GSoC/2021/StatusReports/HarshKumar: Difference between revisions
(→Week 1) |
|||
| Line 23: | Line 23: | ||
== Week 1 == | == Week 1 == | ||
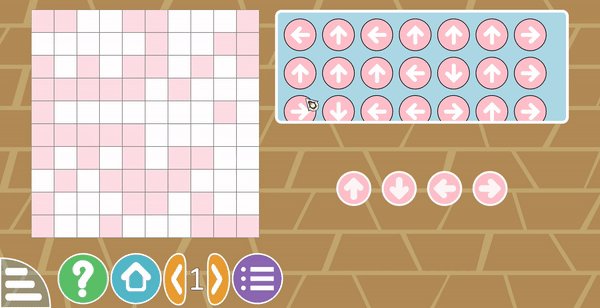
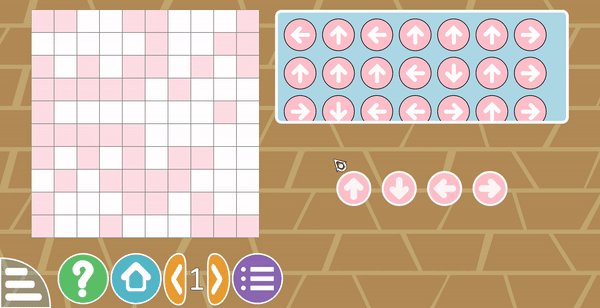
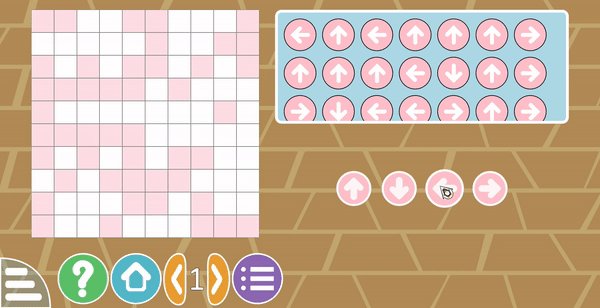
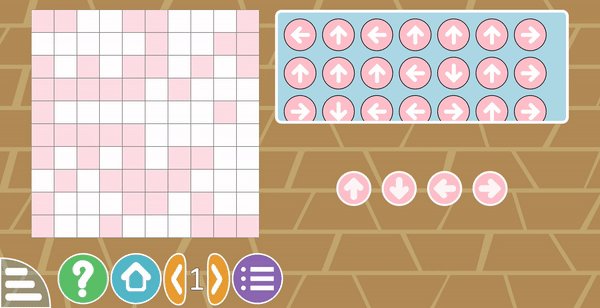
I worked on building a solid base for Encode / Decode activities in the first week. I made a flexible layout. | I worked on building a solid base for Encode / Decode activities in the first week. I made a flexible layout. The grid was made using a GridLayout, and a ListModel was used to describe the data for the grid. Code was kept modular, for better readability and flexibility. One of the major challenges that I am facing right now is to make the layout responsive, and make it adapt to the screen size for vertical devices. One of my mentors Timothee Giet suggested using states for this, and display the layout according to the state variable. | ||
[[File:PathLayout.gif|frame|center|Layout for Encode / Decode activites]] | [[File:PathLayout.gif|frame|center|Layout for Encode / Decode activites]] | ||
Revision as of 15:37, 7 August 2021
GCompris: Adding new activities
GCompris is an educational software for kids in the age group 2-10 years old. It has more than 150 activities. This software has a huge userbase, with over 50K+ downloads on the Google Play store alone. Apart from this, it is available on Windows store and apt and snap for Linux.
The objective for GSoC '21 projects in GCompris is to add new activities. I proposed adding two activities to the project. I'm working on adding the following activities:
Path (T14159)
In this activity, the user has to follow a pre-defined path in a grid and reach the target. This activity is suitable for kids above 6 years of age.
This has four different sub-activities:
- Encode
- Encode Relative
- Decode
- Decode Relative
Oware (T1537)
It is a traditional board game played in many parts of Africa. I've explained the rules of the game in my proposal.
This further contains two sub-activities:
- Oware against Tux
- Oware against a friend
Week 1
I worked on building a solid base for Encode / Decode activities in the first week. I made a flexible layout. The grid was made using a GridLayout, and a ListModel was used to describe the data for the grid. Code was kept modular, for better readability and flexibility. One of the major challenges that I am facing right now is to make the layout responsive, and make it adapt to the screen size for vertical devices. One of my mentors Timothee Giet suggested using states for this, and display the layout according to the state variable.