard-coded, so I improved them by using ListModel. The addition of the dataset was during this time. Dataset consisted of "numberValue" the values from which the user can select, and "questionValue" the number to which the user has to answer. | ||
[https://invent.kde.org/education/gcompris/-/merge_requests/116/diffs?commit_id=2f0577219dc1367f3f2a30716c390647a788a16b/ MR till week 3] | [https://invent.kde.org/education/gcompris/-/merge_requests/116/diffs?commit_id=2f0577219dc1367f3f2a30716c390647a788a16b/ MR till week 3] | ||
===== Week 4 ===== | ===== Week 4 ===== | ||
Added the reload button. | Added the reload button. I also initialized the sub-activity 2, Swapping 10's complements during this time. There is a separate card and cardContainer. The cards are inside the container in horizontal ListView. I also Implemented the dataset up to 3 levels in sub-activity 1. | ||
[https://invent.kde.org/education/gcompris/-/merge_requests/116/diffs?commit_id=d429731a1a16e024ecba088b9ee4fb08a1853a08/ MR till week 4] | [https://invent.kde.org/education/gcompris/-/merge_requests/116/diffs?commit_id=d429731a1a16e024ecba088b9ee4fb08a1853a08/ MR till week 4] | ||
| Line 44: | Line 44: | ||
===== Week 5 ===== | ===== Week 5 ===== | ||
Added levels 1 and 2 to sub-activity 2. Level 1 contains | Added levels 1 and 2 to sub-activity 2. Level 1 contains four numbers and five numbers, respectively, to swap. The symbols and numbers inside the container are the same cards with different properties visually, and only the number is clickable. And initially, the border color was changed to provide the click feedback, my mentors suggested using another way to show "card selection" as the activity should be adaptable for colorblind people as well. Made the "okButton" work. The click on it will validate the answers. Added the function to swap the cards inside each row to arrange them correctly. | ||
[https://invent.kde.org/education/gcompris/-/merge_requests/116/diffs?commit_id=1a57cf9f1bb7ac3483b844f57653842ce9f4f951#1b4a9d3af74b77cf1dfa43d9b51fd6ac40da27d3/ MR till week 5] | [https://invent.kde.org/education/gcompris/-/merge_requests/116/diffs?commit_id=1a57cf9f1bb7ac3483b844f57653842ce9f4f951#1b4a9d3af74b77cf1dfa43d9b51fd6ac40da27d3/ MR till week 5] | ||
| Line 52: | Line 52: | ||
===== Week 6 ===== | ===== Week 6 ===== | ||
This week added the dataset for level 1 in sub-activity 2. The dataset consists of "numberValue" the number to be displayed and "totalSum" the sum of the equation. The dataset selection in activity | This week added the dataset for level 1 in sub-activity 2. The dataset consists of "numberValue" the number to be displayed, and "totalSum" the sum of the equation. The dataset selection in activity one was made random, so every time the activity started, the user would have a new set of values to answer. And the "question" position was also randomized. The visibility of "okButton" in sub-activity is only visible when all questions are answered. | ||
[https://invent.kde.org/education/gcompris/-/merge_requests/116/diffs?commit_id=5b102a568c74791c6e53e7dc08b08b39fe203203/ MR (activity 1 & 2) till week 6] | [https://invent.kde.org/education/gcompris/-/merge_requests/116/diffs?commit_id=5b102a568c74791c6e53e7dc08b08b39fe203203/ MR (activity 1 & 2) till week 6] | ||
===== Week 7 ===== | ===== Week 7 ===== | ||
By this time activity 1 | By this time, activity 1 had a basic structure and working functionality. After that, we added sublevels to every level. The user needs to successfully answer all the sublevels to proceed to the next level. And to help the user visualize how many sublevels are left, we added the sublevel counter. In sub-activity 2, added level 3, which has three pairs to form ten's complement. In total, this level has six numbers, and the user needs to swap the numbers in a row to make the first-second, third-forth, and fifth-sixth numbers ten's complement each other. In sub-activity 3, added level 2, and there are two equations to solve. And the values loading in the equations were also made random, so the user gets a new random set of questions to answer every time the activity is played. Initialized activity three and made improvements to it. | ||
[https://invent.kde.org/education/gcompris/-/merge_requests/116/diffs?commit_id=eba7c37672945f9e6703a4b7f117599c3efa9d79/ MR (activity 1 & 2) till week 7] | [https://invent.kde.org/education/gcompris/-/merge_requests/116/diffs?commit_id=eba7c37672945f9e6703a4b7f117599c3efa9d79/ MR (activity 1 & 2) till week 7] | ||
| Line 68: | Line 68: | ||
===== Week 8 ===== | ===== Week 8 ===== | ||
This week fixed the bugs in the activities like the re-appearance of | This week fixed the bugs in the activities like the re-appearance of numbers so that the user can correct their mistakes if answered wrong. In activity 3 added the validation image for each equation. And added level 2 to sub-activity 3. | ||
[https://invent.kde.org/education/gcompris/-/merge_requests/116/diffs?commit_id=fb6532a1f24716c8dc04c32678b27abbe2e185e1/ MR (activity 1 & 2) till this week] | [https://invent.kde.org/education/gcompris/-/merge_requests/116/diffs?commit_id=fb6532a1f24716c8dc04c32678b27abbe2e185e1/ MR (activity 1 & 2) till this week] | ||
[https://invent.kde.org/education/gcompris/-/merge_requests/122/diffs?commit_id=5108d64678af15af9f5b81b9c050b770d3794f2b/ MR ( | [https://invent.kde.org/education/gcompris/-/merge_requests/122/diffs?commit_id=5108d64678af15af9f5b81b9c050b770d3794f2b/ MR (activity 3) till week 8] | ||
===== Week 9 ===== | ===== Week 9 ===== | ||
The addition of validation image in sub-activity one was done this week. In sub-activity 3, made the tick validation fully functional and dynamic to screen size. | |||
[https://invent.kde.org/education/gcompris/-/merge_requests/116/diffs?commit_id=e9c6a72572a0b8b8277e06bab4f4660ead3c0c45/ MR (activity 1 & 2) till this week] | [https://invent.kde.org/education/gcompris/-/merge_requests/116/diffs?commit_id=e9c6a72572a0b8b8277e06bab4f4660ead3c0c45/ MR (activity 1 & 2) till this week] | ||
[https://invent.kde.org/education/gcompris/-/merge_requests/122/diffs?commit_id=ad115b9a13157948edd806dd5b20057f18ab8e39/ MR ( | [https://invent.kde.org/education/gcompris/-/merge_requests/122/diffs?commit_id=ad115b9a13157948edd806dd5b20057f18ab8e39/ MR (activity 3) till week 8] | ||
Progress activity 1 | Progress activity 1 | ||
| Line 91: | Line 91: | ||
===== Week 11 ===== | ===== Week 11 ===== | ||
Made major changes in activity 2. Used "repeater" for display of the "numberCards" inside "contaierBox". This way the code | Made major changes in activity 2. Used "repeater" for display of the "numberCards" inside "contaierBox". This way, the code is more scalable and adaptable to adding new containers and changes made to activity. With the help of the mentors, updated the dataset in sub-activity 2, the calculation of the total sum is done from the number array present in the dataset. And the display elements are made more flexible to it can generate the elements to be displayed for any number. | ||
[https://invent.kde.org/education/gcompris/-/merge_requests/116/diffs?commit_id=436c44100465c492e97f941cbc6914d5d2211bfa/ MR (activity 1 & 2) till week 11] | [https://invent.kde.org/education/gcompris/-/merge_requests/116/diffs?commit_id=436c44100465c492e97f941cbc6914d5d2211bfa/ MR (activity 1 & 2) till week 11] | ||
Revision as of 16:51, 8 September 2022
Adding new activities to GCompris
Tasks
I proposed to add the following activities: Proposal Link - here
This activity is divided into three sub-activities.
1. 10's complement
2. Swapping 10's complements
3. Splitting 10's complements
Merge Request - link
Blog Posts
Timeline
Week 1
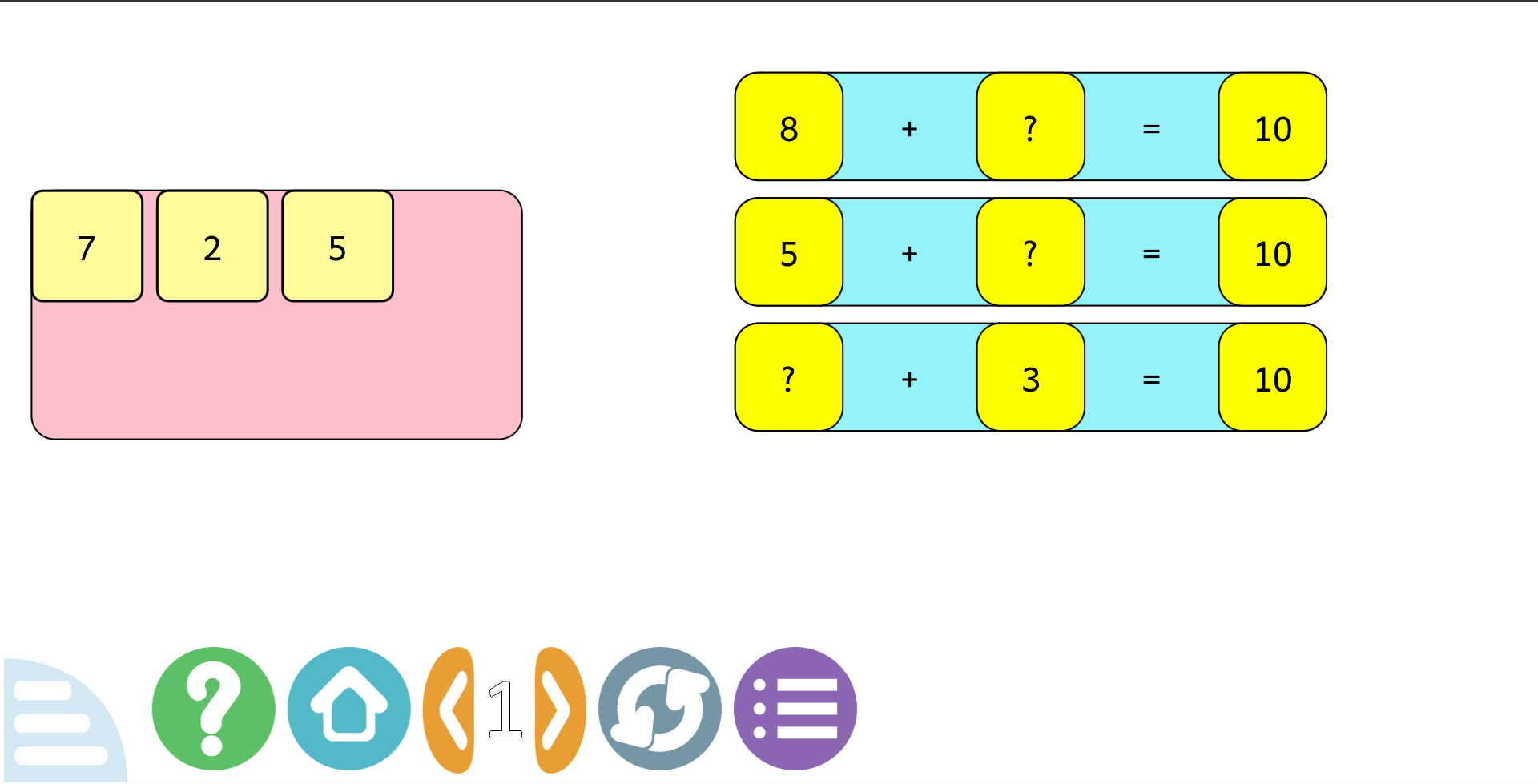
I started working with 10's complement. In the first sub-activity, we have to place the 10's complement of the given number in the empty place. This sub-activity consists of 3 levels. In the first week, I added all the required components and added required attributes to them, such as color and border shape. and created a separate component, "NumberCard," so it could be used multiple times, and these cards were rendered in numberContainer (pink box left side) using ListModel, and their size was found by "Core.fitItems."
Week 2
In the second week, I created another component, "AnswerContainer," as all the numberCards will appear inside the answer container. Completed the visual appearance of the activity.
Activity progress

Week 3
I implemented the functioning of sub-activity 1. The user can replace the "question mark" with a number by first clicking on the number and then the question mark. Initially, the display for three answerContainer was hard-coded, so I improved them by using ListModel. The addition of the dataset was during this time. Dataset consisted of "numberValue" the values from which the user can select, and "questionValue" the number to which the user has to answer.
Week 4
Added the reload button. I also initialized the sub-activity 2, Swapping 10's complements during this time. There is a separate card and cardContainer. The cards are inside the container in horizontal ListView. I also Implemented the dataset up to 3 levels in sub-activity 1.
Activity Progress

Week 5
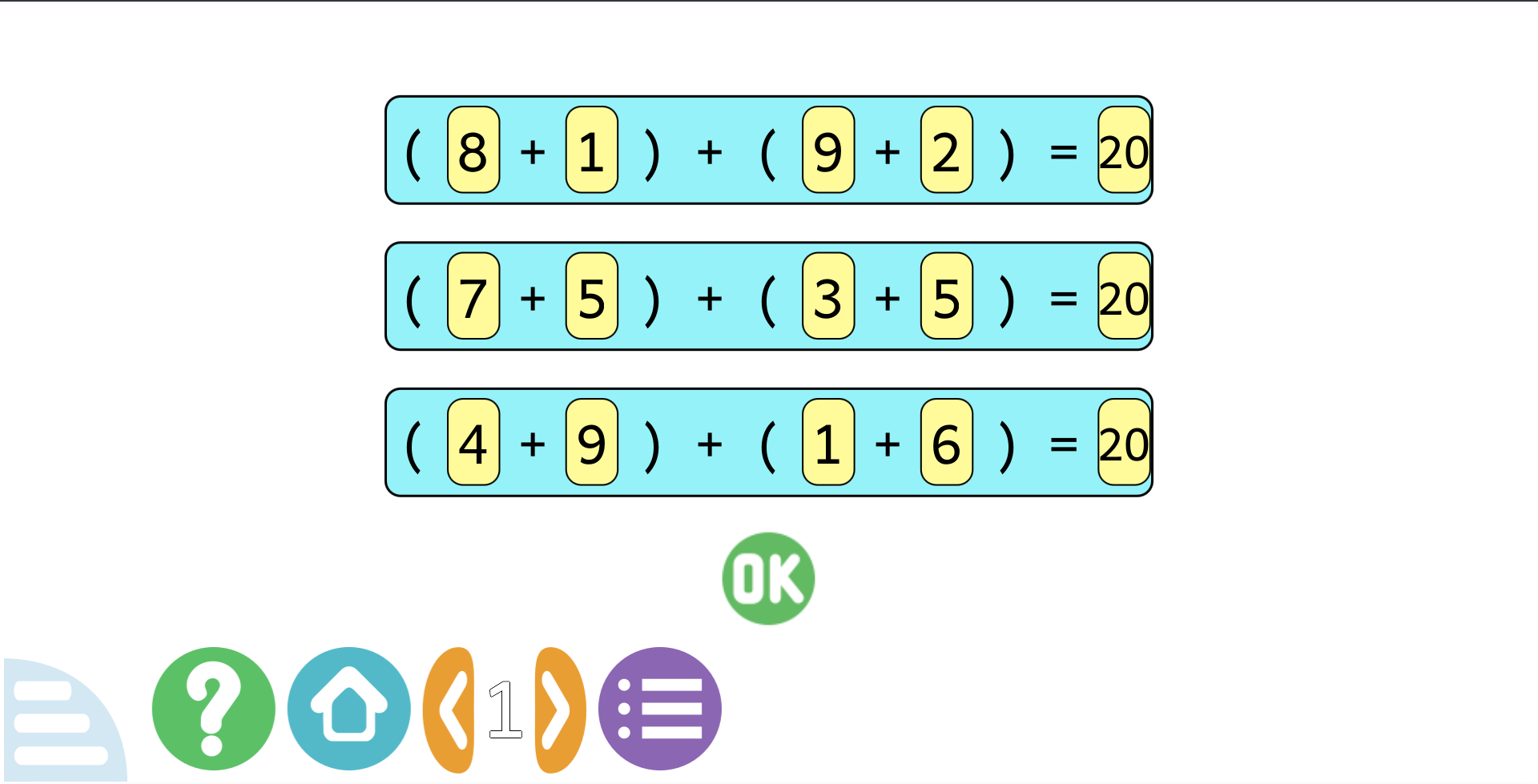
Added levels 1 and 2 to sub-activity 2. Level 1 contains four numbers and five numbers, respectively, to swap. The symbols and numbers inside the container are the same cards with different properties visually, and only the number is clickable. And initially, the border color was changed to provide the click feedback, my mentors suggested using another way to show "card selection" as the activity should be adaptable for colorblind people as well. Made the "okButton" work. The click on it will validate the answers. Added the function to swap the cards inside each row to arrange them correctly.
Activity Progress

Week 6
This week added the dataset for level 1 in sub-activity 2. The dataset consists of "numberValue" the number to be displayed, and "totalSum" the sum of the equation. The dataset selection in activity one was made random, so every time the activity started, the user would have a new set of values to answer. And the "question" position was also randomized. The visibility of "okButton" in sub-activity is only visible when all questions are answered.
MR (activity 1 & 2) till week 6
Week 7
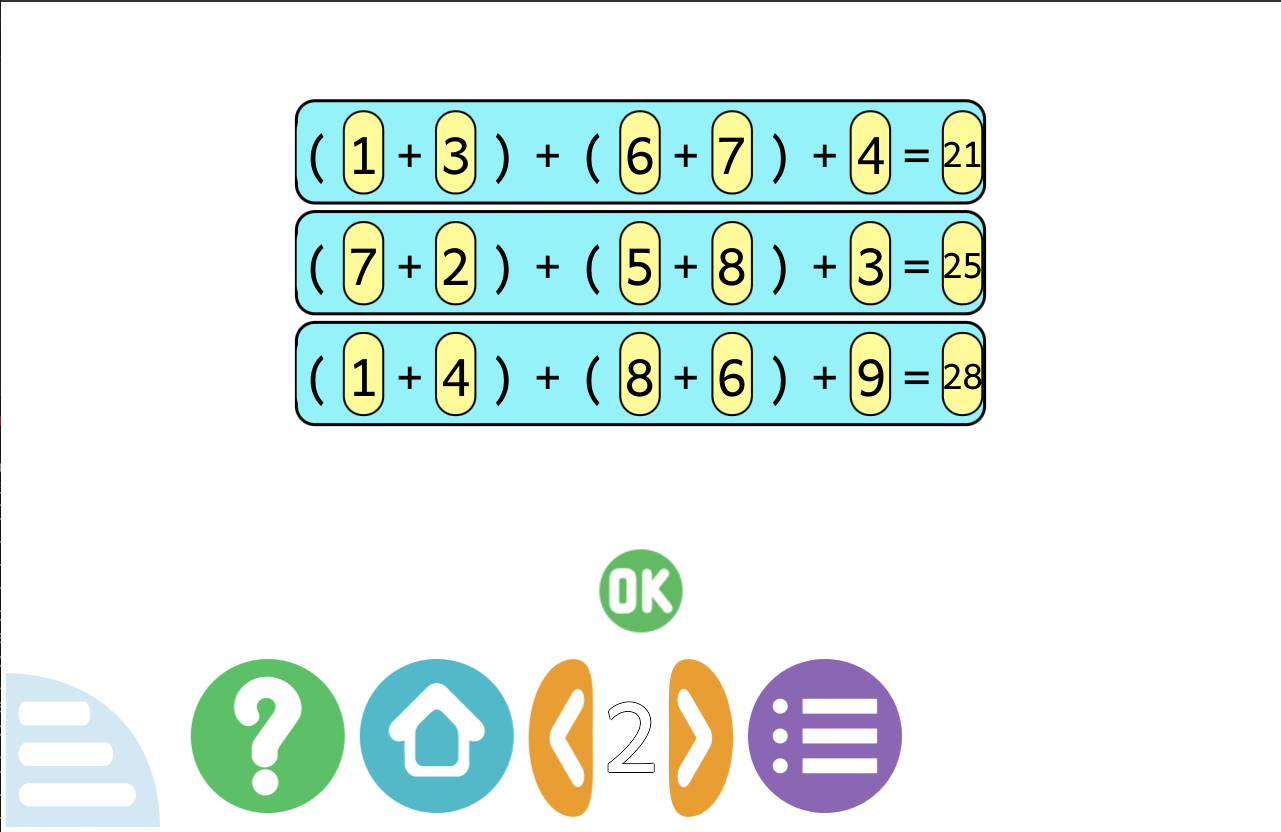
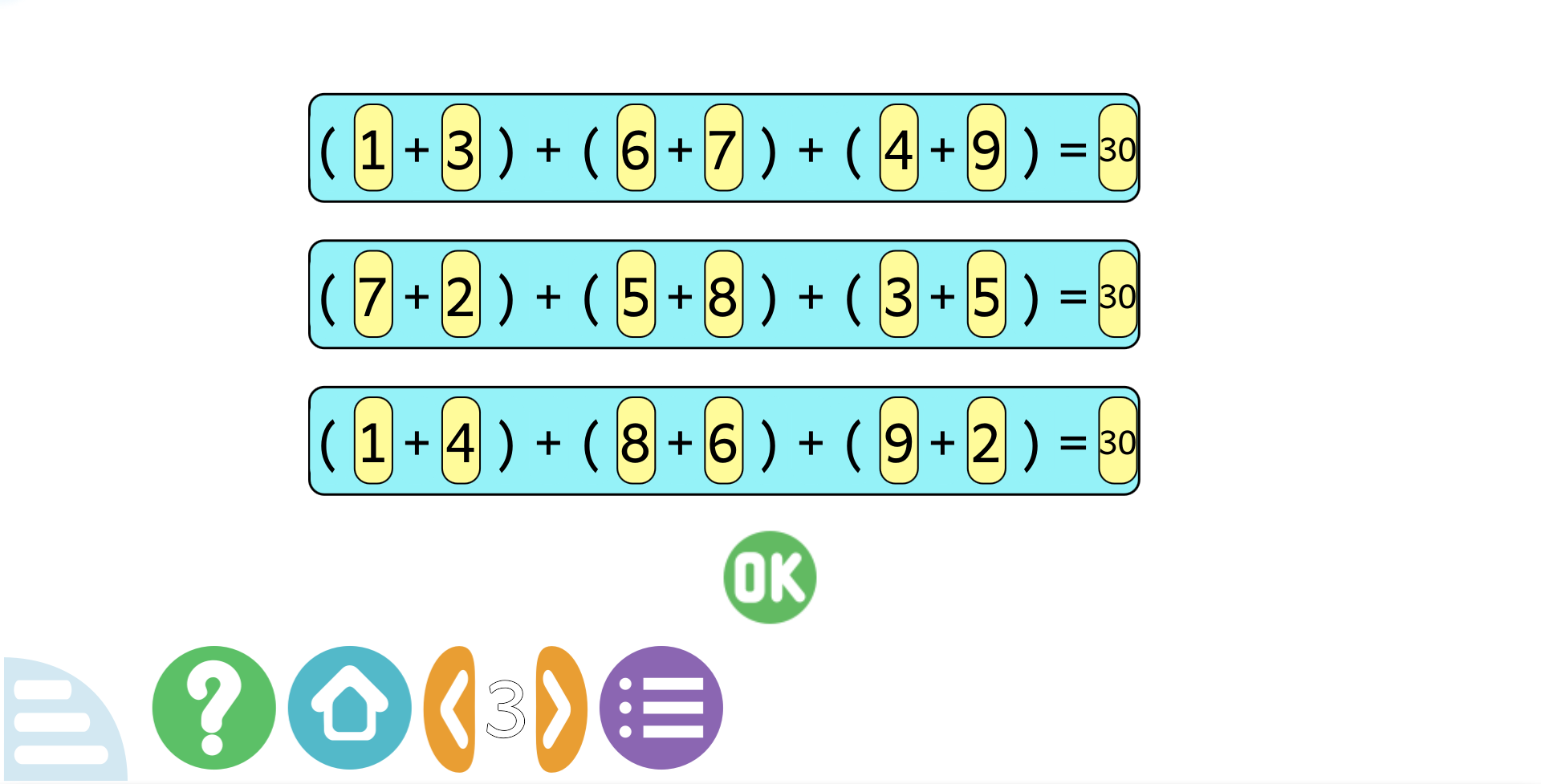
By this time, activity 1 had a basic structure and working functionality. After that, we added sublevels to every level. The user needs to successfully answer all the sublevels to proceed to the next level. And to help the user visualize how many sublevels are left, we added the sublevel counter. In sub-activity 2, added level 3, which has three pairs to form ten's complement. In total, this level has six numbers, and the user needs to swap the numbers in a row to make the first-second, third-forth, and fifth-sixth numbers ten's complement each other. In sub-activity 3, added level 2, and there are two equations to solve. And the values loading in the equations were also made random, so the user gets a new random set of questions to answer every time the activity is played. Initialized activity three and made improvements to it.
MR (activity 1 & 2) till week 7
Activity Progress

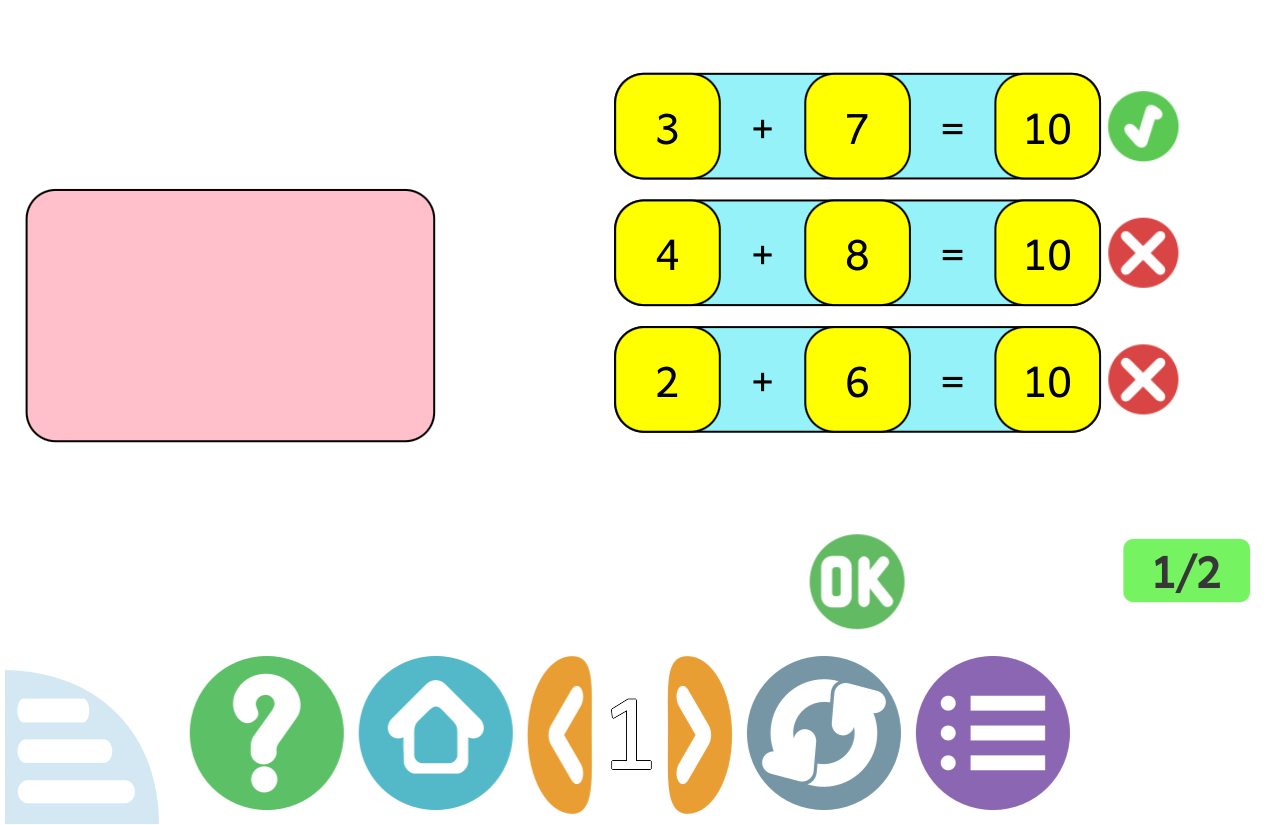
Week 8
This week fixed the bugs in the activities like the re-appearance of numbers so that the user can correct their mistakes if answered wrong. In activity 3 added the validation image for each equation. And added level 2 to sub-activity 3.
MR (activity 1 & 2) till this week
Week 9
The addition of validation image in sub-activity one was done this week. In sub-activity 3, made the tick validation fully functional and dynamic to screen size.
MR (activity 1 & 2) till this week
Progress activity 1

Week 10
Modified the datasets in activities 1 and 2. Improved the tick validation in sub-activities. Fixed the scaling of "numberCards".
MR (activity 1 & 2) till week 10
Week 11
Made major changes in activity 2. Used "repeater" for display of the "numberCards" inside "contaierBox". This way, the code is more scalable and adaptable to adding new containers and changes made to activity. With the help of the mentors, updated the dataset in sub-activity 2, the calculation of the total sum is done from the number array present in the dataset. And the display elements are made more flexible to it can generate the elements to be displayed for any number.
