Kexi/Plugins/Reports/Object tree: Difference between revisions
No edit summary |
No edit summary |
||
| Line 8: | Line 8: | ||
==Rationale== | ==Rationale== | ||
Kexi Form Designer has its object tree. The same feature for reports is needed. | Kexi Form Designer has its object tree. The same feature for reports is needed. | ||
==Details== | |||
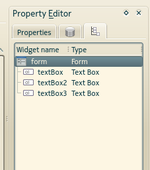
*Picture1: In many aspects the report's tree is similar to form's tree, so should be designed with code sharing and similarities in mind:<br/>[[Image:kexi-2.8-form-object-tree.png|150px]] | |||
==Requirements== | ==Requirements== | ||
*The tree must present hierarchy of all sections, then elements in each section. | *R1. Use the tab as in the form's tree, see the Picture1. The only difference that the tab's tooltip should say "Elements", not "Widgets". This difference should be used where applicable in other places. | ||
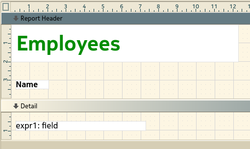
*Even invisible | *R2. The tree must present hierarchy of all sections, then elements in each section. Example, for this report:<br/>[[Image:Kexi-2.8-report.png|250px]]<br/>the tree should have the following items: | ||
*Report itself is an (selectable) object and has properties, so it shall be a root of the tree | |||
*R3. Even invisible sections shall be displayed in the tree as items. Display them using semitransparent text color to indicate their invisible property. | |||
*R4. The tree should have two columns: Element name, Type | |||
*R5. Report itself is an (selectable) object and has properties, so it shall be a root of the tree. | |||
*R4. Each item in the tree should have a small icon, like the form's tree has. Icons are provided by the plugin(s) that provide the report elements creation (the Report Design toolbar uses them too). | |||
*TODO... | *TODO... | ||
==Design== | |||
TODO: Plan code sharing, refactoring here... | |||
==Other== | |||
*Use feature branch ''kexi-report_obj_tree-{yourlogin}'' for the code in progress | |||
==Further work== | ==Further work== | ||
... | R3.1. Show/hide action for such tree items should be available for quick access. TODO: explain this. | ||
Revision as of 22:39, 25 September 2014
Design page for task: "Add object tree for the Report Designer".
- Started: Jstaniek Sep 2014
- Wish #339312
- Target: 2.9
Rationale
Kexi Form Designer has its object tree. The same feature for reports is needed.
Details
- Picture1: In many aspects the report's tree is similar to form's tree, so should be designed with code sharing and similarities in mind:

Requirements
- R1. Use the tab as in the form's tree, see the Picture1. The only difference that the tab's tooltip should say "Elements", not "Widgets". This difference should be used where applicable in other places.
- R2. The tree must present hierarchy of all sections, then elements in each section. Example, for this report:

the tree should have the following items:
- R3. Even invisible sections shall be displayed in the tree as items. Display them using semitransparent text color to indicate their invisible property.
- R4. The tree should have two columns: Element name, Type
- R5. Report itself is an (selectable) object and has properties, so it shall be a root of the tree.
- R4. Each item in the tree should have a small icon, like the form's tree has. Icons are provided by the plugin(s) that provide the report elements creation (the Report Design toolbar uses them too).
- TODO...
Design
TODO: Plan code sharing, refactoring here...
Other
- Use feature branch kexi-report_obj_tree-{yourlogin} for the code in progress
Further work
R3.1. Show/hide action for such tree items should be available for quick access. TODO: explain this.
