Kexi/Assistants/Lookup Column Assistant: Difference between revisions
| Line 93: | Line 93: | ||
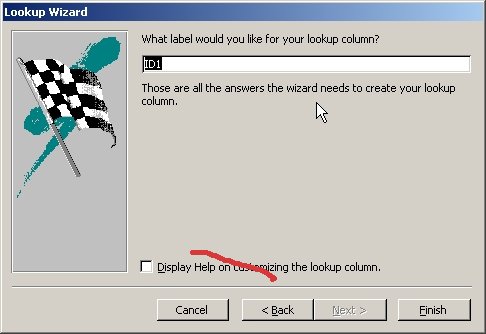
=== EnterColumnName Page (type #1) === | === EnterColumnName Page (type #1) === | ||
[[File:Lookup Column Assistant EnterColumnName.jpg]] | |||
Revision as of 19:10, 5 April 2023
Design document
Objectives
The Lookup Column Assistant allows you to add a database relation for a single column. Once such relation is defined (one-to-many), it allows user to select one of many values for a given field using some sort of combo box. The task is to deliver intelligent GUI for this wizard. This task doesn't include a code for creation the column itself.
Pages
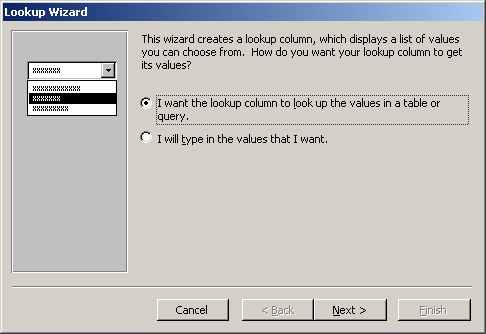
Page: WELCOME. Select lookup type
There are two types of definition for the "many" side of this relation:
- type#1: Picking an existing table or query, so their rows will be displayed for selection
- type#2: Simple version: Entering rows by hand, what creates a simple dictionary.
The 1st type is more generic, and allows to reuse once defined data schemas.
Sequence Diagram
WELCOME:SelectLookupType ->
(type#1)-> TableOrQueryDataSource Page -> FieldsSelection Page -> SortOrder Page ->
ColWidth Page -> SelectBindingColumn Page -> EnterColumnName Page -> END Page
(type#2)->EnteringDataByHand Page -> SelectBindingColumn Page ->
EnterColumnName Page -> END Page
Notes:
- SelectBindingColumn and EnterColumnName pages are identical for either 1st and 2nd type.
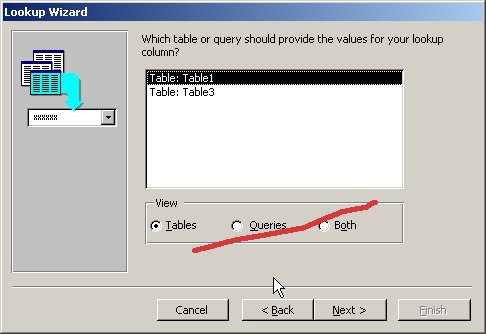
TableOrQueryDataSource Page (type #1)
- For tables/queries list, general-purpose Kexi widget should be used (not yet implemented). Only one item can be selected here.
- Unlike presented on the screenshot, do not add "tables/queries/Both" radio buttons, but tables and queries should be displayed on the list (2 columns), eg.:
Type Name ---- ---- Table [icon]Table1 Table [icon]Table2 Query [icon]Query1
The 2nd column contains an icon ("table" or "query").

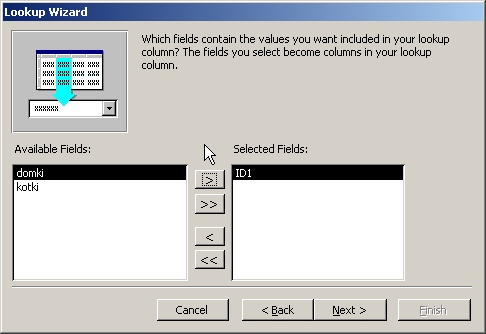
FieldsSelection Page (type #1)
Inherit from KActionSelector class here to implement KexiFieldSelectionWidget class.
Note: this widget can be reused later in other areas of KEXI.
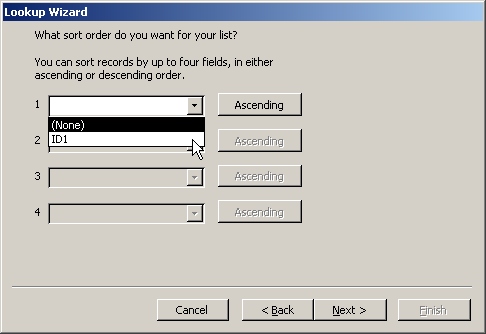
SortOrder Page (type #1)
Do not implement this page exactly the way you see on the screenshot below. Use KexiTableView widget together with not-db-aware KexiTableViewData. See formeditor/connectiondialog.cpp or plugins/tables/kexialtertabledialog.cpp for example use. Following columns should be visible:
Field Sorting ----- -------
Notes:
- The "Field" column shouldn't be editable.
- The sorting column should be a combo box (just like field type combo in kexialtertabledialog), having three possible items: "No sorting" (the default), "Ascending" and "Descending".
- The table view shouldn't allow insertions.
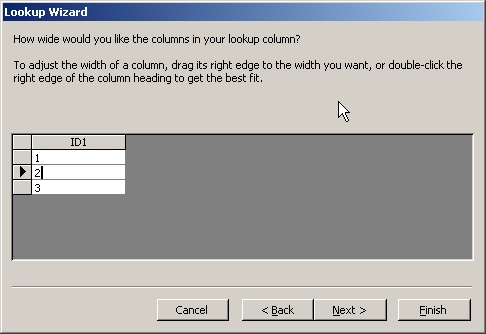
ColWidth Page (type #1)
Like for the SortOrder page, use here KexiTableView widget together with KexiTableViewData. But this time, the table view is db-aware -- should be filled with data from a table or query selected on TableOrQueryDataSource page.
The table view shouldn't allow data editing or insertions, only setting column width.
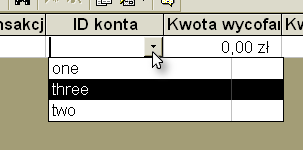
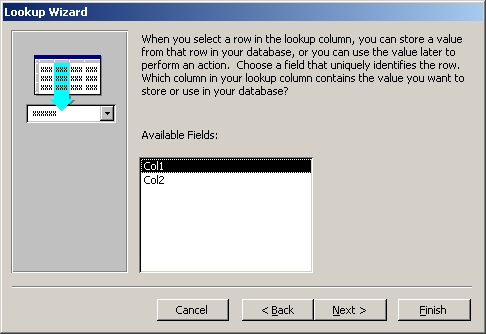
SelectBindingColumn Page (type #1)
RULE: Skip this page if either:
- there's only one field in the selected lookup table/query, or
- the table or query has a single-field primary key defined.
Note: currently we're not supporting bindings using more than one fields at a time.