Get Involved/development/Tutorials/Using Qt Designer: Difference between revisions
*>Harris No edit summary |
Proposed_deletion |
||
| (47 intermediate revisions by 17 users not shown) | |||
| Line 1: | Line 1: | ||
{{Proposed_deletion|reason=KDE 4. Uses the website qt.nokia.com. The page https://community.kde.org/Get_Involved/development/Tutorials and its children should not exist.}} | |||
== Qt Designer User Interfaces in KDE == | == Qt Designer User Interfaces in KDE == | ||
| Line 4: | Line 6: | ||
(UIs) created with Qt Designer, into your KDE project. | (UIs) created with Qt Designer, into your KDE project. | ||
== Designing the UI == | |||
Qt Designer is a graphical program which allows you to easily build user interfaces, using a ''drag n drop'' interface. Here is a short example how it can go, for more information read the [http://qt.nokia.com/doc/designer-manual.html user documentation]. | |||
;Step 0: | |||
Call Qt Designer | |||
<syntaxhighlight lang="bash"> | |||
designer | |||
</syntaxhighlight> | |||
;Note: | |||
You can also use Qt Designer from within the [http://en.wikipedia.org/wiki/Qt_Creator QtCreator] [http://en.wikipedia.org/wiki/Integrated_development_environment IDE] [[Development/Tutorials/Using_Qt_Creator|(here is how)]]. | |||
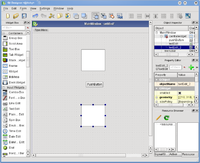
;Step 1: | |||
Add the widgets you want by drag-and-drop | |||
[[File:Designer-step1.png|200px]] | |||
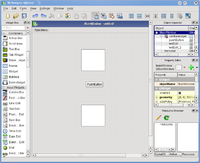
;Step 2: | |||
Select the mainwindow. This is the one un-intuitive step. To lay out the objects in the mainwindow, you do not select the objects in the mainwindow, but the mainwindow itself. | |||
[ | [[File:Designer-step2.png|200px]] | ||
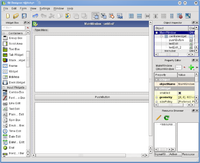
;Step 3: | |||
Select Form -> Lay Out in a <u>G</u>rid | |||
=== Adding the UI File to Your KDE Project | [[File:Designer-step3.png|200px]] | ||
;Result: | |||
You get a decent look, and if you resize the window, the widgets resize as well. | |||
[[File:Designer-result.png|200px]] | |||
=== Adding a toolbar === | |||
To add a toolbar, right-click on the UI and choose "Add Toolbar". Then you can set icons and text in your mainwindow's constructor with code like this: | |||
<syntaxhighlight lang="cpp-qt"> | |||
ui->toolBar->addAction(QIcon("/usr/share/icons/oxygen/22x22/apps/ktip.png"),"hello world"); | |||
</syntaxhighlight> | |||
== Adding the UI File to Your KDE Project == | |||
For our purposes, the most important part of using Designer is the | For our purposes, the most important part of using Designer is the | ||
| Line 23: | Line 50: | ||
project, simply add a command like the following to your CMakeLists.txt file: | project, simply add a command like the following to your CMakeLists.txt file: | ||
< | <syntaxhighlight lang="cmake"> | ||
kde4_add_ui_files(myapp_SRCS | kde4_add_ui_files(myapp_SRCS mydialog.ui) | ||
</ | </syntaxhighlight> | ||
Replace "<tt>myapp_SRCS</tt>" with the name of the main block in | Replace "<tt>myapp_SRCS</tt>" with the name of the main block in | ||
| Line 35: | Line 62: | ||
defines the UI. The generated file will be named <tt>ui_mydialog.h</tt>. | defines the UI. The generated file will be named <tt>ui_mydialog.h</tt>. | ||
== Using the UI in Your Code == | |||
The <tt>ui_mydialog.h</tt> file defines a class named | The <tt>ui_mydialog.h</tt> file defines a class named | ||
"<tt>Ui_MyDialog</tt>", that contains all of the widgets you created in | "<tt>Ui_MyDialog</tt>", that contains all of the widgets you created in | ||
Designer as public members of the class. It also contains the public function | Designer as public members of the class. It also contains the public function | ||
"<tt>setupUi(QWidget*)</tt>", which instantiates all of the widgets, | "<tt>setupUi(QWidget *parent)</tt>", which instantiates all of the widgets, | ||
sets up their properties, and inserts them into layout managers, all according | sets up their properties, and inserts them into layout managers, all according | ||
to what you specified in Designer. | to what you specified in Designer. | ||
| Line 56: | Line 83: | ||
same class. | same class. | ||
Now, on to actually using the generated UI in your code. | Now, on to actually using the generated UI in your code. The Qt documentation | ||
to | shows three ways of [http://qt.nokia.com/doc/latest/designer-using-a-ui-file.html how to use ui-files]; | ||
here only the ''direct approach'' is discussed. The goal is to create a KDialog | |||
which embeds the UI from the ui-file. First, we have to subclass MyDialog from | |||
"<tt>mydialog.h</tt>" | KDialog and add a member variable of type Ui::MyDialog. The header file of | ||
"<tt>mydialog.h</tt>" looks like the following: | |||
< | <syntaxhighlight lang="cpp-qt"> | ||
#ifndef MYDIALOG_H | #ifndef MYDIALOG_H | ||
#define MYDIALOG_H | #define MYDIALOG_H | ||
#include < | #include <KDialog> | ||
// include the automatically generated header file for the ui-file | |||
#include "ui_mydialog.h" | #include "ui_mydialog.h" | ||
class MyDialog : public KDialog | class MyDialog : public KDialog | ||
| Line 87: | Line 110: | ||
private: | private: | ||
// accessor to the ui. we can access all gui elements | |||
// specified in Designer. If mydialog.ui contains a | |||
// button "myButton", we will be able to access it | |||
// with ui.myButton in the cpp file. | |||
Ui::MyDialog ui; | |||
}; | }; | ||
#endif | #endif | ||
</ | </syntaxhighlight> | ||
Now we are going to look at the implementation of MyDialog, which is in the file | |||
"<tt>mydialog.cpp</tt>". | |||
< | <syntaxhighlight lang="cpp-qt"> | ||
#include < | #include <KLocale> | ||
#include < | #include <KMessageBox> | ||
// include the header file of the dialog | |||
#include "mydialog.h" | #include "mydialog.h" | ||
MyDialog::MyDialog( QWidget *parent ) | MyDialog::MyDialog( QWidget *parent ) | ||
: KDialog( parent ) | : KDialog( parent ) | ||
{ | { | ||
QWidget *widget = new QWidget( this ); | |||
setMainWidget( | |||
// create the user interface, the parent widget is "widget" | |||
ui.setupUi(widget); // this is the important part | |||
// set the widget with all its gui elements as the dialog's | |||
// main widget | |||
setMainWidget( widget ); | |||
// other KDialog options | |||
setCaption( i18n("This is my Dialog window!") ); | setCaption( i18n("This is my Dialog window!") ); | ||
setButtons( KDialog::Close ); | setButtons( KDialog::Close ); | ||
//Example Signal/Slot connection using widgets in your UI. | // Example Signal/Slot connection using widgets in your UI. | ||
//Note that you have to prepend "ui | // Note that you have to prepend "ui." when referring | ||
connect( ui | // to your UI elements. | ||
connect( ui.myButton, SIGNAL( clicked() ), | |||
this, SLOT( slotButtonClicked() ) ); | |||
} | } | ||
MyDialog::~MyDialog() | MyDialog::~MyDialog() | ||
{ | { | ||
} | } | ||
void MyDialog::slotButtonClicked() | void MyDialog::slotButtonClicked() | ||
{ | { | ||
KMessageBox::information( this, i18n("You pressed the button!" ), i18n( "Hooray!" ) ); | KMessageBox::information( this, | ||
i18n("You pressed the button!" ), | |||
i18n( "Hooray!" ) ); | |||
} | } | ||
#include "mydialog.moc" | #include "mydialog.moc" | ||
</ | </syntaxhighlight> | ||
So, basically, we call <tt>setupUi( | So, basically, we create a new Ui::MyDialog and then call | ||
<tt>ui.setupUi(widget)</tt> in the constructor of <tt>MyDialog</tt>. This | |||
places the UI elements into the given widget. Then we set the parent-widget | |||
as the KDialog's main widget. We can then interact with all of the UI elements | |||
We can then interact with all of the UI elements by prepending | by prepending "<tt>ui.</tt>" to their names, just like it is often done | ||
"<tt>ui | with the prefix "<tt>m_</tt>". | ||
== Final Thoughts == | |||
The cascade of files and classes in this tutorial may seem daunting at | The cascade of files and classes in this tutorial may seem daunting at | ||
first, but the naming scheme | first, but the naming scheme layed out here has one nice intuitive | ||
feature: the | feature: the source code files that you will be editing directly (either as | ||
directly (either as text or with Designer) are all named with the same | text or with Designer) are all named with the same scheme: | ||
* '''mydialog.ui''': the user interface, created with Designer | |||
<tt>mydialog. | * '''ui_mydialog.h''': auto-generated by uic, Qt's user interface compiler | ||
<tt> | * '''mydialog.h/cpp''': the dialog implementation | ||
<tt> | The steps in short are | ||
# create <tt>mydialog.ui</tt> | |||
# create <tt>mydialog.h/cpp</tt> | |||
# add variable Ui::MyDialog ui; in <tt>mydialog.h</tt> | |||
# call <tt>ui.setupUi(widget);</tt> | |||
# access the ui elements with <tt>ui.</tt> | |||
== Qt Documentation == | |||
The Qt documentation contains a good article about | |||
[http://qt.nokia.com/doc/latest/designer-using-a-ui-file.html Using a Designer .ui File in Your Application]. | |||
[[Category:C++]] | |||
[[Category:KDE4]] | |||
Latest revision as of 17:49, 10 August 2024
Qt Designer User Interfaces in KDE
In this tutorial, we will explore how to programatically insert user interfaces (UIs) created with Qt Designer, into your KDE project.
Designing the UI
Qt Designer is a graphical program which allows you to easily build user interfaces, using a drag n drop interface. Here is a short example how it can go, for more information read the user documentation.
- Step 0
Call Qt Designer
designer
- Note
You can also use Qt Designer from within the QtCreator IDE (here is how).
- Step 1
Add the widgets you want by drag-and-drop
- Step 2
Select the mainwindow. This is the one un-intuitive step. To lay out the objects in the mainwindow, you do not select the objects in the mainwindow, but the mainwindow itself.
- Step 3
Select Form -> Lay Out in a Grid
- Result
You get a decent look, and if you resize the window, the widgets resize as well.
Adding a toolbar
To add a toolbar, right-click on the UI and choose "Add Toolbar". Then you can set icons and text in your mainwindow's constructor with code like this:
ui->toolBar->addAction(QIcon("/usr/share/icons/oxygen/22x22/apps/ktip.png"),"hello world");
Adding the UI File to Your KDE Project
For our purposes, the most important part of using Designer is the *.ui file that it creates. This is simply an XML file that encodes the user interface in a machine-readable (and human-readable!) way.
Let's imagine that you've created a UI named "MyDialog" with Designer, and saved it as the file mydialog.ui. To add this UI to your KDE project, simply add a command like the following to your CMakeLists.txt file:
kde4_add_ui_files(myapp_SRCS mydialog.ui)
Replace "myapp_SRCS" with the name of the main block in your CMakeLists.txt file, defining all of the source code files. It is usually the name of your application, with "_SRCS" appended.
When you do this, the build system will run the Qt program uic on mydialog.ui, to auto-generate a C++ header file that defines the UI. The generated file will be named ui_mydialog.h.
Using the UI in Your Code
The ui_mydialog.h file defines a class named "Ui_MyDialog", that contains all of the widgets you created in Designer as public members of the class. It also contains the public function "setupUi(QWidget *parent)", which instantiates all of the widgets, sets up their properties, and inserts them into layout managers, all according to what you specified in Designer.
Note that setupUi() takes a QWidget* argument. This argument represents the parent container widget, into which all of the widgets in your UI will be inserted. In other words, Ui_MyDialog is not itself derived from QWidget, and it does not contain a toplevel widget itself. You have to supply the toplevel widget when you call setupUi(). This is an important point.
One more important semantic detail: the Ui_MyDialog class also creates a Ui namespace, which simply creates an alias for the class. So you can use Ui::MyDialog to refer to the same class.
Now, on to actually using the generated UI in your code. The Qt documentation shows three ways of how to use ui-files; here only the direct approach is discussed. The goal is to create a KDialog which embeds the UI from the ui-file. First, we have to subclass MyDialog from KDialog and add a member variable of type Ui::MyDialog. The header file of "mydialog.h" looks like the following:
#ifndef MYDIALOG_H
#define MYDIALOG_H
#include <KDialog>
// include the automatically generated header file for the ui-file
#include "ui_mydialog.h"
class MyDialog : public KDialog
{
Q_OBJECT
public:
MyDialog( QWidget *parent=0 );
~MyDialog();
private slots:
void slotButtonClicked();
private:
// accessor to the ui. we can access all gui elements
// specified in Designer. If mydialog.ui contains a
// button "myButton", we will be able to access it
// with ui.myButton in the cpp file.
Ui::MyDialog ui;
};
#endif
Now we are going to look at the implementation of MyDialog, which is in the file "mydialog.cpp".
#include <KLocale>
#include <KMessageBox>
// include the header file of the dialog
#include "mydialog.h"
MyDialog::MyDialog( QWidget *parent )
: KDialog( parent )
{
QWidget *widget = new QWidget( this );
// create the user interface, the parent widget is "widget"
ui.setupUi(widget); // this is the important part
// set the widget with all its gui elements as the dialog's
// main widget
setMainWidget( widget );
// other KDialog options
setCaption( i18n("This is my Dialog window!") );
setButtons( KDialog::Close );
// Example Signal/Slot connection using widgets in your UI.
// Note that you have to prepend "ui." when referring
// to your UI elements.
connect( ui.myButton, SIGNAL( clicked() ),
this, SLOT( slotButtonClicked() ) );
}
MyDialog::~MyDialog()
{
}
void MyDialog::slotButtonClicked()
{
KMessageBox::information( this,
i18n("You pressed the button!" ),
i18n( "Hooray!" ) );
}
#include "mydialog.moc"
So, basically, we create a new Ui::MyDialog and then call ui.setupUi(widget) in the constructor of MyDialog. This places the UI elements into the given widget. Then we set the parent-widget as the KDialog's main widget. We can then interact with all of the UI elements by prepending "ui." to their names, just like it is often done with the prefix "m_".
Final Thoughts
The cascade of files and classes in this tutorial may seem daunting at first, but the naming scheme layed out here has one nice intuitive feature: the source code files that you will be editing directly (either as text or with Designer) are all named with the same scheme:
- mydialog.ui: the user interface, created with Designer
- ui_mydialog.h: auto-generated by uic, Qt's user interface compiler
- mydialog.h/cpp: the dialog implementation
The steps in short are
- create mydialog.ui
- create mydialog.h/cpp
- add variable Ui::MyDialog ui; in mydialog.h
- call ui.setupUi(widget);
- access the ui elements with ui.
Qt Documentation
The Qt documentation contains a good article about Using a Designer .ui File in Your Application.