KDE Visual Design Group/System Settings Application: Difference between revisions
m (Linking to KCMs page) |
|||
| (8 intermediate revisions by 2 users not shown) | |||
| Line 4: | Line 4: | ||
===System Settings Vision=== | ===System Settings Vision=== | ||
The system settings application makes it very easy for users to find and change system options. | |||
===Personas=== | ===Personas=== | ||
| Line 10: | Line 10: | ||
*Susan, 34, Recreational user. While Susan seldom uses her computer for work, it has become an essential part of her social life. With her computer, she can be creative and spread this creativity in the world. She chats with her friends, shares music, playlists and other media, creates videos and uploads them to her web space, and runs a blog with her own style. She can't imagine a life without her laptop. Still, she is a fun person and does not want to worry about technical details. She expects her machine to work. | *Susan, 34, Recreational user. While Susan seldom uses her computer for work, it has become an essential part of her social life. With her computer, she can be creative and spread this creativity in the world. She chats with her friends, shares music, playlists and other media, creates videos and uploads them to her web space, and runs a blog with her own style. She can't imagine a life without her laptop. Still, she is a fun person and does not want to worry about technical details. She expects her machine to work. | ||
=== | ===Scenarios=== | ||
==Organization== | ==Organization== | ||
| Line 24: | Line 24: | ||
==UI Patterns== | ==UI Patterns== | ||
A simple menu button or toolbar + menu button command pattern was chosen. | |||
The navigation pattern chosen is a list+grid pattern to reveal the first two levels of the content structure, similar to the current system settings design. This is common with system settings applications across several platforms and may work well because it gives the user is given significant insight into the module hierarchy right away without requiring an interaction cycle. It also has the benefit of being a very recognizable pattern. As of this writing this pattern is not explicitly listed in the HIG, but it might be worth adding. | The navigation pattern chosen for the overview is a list+grid pattern to reveal the first two levels of the content structure, similar to the current system settings design. This is common with system settings applications across several platforms and may work well because it gives the user is given significant insight into the module hierarchy right away without requiring an interaction cycle. It also has the benefit of being a very recognizable pattern. As of this writing this pattern is not explicitly listed in the HIG, but it might be worth adding. | ||
The lowest level module groups, once selected, are navigated with a simple list-detail pattern with a button to return to the overview. Again this is similar to the current system settings design. | |||
A simple list of the recent settings changes that are linked to the modules in which the changes were made is proposed. | |||
==Layout Design== | ==Layout Design== | ||
| Line 32: | Line 36: | ||
The VDG forum thread discussing the layout design is here: https://forum.kde.org/viewtopic.php?f=285&t=124463 | The VDG forum thread discussing the layout design is here: https://forum.kde.org/viewtopic.php?f=285&t=124463 | ||
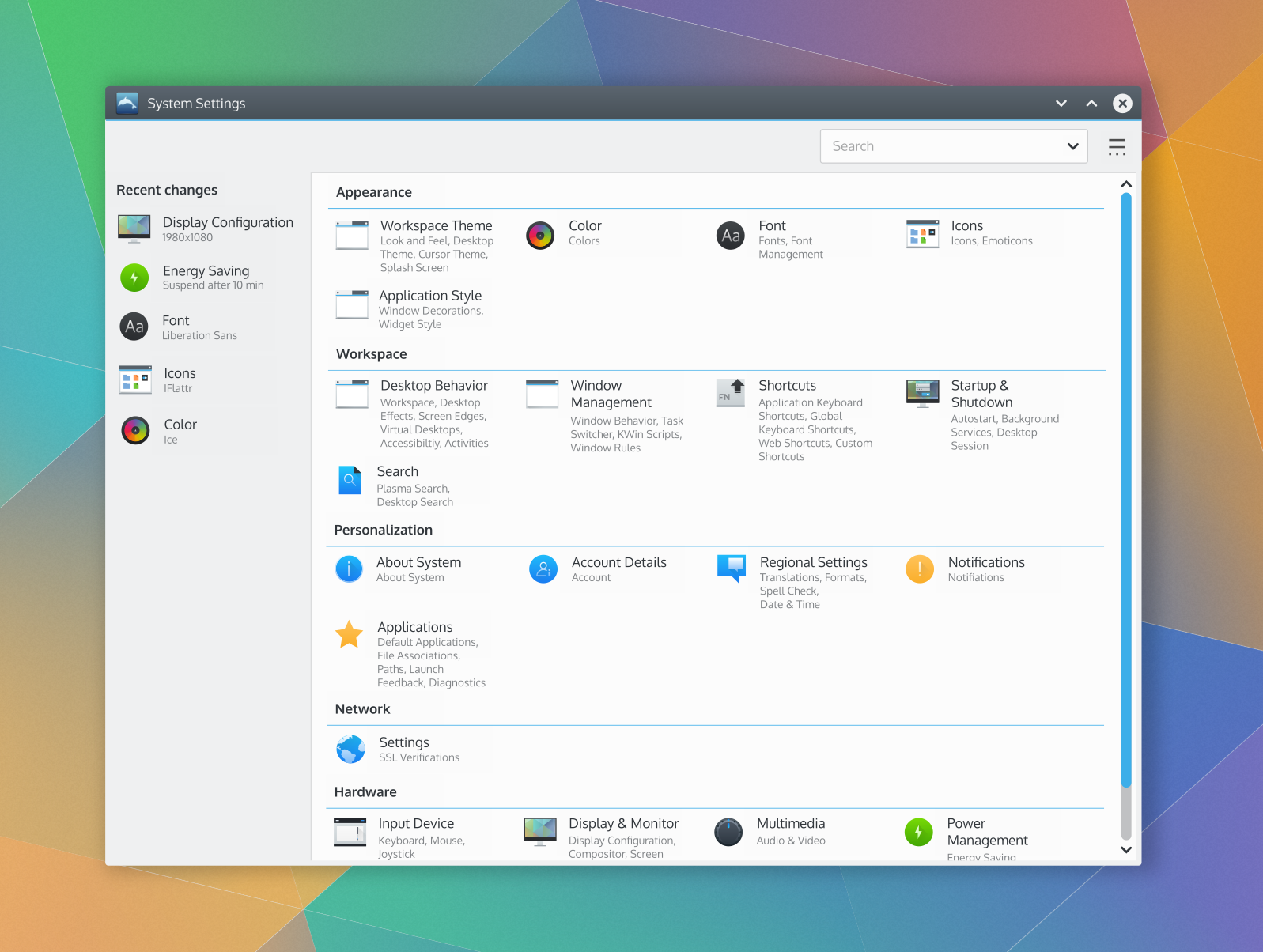
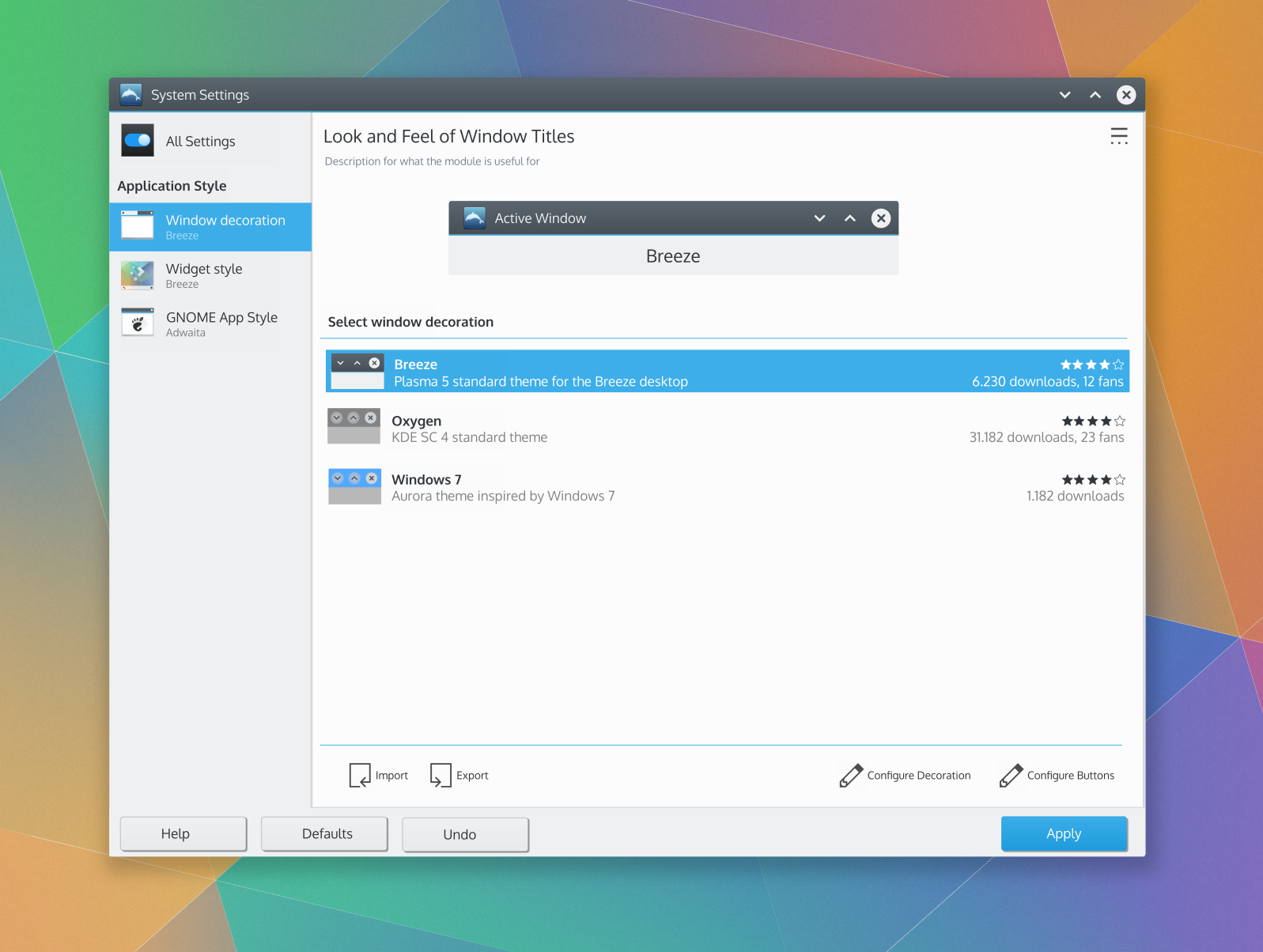
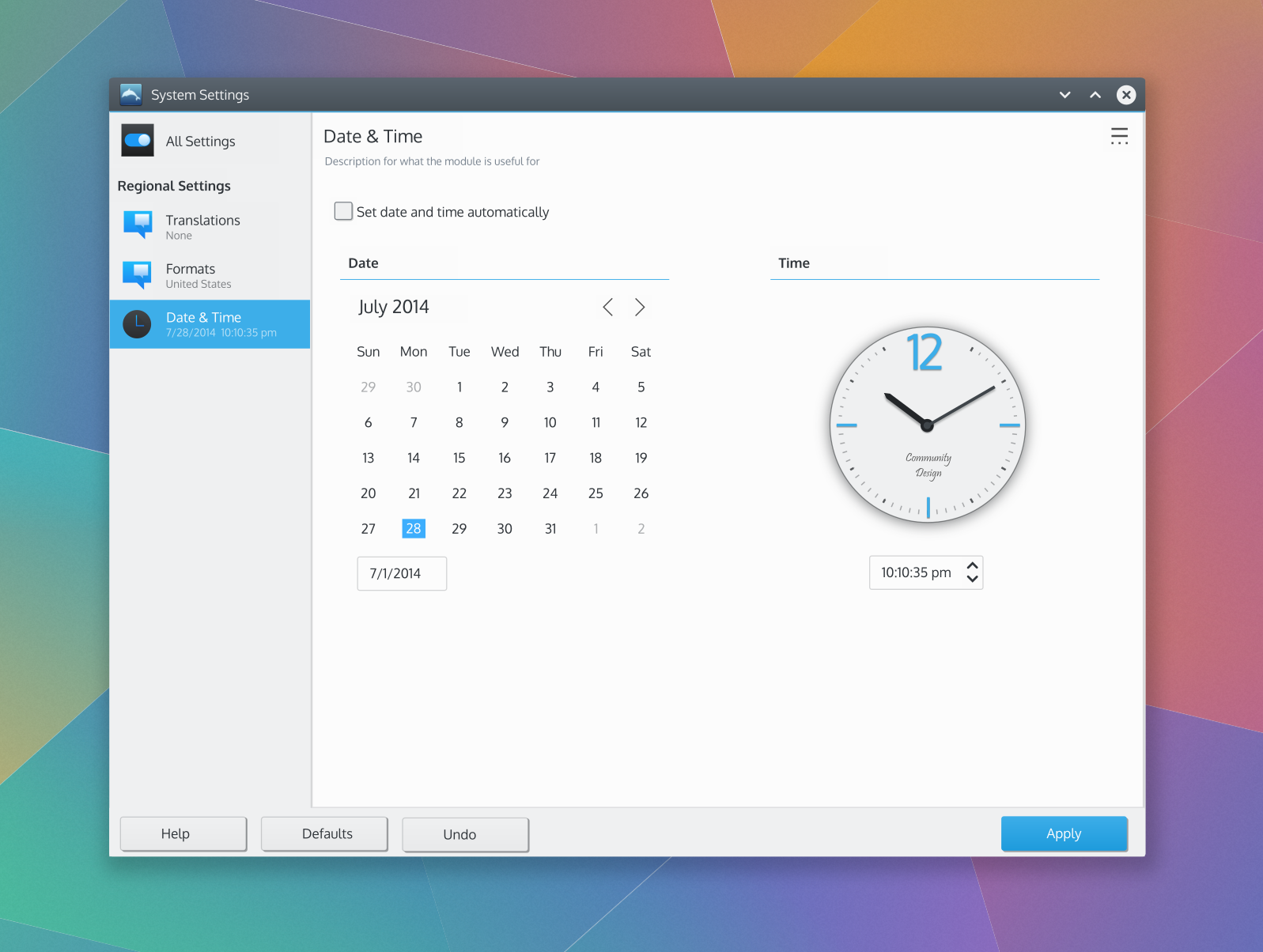
The basic design mockups are below: | The basic layout design mockups are below: | ||
[[File:Overview-1.png]] | [[File:Overview-1.png]] | ||
| Line 44: | Line 48: | ||
''Note that the design of the modules in the mockups is NOT important for this exercise. The focus here is the system settings application, not the module designs.'' | ''Note that the design of the modules in the mockups is NOT important for this exercise. The focus here is the system settings application, not the module designs.'' | ||
== Guidelines == | |||
=== Is this the right control? === | |||
* SySe comprises of six ''topics'' (e.g. 'appearance'), each with a several ''categories'' (e.g. 'workspace theme', 'color'...), that contains all related KDE control modules ([[../KCMs | KCMs]]) (e.g. 'Look and feel', 'Desktop theme'). | |||
* Categories are accessed from SySe start screen, so it has a hub and spoke navigation on the first level. | |||
* KCMs are accessed via the navigation sidebar (simple list-detail pattern on the second level with a button to return to the overview). | |||
* Provide quick access to similar content by see-as-well links at the bottom of the navigation pane. | |||
* Allow users to search for a particular KCM (or category) by adopting the [https://techbase.kde.org/Projects/Usability/HIG/SearchPattern filter pattern]. | |||
=== Behavior === | |||
* Do not link to see-as-well KCMs within the same category. | |||
* Always have a preview section on top of the details area, if possible. | |||
* <strike>Separate simple content from advanced options, at best by using overall settings.</strike> | |||
* If your KCM has a set of options that can be separated clearly from the rest, e.g. by the frequency of usage or simple vs. expert settings, provide an expander and show the additional options on demand. Try to make the KCM simple by default and powerful when needed. | |||
* Offer import/export of overall settings via GHNS or the like. | |||
* Show advanced options when user expands the section. | |||
* Make sure a single KCM can run on its alone. | |||
=== Appearance === | |||
* Single [[../KCMs | KCMs]] are just scroll areas. Do not use tabs. | |||
* Layout the KCM content with two or three columns but not more. | |||
Latest revision as of 14:12, 15 March 2016
Concept
See KDE HIG for guidelines on this design approach.
System Settings Vision
The system settings application makes it very easy for users to find and change system options.
Personas
(Selected from the pre-defined KDE personas)
- Susan, 34, Recreational user. While Susan seldom uses her computer for work, it has become an essential part of her social life. With her computer, she can be creative and spread this creativity in the world. She chats with her friends, shares music, playlists and other media, creates videos and uploads them to her web space, and runs a blog with her own style. She can't imagine a life without her laptop. Still, she is a fun person and does not want to worry about technical details. She expects her machine to work.
Scenarios
Organization
Command Structure
Two global commands: Search and Help
Content Structure
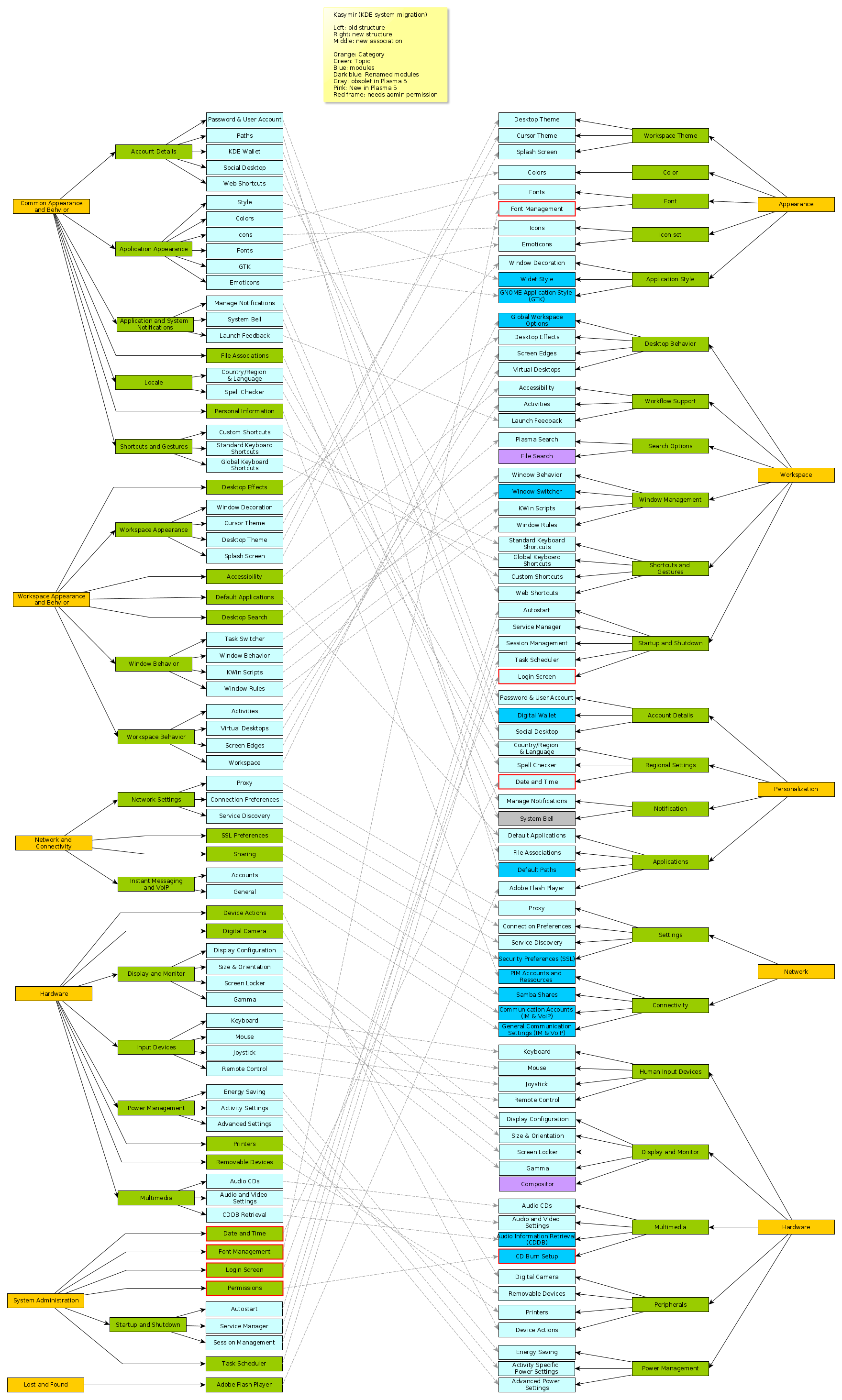
The forum discussion grouping the kcm modules is here: https://forum.kde.org/viewtopic.php?f=285&t=121053
The results of the grouping exercise is below:

UI Patterns
A simple menu button or toolbar + menu button command pattern was chosen.
The navigation pattern chosen for the overview is a list+grid pattern to reveal the first two levels of the content structure, similar to the current system settings design. This is common with system settings applications across several platforms and may work well because it gives the user is given significant insight into the module hierarchy right away without requiring an interaction cycle. It also has the benefit of being a very recognizable pattern. As of this writing this pattern is not explicitly listed in the HIG, but it might be worth adding.
The lowest level module groups, once selected, are navigated with a simple list-detail pattern with a button to return to the overview. Again this is similar to the current system settings design.
A simple list of the recent settings changes that are linked to the modules in which the changes were made is proposed.
Layout Design
The VDG forum thread discussing the layout design is here: https://forum.kde.org/viewtopic.php?f=285&t=124463
The basic layout design mockups are below:
Note that the design of the modules in the mockups is NOT important for this exercise. The focus here is the system settings application, not the module designs.
Guidelines
Is this the right control?
- SySe comprises of six topics (e.g. 'appearance'), each with a several categories (e.g. 'workspace theme', 'color'...), that contains all related KDE control modules ( KCMs) (e.g. 'Look and feel', 'Desktop theme').
- Categories are accessed from SySe start screen, so it has a hub and spoke navigation on the first level.
- KCMs are accessed via the navigation sidebar (simple list-detail pattern on the second level with a button to return to the overview).
- Provide quick access to similar content by see-as-well links at the bottom of the navigation pane.
- Allow users to search for a particular KCM (or category) by adopting the filter pattern.
Behavior
- Do not link to see-as-well KCMs within the same category.
- Always have a preview section on top of the details area, if possible.
Separate simple content from advanced options, at best by using overall settings.- If your KCM has a set of options that can be separated clearly from the rest, e.g. by the frequency of usage or simple vs. expert settings, provide an expander and show the additional options on demand. Try to make the KCM simple by default and powerful when needed.
- Offer import/export of overall settings via GHNS or the like.
- Show advanced options when user expands the section.
- Make sure a single KCM can run on its alone.
Appearance
- Single KCMs are just scroll areas. Do not use tabs.
- Layout the KCM content with two or three columns but not more.