Guidelines and HOWTOs/Submit an icon: Difference between revisions
Gjditchfield (talk | contribs) m (→Start working) |
Mdelafuente (talk | contribs) (Add link to Icon Jetpack) |
||
| Line 21: | Line 21: | ||
# If it is a monochrome icon, fix the internal stylesheets, which inkscape has mangled. TO learn how to do this, see https://community.kde.org/Guidelines_and_HOWTOs/Icon_Workflow_Tips#Embedding_stylesheets_in_SVGs | # If it is a monochrome icon, fix the internal stylesheets, which inkscape has mangled. TO learn how to do this, see https://community.kde.org/Guidelines_and_HOWTOs/Icon_Workflow_Tips#Embedding_stylesheets_in_SVGs | ||
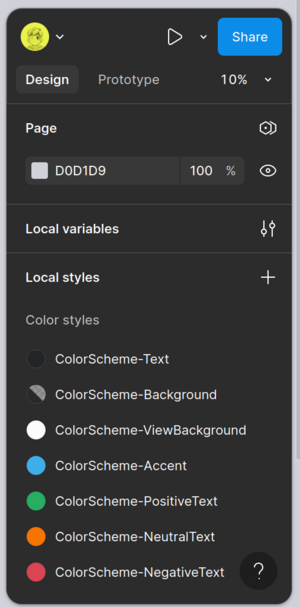
Alternatively, if you're more comfortable using Figma, you can use the [https://www.figma.com/community/plugin/1319957450603626502/icon-jetpack Icon Jetpack] plugin. It uses SVGO under the hood and will inject the internal stylesheets for you so you can avoid the context switch of postprocessing it by hand. To configure it, just add the colors listed in https://community.kde.org/Guidelines_and_HOWTOs/Icon_Workflow_Tips#Breeze as a [https://www.youtube.com/watch?v=d01Ql9ZtVnk '''color style'''] (not color variable) | |||
[[File:Breeze icon palette in the Figma UI.png|thumb|Ensure the color styles have the same name as the final CSS classes]] | |||
A Penpot version of this plugin will be made available later this year. | |||
= Submit your proposal for review = | = Submit your proposal for review = | ||
Latest revision as of 08:07, 21 August 2024
Get the Breeze Icons git repository
First you will need to download the breeze-icons source code repository, build it, create a personal fork of it, and set up your personal fork as a new "remote" in your local download of the git repository. Instructions for doing that can be found here: https://community.kde.org/Infrastructure/GitLab
Start working
As part of the previous step, you should have a git repository named "breeze-icons" at [your home folder]/kde/src/breeze-icons/. You can now get on with editing an existing icon or submitting a new one. Explore the folder structure inside [your home folder]/kde/src/breeze-icons/ a bit to get a feel for the structure of the repository--where things live, what kinds of icons go where, and so on. The Breeze Icon design guidelines offer more information, and helpful guidelines regarding the style you should match.
KDE icons are SVG files. We recommend the use of Inkscape or another free, open-source vector graphics editor for maximum compatibility.
How to edit an existing icon
Many KDE icons come in multiple versions that are optimized for various sizes, so once you're done editing one version, make sure to edit the others accordingly. For example, if you edit icons/actions/16/document-open-recent.svg, you will also need to edit the versions of that file present in icons/actions/22, icons/actions/16, icons/actions/24, and icons/actions/32.
How to create a new icon
To submit a new icon, first create it in your vector graphics editor, and then once you're done, save it to the appropriate place in the breeze-icons repository. For example if you are submitting a new app icon, you would save it inside [your home folder]/kde/src/breeze-icons/icons/apps/48/. If you are submitting an icon of a type that comes in multiple sizes (for example, an action icon), be sure to save each version to the correct location.
Post-processing steps
After using Inkscape to edit an icon or create a new icon, you will want to do two things before you submit your work for review
- Run an SVG optimizer on it. To learn how to do this, see https://community.kde.org/Guidelines_and_HOWTOs/Icon_Workflow_Tips#SVG_optimization
- If it is a monochrome icon, fix the internal stylesheets, which inkscape has mangled. TO learn how to do this, see https://community.kde.org/Guidelines_and_HOWTOs/Icon_Workflow_Tips#Embedding_stylesheets_in_SVGs
Alternatively, if you're more comfortable using Figma, you can use the Icon Jetpack plugin. It uses SVGO under the hood and will inject the internal stylesheets for you so you can avoid the context switch of postprocessing it by hand. To configure it, just add the colors listed in https://community.kde.org/Guidelines_and_HOWTOs/Icon_Workflow_Tips#Breeze as a color style (not color variable)

A Penpot version of this plugin will be made available later this year.
Submit your proposal for review
Once you have edited some icons and/or saved your proposed new icons to the appropriate places, it's time to submit a merge request so that the KDE VDG team can review it. Type the following commands in your terminal window, pressing the enter or return key after each line, as before:
cd ~/kde/src/breeze-icons/ git checkout -b some-name-of-your-choosing-for-this-git-branch git add . git commit [now enter a good commit message] git push fork
After you push the new commit to your fork using the last command, the terminal window will display a link you can visit to create a Merge Request. You can control-click on that link to open it directly in your web browser.
To finalize submitting your merge request, see https://community.kde.org/Infrastructure/GitLab#Create_the_Merge_Request
What happens next
Members of the KDE VDG team will review your patch and propose improvements. This is a conversation that you can and should participate in! If changes are requested, you should make those changes in your local breeze-icons git repo and push them to your fork. To learn how to do this, see https://community.kde.org/Infrastructure/GitLab#What_happens_next.3F.
Keep going until your reviewers are happy. At that point the merge request will be merged and you'll officially be a KDE contributor!
Tips and tricks
Also, it's helpful if you go through the full development environment setup (https://community.kde.org/Get_Involved/development#One-time_setup:_your_development_environment) This will allow you to compile the tests in the Breeze Icons repo and then run them:
kdesrc-build breeze-icons cd ~/kde/build/breeze-icons/ ctest
See Guidelines and HOWTOs/Icon Workflow Tips for more information about size optimization, embedding stylesheets into monochrome icons, and making compilation images for putting into your review request.
