Plasma/Active/Development/ActiveHIG/TaskDialogs: Difference between revisions
Content completed (draft) |
m Fixed headline |
||
| (4 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
= Guidelines for Task Dialogs | = Guidelines for Task Dialogs = | ||
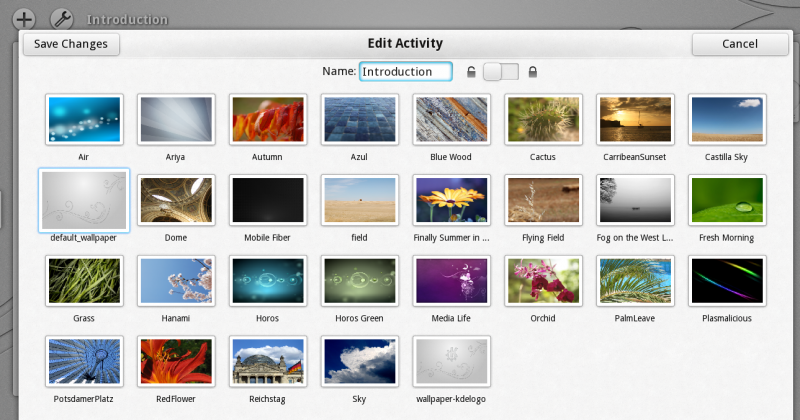
== | [[File:Task_Dialog.png | 800px | A Task Dialog]] | ||
==When to Use== | |||
A Task Dialog is used for cases when a user has to complete a specific task which | A Task Dialog is used for cases when a user has to complete a specific task which | ||
* needs to collect information before executing an internal process (For example creating a new object for which several data or settings are required). | * needs to collect information before executing an internal process (For example creating a new object for which several data or settings are required). | ||
| Line 18: | Line 20: | ||
* The dialog body containing data input / selection widgets | * The dialog body containing data input / selection widgets | ||
==How to Use== | |||
== Title == | == Title == | ||
| Line 26: | Line 28: | ||
=== Capitalization === | === Capitalization === | ||
Dialog titles use [[Wikipedia:Title_capitalization | | Dialog titles use [[Wikipedia:Title_capitalization | Title Capitalization]]. | ||
== Submit Button == | == Submit Button == | ||
| Line 37: | Line 39: | ||
The cancel button is used to cancel the task, discard any changes and close the dialog. It is always labeled "Cancel". | The cancel button is used to cancel the task, discard any changes and close the dialog. It is always labeled "Cancel". | ||
== Code to Implement the Task Dialog == | == Code to Implement the Task Dialog== | ||
< | <pre> | ||
import org.kde.plasma.components 0.1 as PlasmaComponents | |||
PlasmaComponents.Sheet { | |||
id: root | |||
title: i18n("Add Items") | |||
acceptButtonText: i18n("Add Items") | |||
rejectButtonText: i18n("Cancel") | |||
onAccepted: { | |||
//action to be done on accepting, in JavaScript | |||
} | |||
//definition of the dialog content | |||
} | |||
</pre> | |||
Latest revision as of 13:01, 30 June 2012
Guidelines for Task Dialogs
When to Use
A Task Dialog is used for cases when a user has to complete a specific task which
- needs to collect information before executing an internal process (For example creating a new object for which several data or settings are required).
- is complex enough to warrant the user's full attention
For application or system settings, use a Configuration Dialog
For a simple manipulation of an element within the current working context, use an Overlay
Dialog Window Appearance
The dialog window always consists of the following elements:
- A title bar containing (from left to right)
- A submit button
- The dialog's title
- A cancel button
- The dialog body containing data input / selection widgets
How to Use
Title
Wording
Dialog titles usually describe an action and an object, not just an object. For example "Create New Activity" or "Set Password". If the dialog was called from a Main Menu, the title is usually identical to the label of the menu entry.
Capitalization
Dialog titles use Title Capitalization.
Submit Button
The submit button is used to initiate the actual internal process using the input given in the dialog. For example the object is created. Nothing is applied before the submit button is pressed
Label
Label the button according to the process initiated, for example "Create". Use "Save" only if the task is to manipulate an object which already exists. Do not label the button "Submit", since it's too generic.
Cancel Button
The cancel button is used to cancel the task, discard any changes and close the dialog. It is always labeled "Cancel".
Code to Implement the Task Dialog
import org.kde.plasma.components 0.1 as PlasmaComponents
PlasmaComponents.Sheet {
id: root
title: i18n("Add Items")
acceptButtonText: i18n("Add Items")
rejectButtonText: i18n("Cancel")
onAccepted: {
//action to be done on accepting, in JavaScript
}
//definition of the dialog content
}