GSoC/2021/StatusReports/HarshKumar: Difference between revisions
(→Week 9) |
|||
| (13 intermediate revisions by the same user not shown) | |||
| Line 25: | Line 25: | ||
# Decode Relative | # Decode Relative | ||
==== Oware ([https://phabricator.kde.org/ | '''Merge Request : [https://invent.kde.org/education/gcompris/-/merge_requests/85 Link]''' | ||
==== Oware ([https://phabricator.kde.org/T1537 T1537]) ==== | |||
It is a traditional board game played in many parts of Africa. I've explained the rules of the game in [https://docs.google.com/document/d/1cEVs-0vkzVmjvbFQPrUMJfulTlMgi6LHECKv5QFsK0I/edit?usp=sharing my proposal]. | It is a traditional board game played in many parts of Africa. I've explained the rules of the game in [https://docs.google.com/document/d/1cEVs-0vkzVmjvbFQPrUMJfulTlMgi6LHECKv5QFsK0I/edit?usp=sharing my proposal]. | ||
| Line 32: | Line 34: | ||
# Oware against a friend | # Oware against a friend | ||
=== | '''Merge Request : [https://invent.kde.org/education/gcompris/-/merge_requests/86 Link]''' | ||
=== Work Report === | |||
==== Week 1 ==== | ==== Week 1 ==== | ||
I worked on building a solid base for Encode / Decode activities in the first week. I made a flexible layout. The grid was made using a GridLayout, and a ListModel was used to describe the data for the grid. Code was kept modular, for better readability and flexibility. One of the major challenges that I am facing right now is | I worked on building a solid base for Encode / Decode activities in the first week. I made a flexible layout. The grid was made using a GridLayout, and a ListModel was used to describe the data for the grid. Code was kept modular, for better readability and flexibility. One of the major challenges that I am facing right now is making the layout responsive, and adapting it to the screen size for vertical devices. One of my mentors, Timothee Giet, suggested using states and displaying the layout according to the state variable. | ||
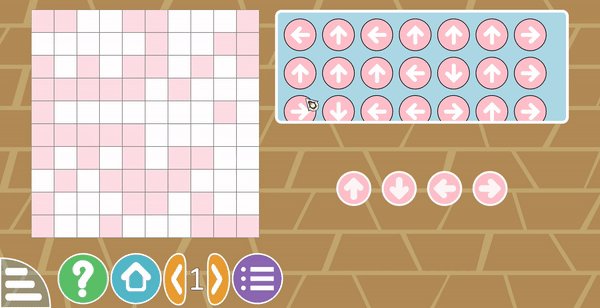
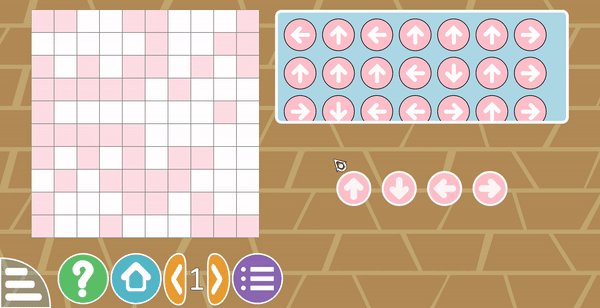
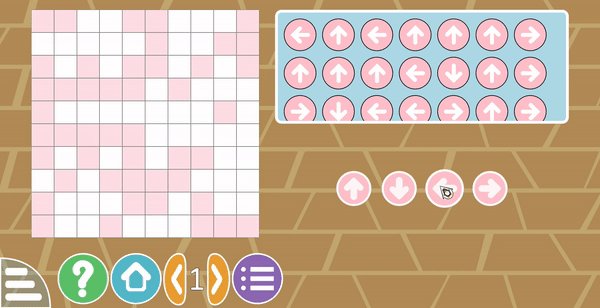
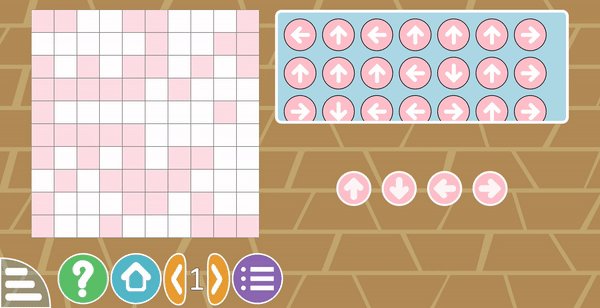
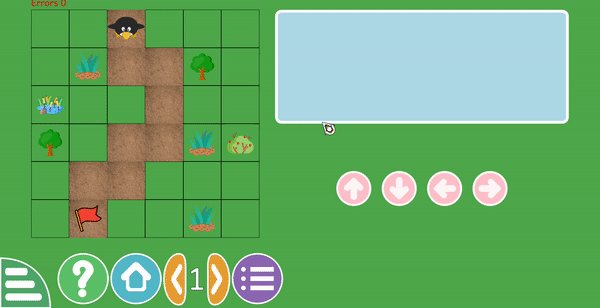
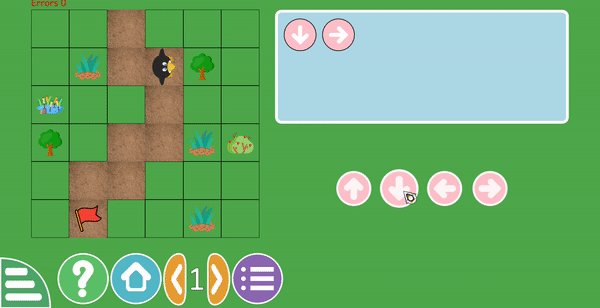
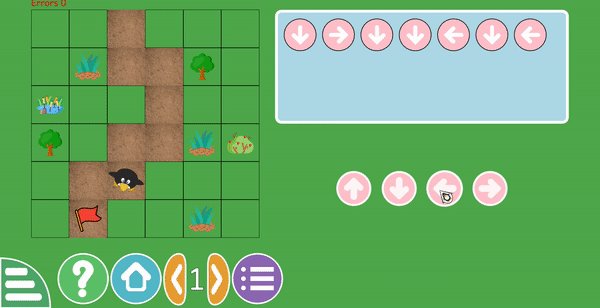
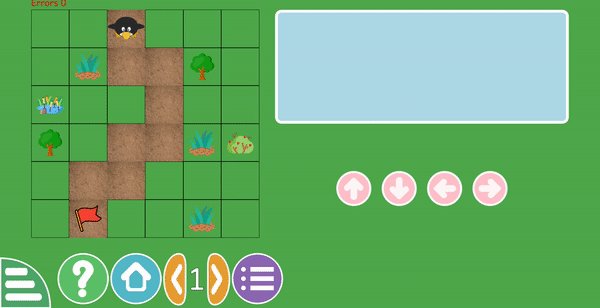
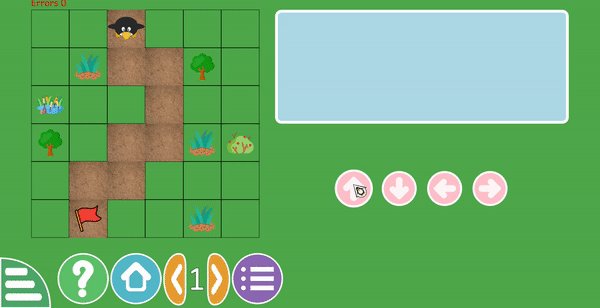
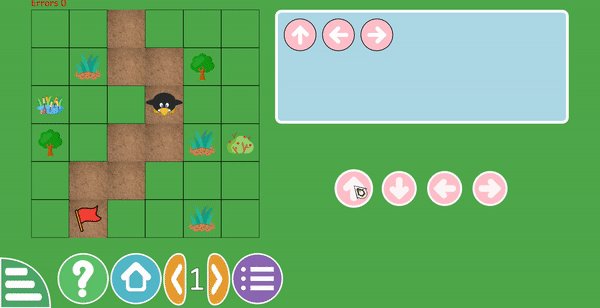
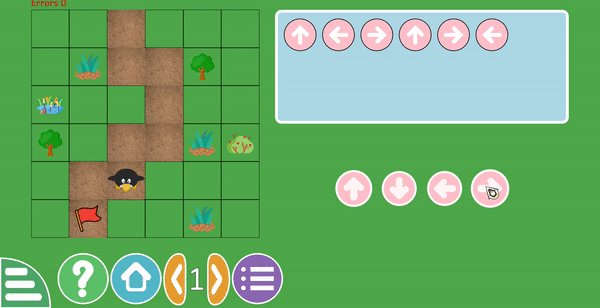
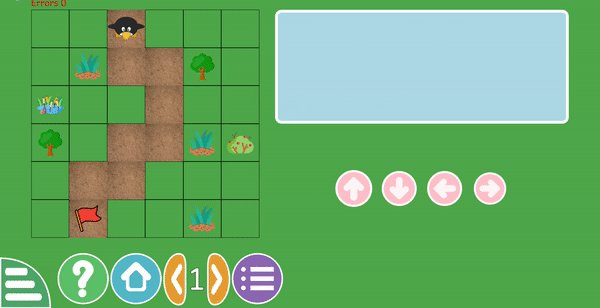
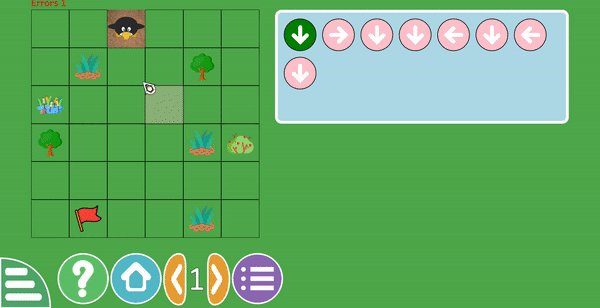
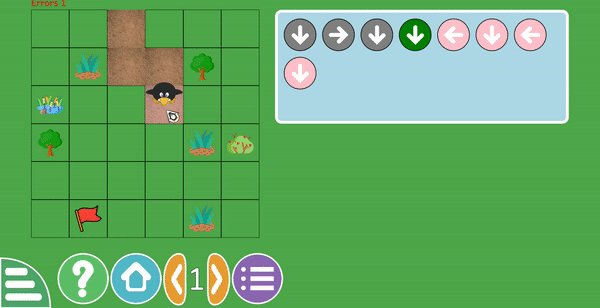
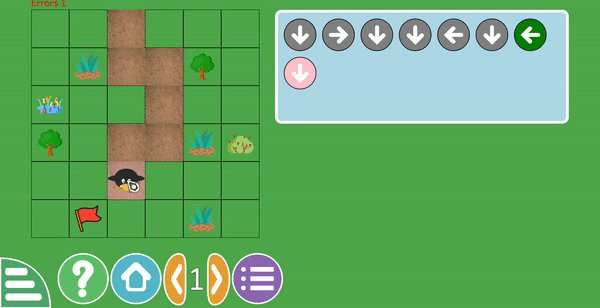
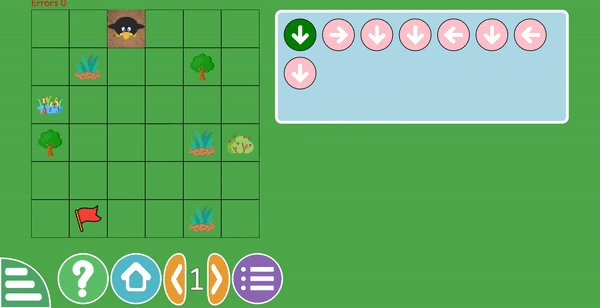
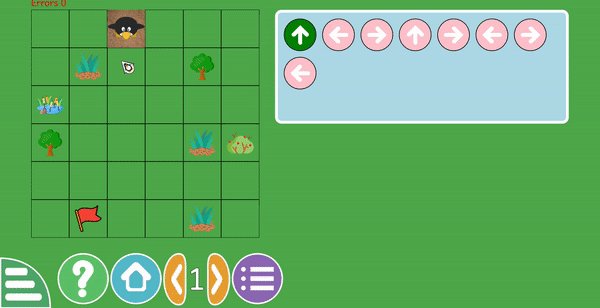
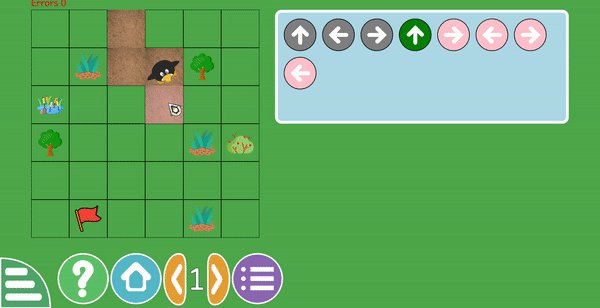
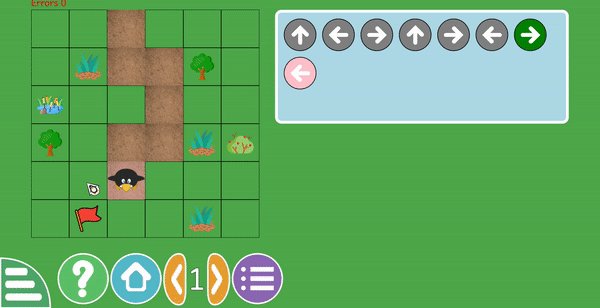
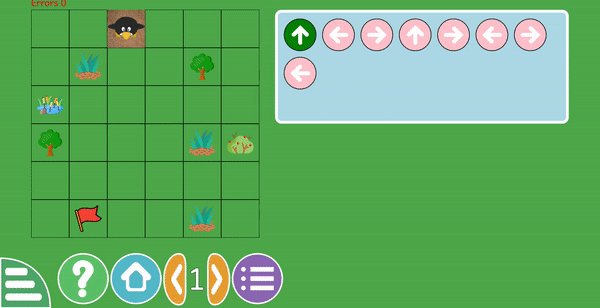
[[File:PathLayout.gif|frame|center|Layout for Encode / Decode activites]] | [[File:PathLayout.gif|frame|center|Layout for Encode / Decode activites]] | ||
| Line 64: | Line 68: | ||
I added multiple datasets for all the activities. I added 7 maps for each of the activities. These activities varied in size and difficulty level. I added the support for invisible tiles, which enabled creating maps of random shapes. | I added multiple datasets for all the activities. I added 7 maps for each of the activities. These activities varied in size and difficulty level. I added the support for invisible tiles, which enabled creating maps of random shapes. | ||
==== Week 7 ==== | |||
I worked on the basic layout for the Oware activity. I came up with a simple and flexible layout for the Oware activity. If needed, we can, later on, use graphics to give it a more natural feel. The upper half of the board is controlled by player 1, and the lower half of the board is controlled by player2. | |||
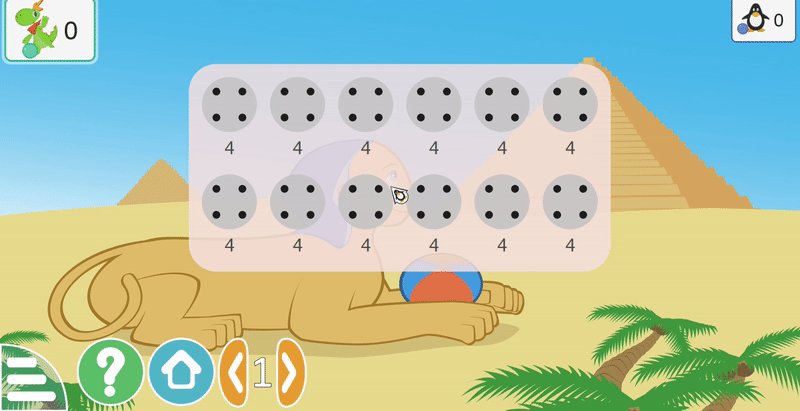
[[File:Oware layout.gif|frame|center|Basic layout for Oware activity]] | |||
I also worked on the basic working of the game. When the user clicks a pit, it is redistributed to adjacent pits in an anticlockwise fashion. Later on, animations would be added to it to make it more intuitive. If the number of seeds in a pit after dropping a seed into it is 2 or 3, its seeds are captured and added to the score of the player. | |||
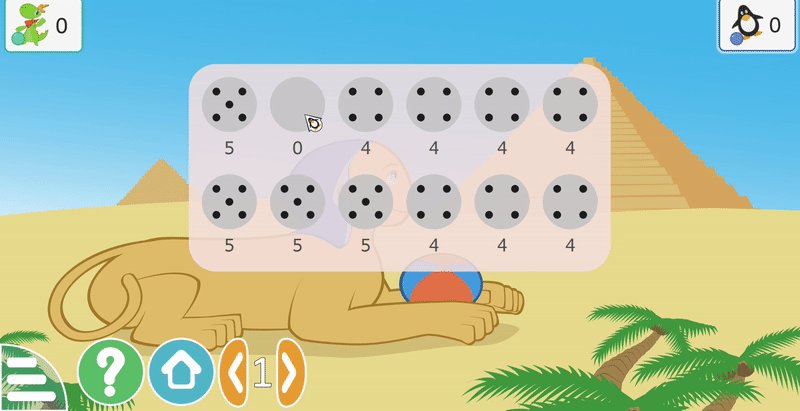
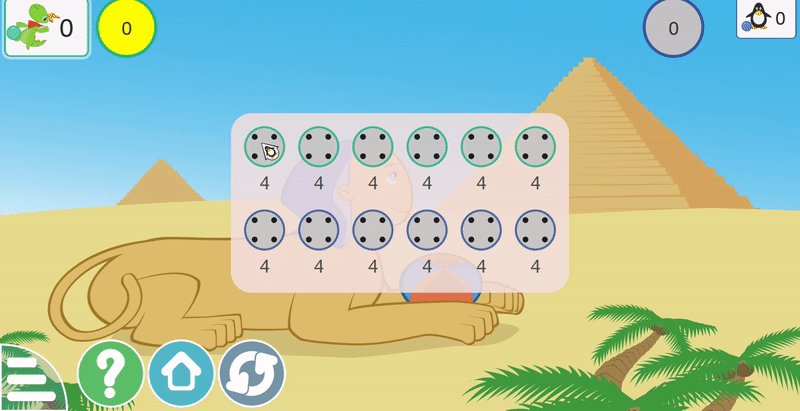
[[File:Oware basic.gif|frame|center|Basic game logic for Oware acitvity]] | |||
==== Week 8 ==== | |||
I worked on animations for the Oware activity. A lot of different animations were to be played sequentially, one after the other. It involved a lot of manual recursive triggers. The base cases were critical to avoid getting into infinite recursion. | |||
==== Week 9 ==== | |||
I improved the animations for the Oware activity. I worked on adding the game logic. I also added a basic engine, so that users can play Oware against the computer. | |||
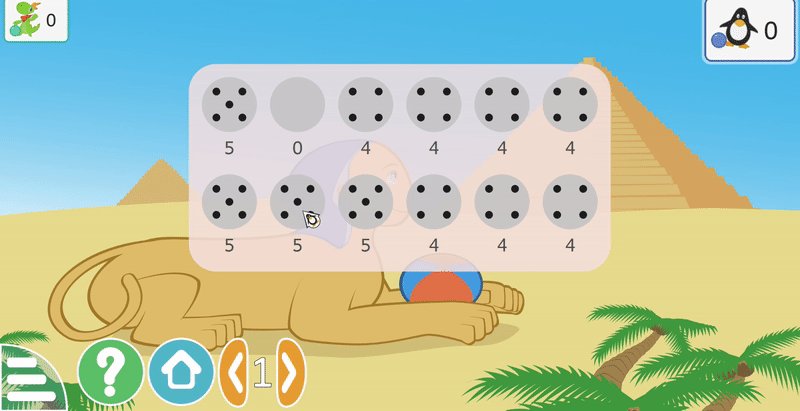
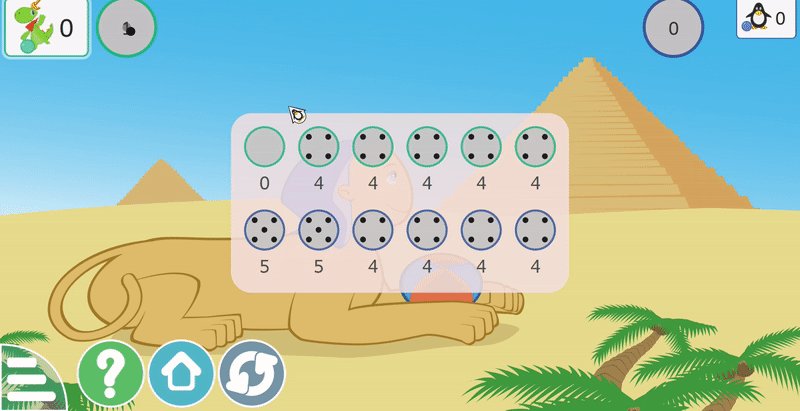
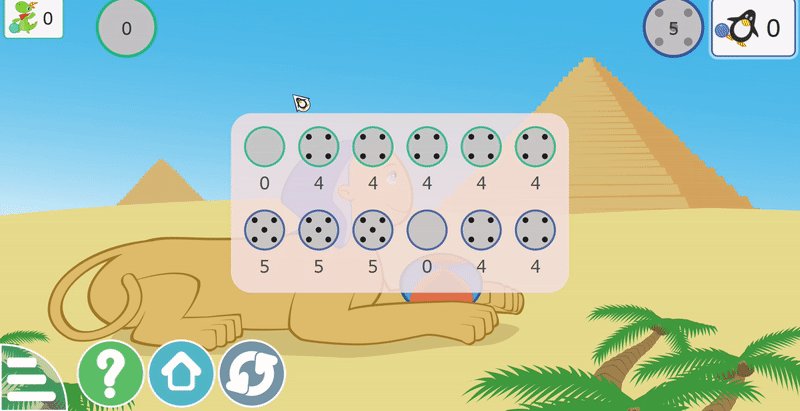
[[File:Against tux-5.gif|frame|center|Oware against the Computer]] | |||
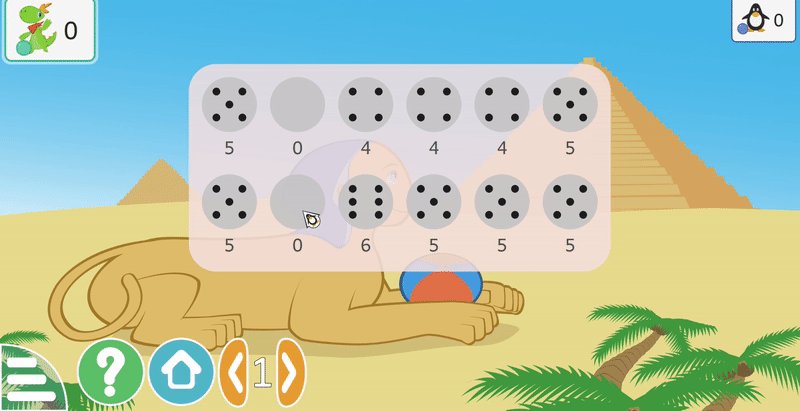
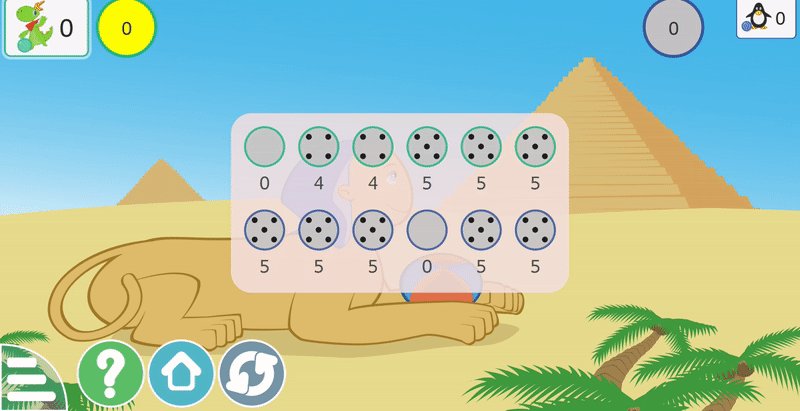
[[File:Two players .gif|frame|center|Oware against a Friend]] | |||
==== Week 10 ==== | |||
I worked on cleanup for the activity. I enhanced the animations, and also added activity information for both the activities. | |||
=== Blogs === | === Blogs === | ||
| Line 69: | Line 98: | ||
I wrote blogs, describing my progress during the coding period. Below are the links for these blogs: | I wrote blogs, describing my progress during the coding period. Below are the links for these blogs: | ||
1. | * [https://hadron43.wordpress.com/2021/06/18/gsoc21-week-1-building-a-solid-base/ Week 1 : Building a solid base] | ||
* [https://hadron43.wordpress.com/2021/07/01/gsoc21-week-4-finalizing-path-encoding-decoding-activity/ Week 4 : Finalizing path activities] | |||
* [https://hadron43.wordpress.com/2021/07/30/gsoc21-week-7-layout-for-oware-activity/ Week 7 : Layout for Oware activity] | |||
* [https://hadron43.wordpress.com/2021/08/17/gsoc21-week-10-finalizing-oware-activity/ Week 10: Finalizing Oware Activity] | |||
Latest revision as of 14:13, 19 August 2021
GCompris: Adding new activities
GCompris is an educational software for kids in the age group 2-10 years old. It has more than 150 activities. This software has a huge userbase, with over 50K+ downloads on the Google Play store alone. Apart from this, it is available on Windows store and apt and snap for Linux.
Mentors
A big thanks to my mentors. Without their help, this would have not been possible. They helped me in each and every way to tackle the problems faced during the project.
- Timothee Giet
- Johnny Jazeix
- Emmanuel Charruau
- Deepak Kumar
Tasks
The objective for GSoC '21 projects in GCompris is to add new activities. I proposed adding two activities to the project. I'm working on adding the following activities:
Path (T14159)
In this activity, the user has to follow a pre-defined path in a grid and reach the target. This activity is suitable for kids above 6 years of age.
This has four different sub-activities:
- Encode
- Encode Relative
- Decode
- Decode Relative
Merge Request : Link
Oware (T1537)
It is a traditional board game played in many parts of Africa. I've explained the rules of the game in my proposal.
This further contains two sub-activities:
- Oware against Tux
- Oware against a friend
Merge Request : Link
Work Report
Week 1
I worked on building a solid base for Encode / Decode activities in the first week. I made a flexible layout. The grid was made using a GridLayout, and a ListModel was used to describe the data for the grid. Code was kept modular, for better readability and flexibility. One of the major challenges that I am facing right now is making the layout responsive, and adapting it to the screen size for vertical devices. One of my mentors, Timothee Giet, suggested using states and displaying the layout according to the state variable.

Week 2
I added assets to the game. I added Tux to the game. I added the functionality to move Tux, using the keyboard as well as the on-screen buttons. Tux could now move freely on the grid. I added some basic datasets to test the movement of Tux.
Week 3
On feedback from my mentor Emmanuel Charruau, I added multiple other obstacles to the activity. These obstacles were trees, bushes, ponds, rocks, etc. These obstacles were used only for decorative purposes. The activity was now in working condition.

Week 4
I started working on different sub-activities for path activities. I made the decode mode for path activities. Also, I worked on relative mode for both the sub-activities. So, now 4 activities were playable.



Week 5
I worked on making the layout responsive on mobile and other small screen devices. I worked on improvements suggested by mentors. The code was cleaned up and made ready for being merged to the main branch.
Week 6
I added multiple datasets for all the activities. I added 7 maps for each of the activities. These activities varied in size and difficulty level. I added the support for invisible tiles, which enabled creating maps of random shapes.
Week 7
I worked on the basic layout for the Oware activity. I came up with a simple and flexible layout for the Oware activity. If needed, we can, later on, use graphics to give it a more natural feel. The upper half of the board is controlled by player 1, and the lower half of the board is controlled by player2.

I also worked on the basic working of the game. When the user clicks a pit, it is redistributed to adjacent pits in an anticlockwise fashion. Later on, animations would be added to it to make it more intuitive. If the number of seeds in a pit after dropping a seed into it is 2 or 3, its seeds are captured and added to the score of the player.

Week 8
I worked on animations for the Oware activity. A lot of different animations were to be played sequentially, one after the other. It involved a lot of manual recursive triggers. The base cases were critical to avoid getting into infinite recursion.
Week 9
I improved the animations for the Oware activity. I worked on adding the game logic. I also added a basic engine, so that users can play Oware against the computer.


Week 10
I worked on cleanup for the activity. I enhanced the animations, and also added activity information for both the activities.
Blogs
I wrote blogs, describing my progress during the coding period. Below are the links for these blogs:
