Kexi/Plugins/Forms/Wizard: Difference between revisions
Created page with " ccpasteur, jstaniek; 2005 The Form Wizard contains two parts: general data source wizard (which will be reused for report wizard in particular), and specific pages for defining forms appearance and behaviour. === Data model === Every bit of data collected by the wizard is stored in KexiFormWizardData class (very structure-like). === Page 1: Select Form Type and data source === center|border Instead of displaying empty 'Welcome' p..." |
No edit summary |
||
| Line 1: | Line 1: | ||
'''ccpasteur, jstaniek; 2005''' | |||
The Form Wizard contains two parts: general data source wizard (which will be reused for report wizard in particular) | The Form Wizard contains two parts: a general data source wizard (which will be reused for the report wizard in particular) and specific pages for defining a form's appearance and behavior. | ||
=== Data model === | === Data model === | ||
Every bit of data collected by the wizard is stored in KexiFormWizardData class (very structure-like). | Every bit of data collected by the wizard is stored in the KexiFormWizardData class (very structure-like). | ||
=== Page 1: Select Form Type and data source === | === Page 1: Select Form Type and data source === | ||
[[Image:KEXI_FormWizard_Page1.png|center|border]] | [[Image:KEXI_FormWizard_Page1.png|center|border]] | ||
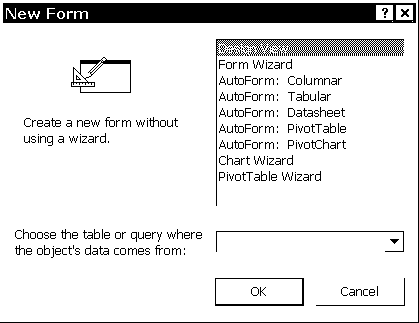
Instead of displaying empty | Instead of displaying an empty "Welcome" page, we use a page with a list of available types of forms: | ||
* "Create a Blank Form in Design View" | * "Create a Blank Form in Design View": A data source will be assigned to the blank form, but no widgets will be inserted. The "Finish" button is always enabled here. The "Next" button is always disabled here. | ||
* "Create a Form Using Wizard" | * "Create a Form Using Wizard": The "Finish" button is disabled here. The "Next" button is always enabled here (the user can set the data source on the second page). | ||
* "Create an AutoForm" (later this item will be extended to multiple autoform types) | * "Create an AutoForm" (later this item will be extended to multiple autoform types): The "Finish" button is disabled if no data source is selected in the combo box. | ||
The "Next" and "Finish" buttons are enabled depending on the choice made here. | |||
At the bottom side of the a combo box with available tables and queries (data | At the bottom side of the page, a combo box with available tables and queries (data sources) is placed. The user can select one of these objects. | ||
Reuse notes: | '''Reuse notes:''' | ||
* KexiDataSourceComboBox (already used in Data Source Pane) provides functionality needed for data source selection. We can use the class. | * The KexiDataSourceComboBox (already used in the Data Source Pane) provides functionality needed for data source selection. We can use the class. | ||
* We don't want to prepend "Define query..." item there | * We don't want to prepend the "Define query..." item there because the wizard is modal, so the Query Designer couldn't be accessible. | ||
=== Page 2: Fields selection === | === Page 2: Fields selection === | ||
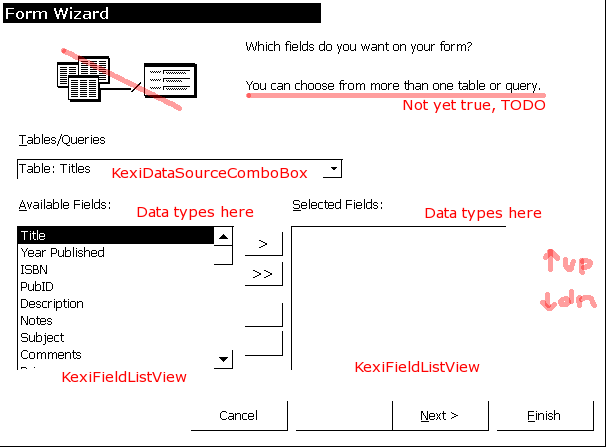
This page two lists ( | This page contains two lists ("available" and "selected") allowing the user to: | ||
* | * Select the fields they want to put in the form using ">", "<", ">>", "<<" buttons. | ||
* | * Define ordering for these fields using "up" and "down" buttons at the right-hand side of the page. | ||
[[Image:KEXI_FormWizard_Page2.png|center|border]] | [[Image:KEXI_FormWizard_Page2.png|center|border]] | ||
By default no fields are selected. There are also two other buttons to change the order of the fields | By default, no fields are selected. There are also two other buttons to change the order of the selected fields (which should appear in this order in the form). | ||
Reuse notes: | '''Reuse notes:''' | ||
* The KexiDataSourceComboBox is used again here, as on Page 1, so it may be possible to select a data source if it wasn't selected on Page 1. It's convenient as users may want to change their selection in the combo box to see what fields are available and then change their mind by selecting another data source. | |||
* Implement this page as the KexiFieldSelector widget class so it can be reused later for import/export wizards. Don't add the page's informational text to this widget. | |||
* The widget is similar to KSelectAction but displays both the names and types of fields. | |||
* Use the KexiFieldListView class (already used in the Data Source Pane) for displaying field lists, which supports displaying types and primary key icons. Note that the class already provides dragging; dropping needs to be added. | |||
'''Notes:''' | |||
* | * Drag-and-drop features for adding/removing fields and changing ordering could be a good idea too. | ||
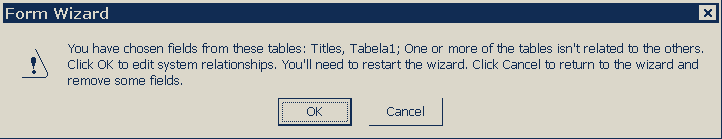
* MSA shows "You can choose from more than one table or query" informational text. But '''is this really easy to use'''? This is used to automatically build relational JOINS. Users need to remember how database relationships look for the database. Otherwise, if two or more tables are ''not related,'' the following error pops up: | |||
[[Image:KEXI_FormWizard_Page2_err_unrelated.png|center|border]] | |||
: '''jstaniek''': My proposal is to leave the feature as a lower-priority TODO. | |||
* The "Finish" and "Next" buttons are disabled if no single field is selected. | |||
* Clicking "Finish" on this page should create an autoform with default style and behavior. | |||
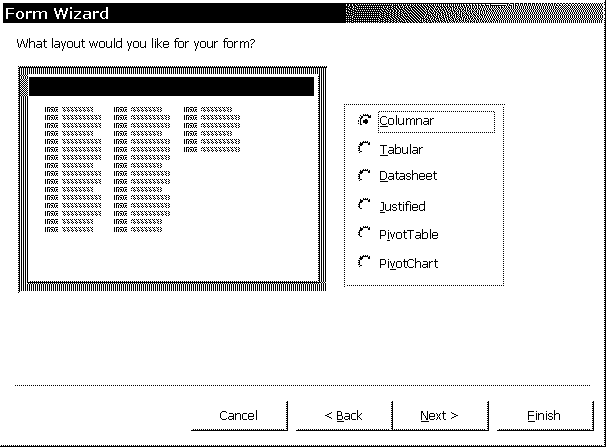
: ' | === Page 3: Select Form's Layout === | ||
(available for both autoform and ordinary forms) | |||
Choose the form layout: hbox (then formview vscrollbars will be used if needed), hflow, or vflow (the default?). | |||
See: | |||
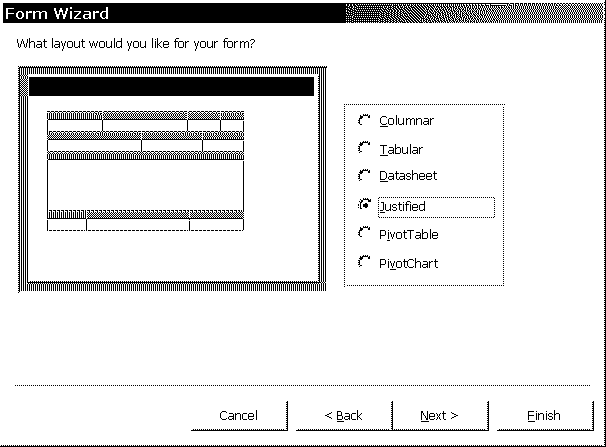
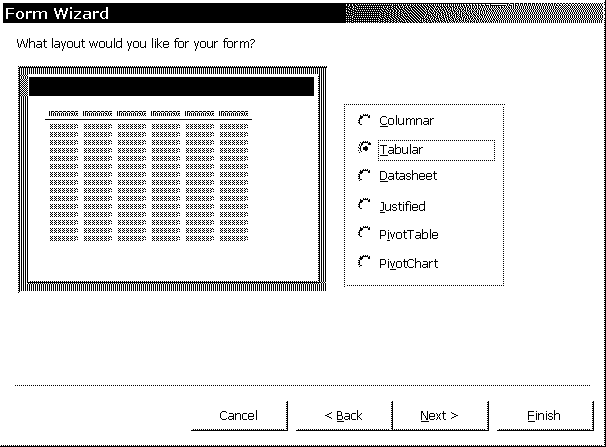
[[Image:KEXI_FormWizard_Page3_columns.png|center|border]] | |||
[[Image:KEXI_FormWizard_Page3_justified.png|center|border]] | |||
[[Image:KEXI_FormWizard_Page3_tabular.png|center|border]] | |||
=== Page 4: Customize Form's Look & Feel === | |||
(available for both autoform and ordinary forms) | |||
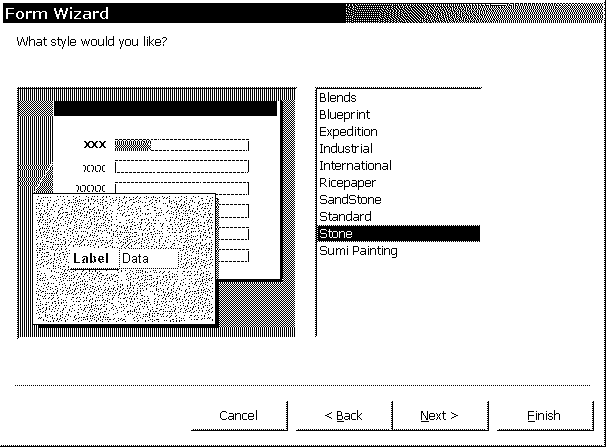
[[Image:KEXI_FormWizard_Page4.png|center|border]] | |||
[[Image: | |||
This page lets the user choose one of the predefined styles. Later, this can be done via XML templates, created by the user or downloaded with KNewStuff or similar means. | |||
Note that after XML templates are available, we will need to create similar duplicates of built-in styles. | |||
=== Page | === Page 5: Finish page === | ||
(available both | (available for both autoform and ordinary forms) | ||
Message: "The Wizard is about to create a form for you." | |||
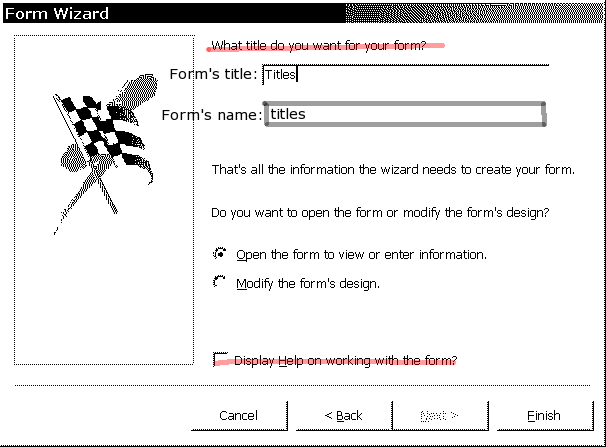
[[Image:KEXI_FormWizard_Page5.png|center|border]] | |||
'''Options provided:''' | |||
* Open the form to view and enter data: | |||
: (This option will save the form before showing it; in most cases, it's expected by the user.) | |||
* Show the Form Designer allowing modifications: | |||
: (This option will '''not''' save the form, so the user can close the design without any consequences.) | |||
* Show the Form Designer allowing modifications | |||
: ( | |||
Latest revision as of 00:16, 29 December 2024
ccpasteur, jstaniek; 2005
The Form Wizard contains two parts: a general data source wizard (which will be reused for the report wizard in particular) and specific pages for defining a form's appearance and behavior.
Data model
Every bit of data collected by the wizard is stored in the KexiFormWizardData class (very structure-like).
Page 1: Select Form Type and data source

Instead of displaying an empty "Welcome" page, we use a page with a list of available types of forms:
- "Create a Blank Form in Design View": A data source will be assigned to the blank form, but no widgets will be inserted. The "Finish" button is always enabled here. The "Next" button is always disabled here.
- "Create a Form Using Wizard": The "Finish" button is disabled here. The "Next" button is always enabled here (the user can set the data source on the second page).
- "Create an AutoForm" (later this item will be extended to multiple autoform types): The "Finish" button is disabled if no data source is selected in the combo box.
The "Next" and "Finish" buttons are enabled depending on the choice made here.
At the bottom side of the page, a combo box with available tables and queries (data sources) is placed. The user can select one of these objects.
Reuse notes:
- The KexiDataSourceComboBox (already used in the Data Source Pane) provides functionality needed for data source selection. We can use the class.
- We don't want to prepend the "Define query..." item there because the wizard is modal, so the Query Designer couldn't be accessible.
Page 2: Fields selection
This page contains two lists ("available" and "selected") allowing the user to:
- Select the fields they want to put in the form using ">", "<", ">>", "<<" buttons.
- Define ordering for these fields using "up" and "down" buttons at the right-hand side of the page.

By default, no fields are selected. There are also two other buttons to change the order of the selected fields (which should appear in this order in the form).
Reuse notes:
- The KexiDataSourceComboBox is used again here, as on Page 1, so it may be possible to select a data source if it wasn't selected on Page 1. It's convenient as users may want to change their selection in the combo box to see what fields are available and then change their mind by selecting another data source.
- Implement this page as the KexiFieldSelector widget class so it can be reused later for import/export wizards. Don't add the page's informational text to this widget.
- The widget is similar to KSelectAction but displays both the names and types of fields.
- Use the KexiFieldListView class (already used in the Data Source Pane) for displaying field lists, which supports displaying types and primary key icons. Note that the class already provides dragging; dropping needs to be added.
Notes:
- Drag-and-drop features for adding/removing fields and changing ordering could be a good idea too.
- MSA shows "You can choose from more than one table or query" informational text. But is this really easy to use? This is used to automatically build relational JOINS. Users need to remember how database relationships look for the database. Otherwise, if two or more tables are not related, the following error pops up:

- jstaniek: My proposal is to leave the feature as a lower-priority TODO.
- The "Finish" and "Next" buttons are disabled if no single field is selected.
- Clicking "Finish" on this page should create an autoform with default style and behavior.
Page 3: Select Form's Layout
(available for both autoform and ordinary forms)
Choose the form layout: hbox (then formview vscrollbars will be used if needed), hflow, or vflow (the default?).
See:



Page 4: Customize Form's Look & Feel
(available for both autoform and ordinary forms)

This page lets the user choose one of the predefined styles. Later, this can be done via XML templates, created by the user or downloaded with KNewStuff or similar means.
Note that after XML templates are available, we will need to create similar duplicates of built-in styles.
Page 5: Finish page
(available for both autoform and ordinary forms)
Message: "The Wizard is about to create a form for you."

Options provided:
- Open the form to view and enter data:
- (This option will save the form before showing it; in most cases, it's expected by the user.)
- Show the Form Designer allowing modifications:
- (This option will not save the form, so the user can close the design without any consequences.)
